研究目的
研究反编译的原因就是我自己辛苦了半个月写的小程序,忘记备份放在桌面,心急体验Win11系统 重装系统忘记备份源码,后悔莫及。 后来网上找了反编译的教程,反编译已经上线了的小程序 于是自己尝试了一下,真的可以,源码可算找回来了! 于是发帖分享一下反编译的流程。
准备工作
1、微信电脑版(建议最新版)
2、Node.js环境
3、小程序程序包解密工具
4、反编译脚本
小程序程序包解密工具和反编译脚本:https://king.lanzoui.com/ipSefr888ri
操作步骤
1、安装Node.js环境
Node.js下载:https://nodejs.org/zh-cn/
2、登录微信电脑版,运行你想要反编译的小程序,每个页面都点一下,确保所有页面的加载。完成后,找到你的微信文件储存目录。
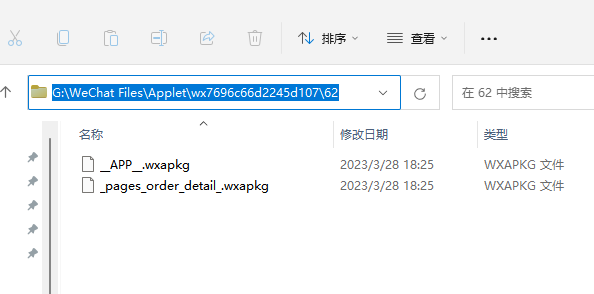
找到Applet这个目录,里面找到你刚才打开的小程序的appid就是对应的加密程序包了。
有网友反馈进入Applet目录无法看到wxapkg的包。实际上是你通过微信电脑版的打开文件夹,是跳到了当前微信的文件目录,而我这里指的Applet目录是在 WeChat Files\Applet\ 这个目录下的,所以你点击 打开文件夹 后,还需返回上一级,再点击 Applet 进入找到你要反编译的小程序的Appid。
如图,真正的Applet目录。
3、解密。打开解密工具,选择刚才找到的加密包目录,导入解密工具进行解密,解密后就得到wxapkg程序包了。
4、将wxapkg程序包复制到反编译脚本目录wxappUnpacker-master里面,用cmd工具cd到wxappUnpacker-master目录,依次安装以下依赖。
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify所有依赖安装完,即可开始反编译。
5、反编译。运行反编译命令,既node wuWxapkg.js 解密程序包。
node wuWxapkg.js wxe1577ebe280af504.wxapkg6、反编译成功就会在同一目录下生成当前反编译的小程序appid的目录。
反编译后的wxml、wxss、json基本都是跟之前你写的一模一样,但是js会有少量地方被其他字符串替代了,例如true用!1,false用!0等替代了,也有一些换行被缩起来了,不便于阅读。
这是因为小程序的源码经过了打包工具的编译,替换掉了一些字符来达到代码压缩的目的,你可以修改也可以保持原样,不影响,但是基本的结构都在。
本文更新时间:2023-03-29
作者
TANKING
学习交流:sansure2016










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。