For more details about the Chrome V8 engine , please refer to: browser work: Chrome V8 lets you
good matchmaker in the spring breeze, tells a burgundy tree. Occasionally, there was a lot of rain, and the hut was newly broken, and wearing a lily, I went to visit the neighbor’s old man as an excuse. Following the plum groves along the river bank, plums that are full of sleep are just a touch of red in the blue, so there is no one at the moment, and they will pick up two sleeves and a bag of new wine. The fame of the world cannot be mounted on the wall, so ask the heaven and the earth for a small amount of free money to make ends meet. I was thinking about the ancient urn in the old man's house. What happened? A fast horse galloped past, splashing me in mud, and I looked intently. Isn't it the newcomer in the city who has usurped his fame? Let’s sigh for the spring breeze. Fortunately, it has been rainy recently.
Today, when electronic devices and the Internet are all the how much time do you have to get acquainted with and get to know the people around you? When did the growing Internet bubble begin? understands the people around you, starting with understanding the Internet browser around you.
The main function of the browser is to send a request to the server to display HTML documents, PDFs, pictures, videos and other network content in the browser window. The location of these network resources is specified by the user using URI (Uniform Resource Identifier).
Perhaps in the eyes of most people, the browser looks like this:
a display front end, an unknown middle layer is connected to the online world ; even the online world can be omitted: a monitor, a mysterious black box behind the scenes.
If you are a front-end developer, even the time spent with your browser every day is longer than that of your girlfriend. Think about every morning that makes people "not so expectant", every dusk that races against time to complete the task. , Only browsers and editors have been your loyal partners. And even the VS Code editor that you have been inseparable from, and even has a great relationship with the browser .
Friends in front of the screen, are you familiar with those around you? Are you familiar with those friends who stay with you day and night? Maybe familiar, maybe not, then, are you willing to spend some time to get acquainted with the inner world of this browser that has had a lot of time with you?
Today, we will take a closer look and walk into the middle zone where we are most closely connected to the Internet. The structure of the full text is roughly as follows:
A brief history of browser development
The birth and development of the browser
As you may know, the first browser, WorldWideWeb, was born in 1990. But the embryonic form of modern browsers was conceived in the 1980s.
A British scientist named Tim Berners-Lee created a computer program called Enquire in the early 1980s when he was working at the Swiss-based European Organization for Nuclear Research (CERN, in its French alphabet) . The plan aims at make it easier for many different individuals working at CERN to share information .
In 1990, the first browser came out during Tim Berners-Lee's work at CERN. You may be wondering what a web browser is, in short, it is a computer program whose purpose is to display and retrieve data. It can do this using the URL assigned to each data set (web page) stored on the web server. So this means when you type in the browser, you are actually typing the address , and the browser will use this address to get the information you want to view. to you in an easy-to-understand manner.
The following figure simply lists the brief history of browser development as of 2020:
Early famous and meaningful browsers mainly include Erwise, ViolaWWW, Mosaic, Netscape Navigator:
The story after the birth of the browser in 1990, you must have heard of it:
- NCSA Mosaic , or simply Mosaic, is the history of the Internet first won widespread use and can display pictures web browser . It was published in 1993 by the NCSA organization of the University of Illinois at Urbana-Champaign, and officially terminated its development and support on January 7, 1997. This browser was very popular at the time. The emergence of Mosaic can be regarded as one of the fires that ignited the Internet boom in the later period. Later, in the development of the Netscape Navigator browser, many original Mosaic browser engineers were employed, but no code of the Mosaic web browser was adopted. The descendant of the Netscape browser code is the Firefox browser.
- Marc Andreesen and his colleague Jim Clark founded a company in 1994 when Mosaic was still the most popular browser. They planned to create a better browser than Mosaic, occupy the market, make them rich, and change history. Their first browser was called Mosaic Netscape 0.9 and soon changed its name to Netscape. Thanks to JavaScript (JavaScript was born in 1995, and it was designed and implemented by Brendan Eich of Netscape in only ten days.) and "partial-screen loading" (even if the page is not fully loaded, users can start to read the detailed information on the page , This new concept greatly enriched the online experience) and other functions. It quickly became the market leader, occupying half of the browser market. At its craziest, Netscape browser’s market share was close to 9%. ten.
