vue 集成腾讯地图基础api Demo集合(基础地图引入与展示模块,地址逆解析,3D/2D切换 ,位置服务,mark标记)
写作背景
官方网站的demo大部分都是原生js,较基础,很多高级Api分布比较分散,为了有利于开发者查找,使用vue结合网上的开源框架vue-admin参照官方网站demo,做一个开箱即用的Demo集合出来。( down下项目来会有个登录界面,随便输入六个字符就可以了)
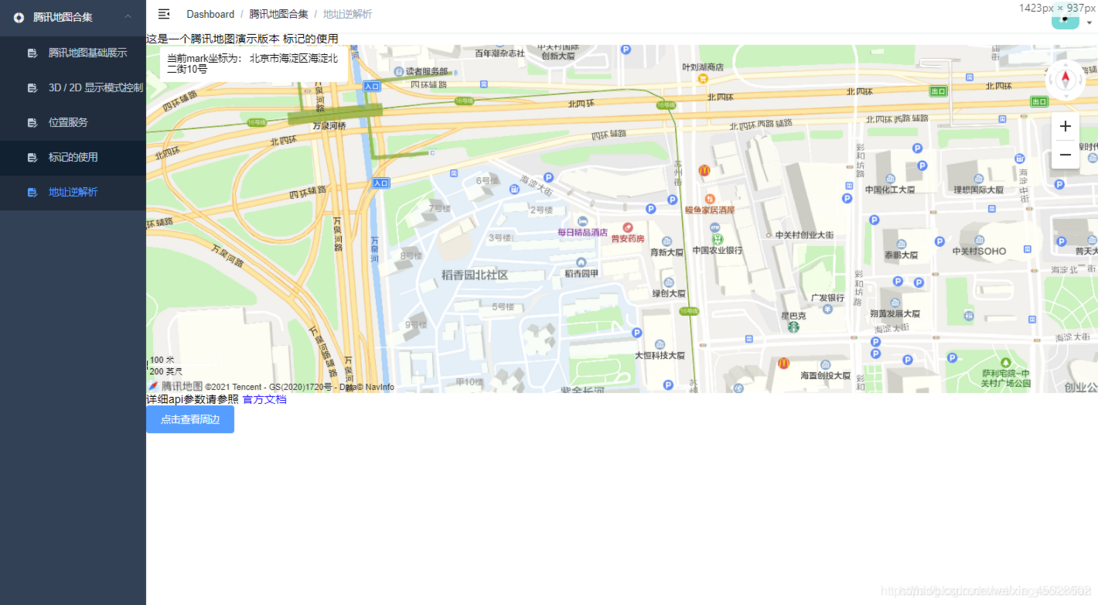
项目预览

项目说明
由于笔者时间仓促,目前只整理了四个模块分别是(如果效果不错将继续更新,欢迎各位道友提issues,看到会及时解决):
- 基础地图引入与展示模块
- 3D/2D切换 与效果对比
- 关于位置服务的一些基础api 依次为:定位当前位置,定位到初始化位置,定位中心点,添加鼠标点击事件,切换隐藏与显示地图文字
- mark标记的基础使用,依次为:添加标记,结束添加标记事件,mark标记点可拖拽。
前期准备工作
点击这条连接注册腾讯地图开发者账号
注意点
这是一个Vue集成腾讯地图的demo
项目中需要在index.html上事先引入以下内容
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你注册之后获取的key值"></script>
<script src="https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js"></script>
<script charset="utf-8" src="https://map.qq.com/api/gljs?libraries=tools&v=1.exp&key=你注册之后获取的key值"></script>然后在main.js 文件下写入这几行代码
Vue.prototype.$Map = window.TMap
Vue.prototype.$Location = new window.qq.maps.Geolocation('你自己的key', '腾讯地图模板-博客展示')书到此地,大部分道友应该直接复制粘贴就可以完美的跑起腾讯地图了。
更新:如何加入位置逆解析服务
调用此服务必须拥有开发者账号并申请属于自己的key,点击这条连接注册腾讯地图开发者账号,获取key。
具体使用方法:
通过get方法调用 :
{
rul:'http://localhost:9528/qq/ws/geocoder/v1/?location=lat,lng&key=你的key&get_poi=1'}位置逆解析有几处注意的地方:
- 跨域
不知道是不是只有自己这样,在本地启动项目时调用逆解析地址会报跨域问题,需要各位在程序里配置好跨域代码如下
在vue.config.js里面配置跨域(如果是cli低版本的朋友,麻烦自行网上搜索解决方案,已经比较健全了,笔者就不在这里赘述)
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: { // 配置跨域
'/qq': {
target: 'https://apis.map.qq.com/', // 这里后台的地址模拟的;应该填写你们真实的后台接口
ws: true,
changOrigin: true, // 允许跨域
pathRewrite: {
'^/qq': '' // 请求的时候使用这个api就可以
}}
},
- 授权报错
报错类型如下
{
"status": 110,
"message": "请求来源未被授权, 此次请求来源域名:localhost9528"
}
{
"status": 112,
"message": "IP未被授权,当前IP:127.0.0.1"
}
{
"status": 111,
"message": "签名验证失败"
}
解决方法均是通过腾讯位置服务平台,结合官方文档配置key管理,如图
原文作者:咱们得站着 原文链接:https://blog.csdn.net/xiaoyao...
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。