On August 9, 1995, Netscape publicly offered shares. The initial price was 14 US dollars per share, but by mistake, it was changed to 28 US dollars per share. At the close of the day, Netscape’s shares became 75 US dollars per share. , Netscape became the world's most valuable Internet company at the time, and Netscape's IPO also contributed to the growing Internet bubble.
- Netscape's initial success proved to those who work in the computer and Internet fields that the times have changed forever, which shocked the most powerful players in the industry at the time. A Seattle company called Microsoft was one of them. The computer will run through a browser, and the browser can run on any machine, democratizing the software industry and lowering its considerable barriers to entry, which has led many to speculate that the era of the . Netscape is a challenge for Microsoft. Microsoft created its own browser Internet Explorer in the late 1990s. At that time, IE was the same as it is now and is usually regarded as a low-quality product. Since empire selling its proprietary operating system Windows, this development led by companies such as Netscape is regarded as a threat. By investing heavily in its products, Microsoft made it as good as Netscape, and successfully quickly turned the browser industry around. When the Windows computer was released, Internet Explorer (Microsoft's browser) was installed, which allowed it to occupy a place in the market and continue to grow and develop, and finally won in the browser field. This is the first time to browse the The War of .
The rapid decline in market share caused Netscape to be sold to AOL. In July 2003, Netscape was disbanded. On the same day as the dissolution, the Mozilla Foundation was established. In 2004, Firefox based on Mozilla source code made its debut and opened a second visit. The prelude to the war of weapons. Netscape was finally extinct in 2008, and officially withdrew from the historical stage of .
By 2003, Microsoft's Internet Explorer controlled more than 92% of the market, completely reversing the situation in 1995. However, although Microsoft has successfully taken over the browser market completely in less than a decade, other competition will soon appear that will once again reshape the history of web browsers.
- After Microsoft's rise in the late 1990s and let companies such as Netscape yield, the history of browsers seems to have come to an end. However, just as it was after the initial release, Internet Explorer is becoming an inferior product. Google launched its proprietary browser-Chrome in 2008. By the end of 2012, only four years after its launch, Google Chrome had replaced Internet Explorer as the most popular browser with its ease of use, cross-platform functionality, speed, and special features related to tags and bookmarks.
- In the early 2000s, perhaps after Microsoft attached the browser to its operating system, Apple released Safari, a browser designed specifically for the Mac, and became the second largest browser on the market today.
- The popularity of Internet Explorer gradually declined in the late 2000s, mainly because it became slow and obsolete, and Microsoft found that it now seems to be watching the browser world outside. The company did not want to continue to miss it, so it set out to solve this problem, but found that a key problem is that the name "Internet Explorer" has become a synonym for inferior browsers. Therefore, in order to try to re-enter the game, Microsoft had to rename it, so Edge was born. Edge is the latest version of Microsoft's browser, it has received a lot of praise, but for Microsoft, the appearance of Edge may be too late.
- IE browser finally became the tears of the times, and Microsoft Edge became the default browser Windows 11. This is the first and last absence of IE in the 20 years since the Windows system was updated. As early as the Win10 update, Microsoft said that it would give up updating IE and switch to the development of a new browser, Microsoft Edge. Now it is time to say goodbye to IE on the desktop. —— IE browser will disappear from Windows 11, and it will rest in peace in 2022.
Browser market share
As of early July 2021, the browser market share is as follows.
Changes in browser usage trends:
Browser market share:
Domestic browser market share:
If you are interested in the above browser market share data, you can view it through the following link:
Domestic browser market share
Global browser market share
Browser architecture
The core of the computer
Three-tier computer architecture: the bottom is the machine hardware, the middle is the operating system, and the top is the application.
When you start the application on your computer or mobile phone, the CPU and GPU power the application . Generally, applications run on the CPU and GPU through mechanisms provided by the operating system.
CPU
Central Processing Unit (Central Processing Unit), or CPU for short. The CPU can be regarded as the brain of the computer. A CPU core as the office worker in the , can solve many different tasks one by one 1611ca5cd2e8c4. It can solve all tasks from mathematics to art while also knowing how to respond to customer requirements. In the past, CPUs were mostly single-chip. With the development of modern hardware, you often have more than one core to provide more computing power for your mobile phones and laptops.
The 4 CPU cores are used as office workers, sitting at their desks to handle their respective tasks:
GPU
The Graphics Processing Unit (GPU) is another component of the computer. Unlike CPUs, GPUs are good at processing simple tasks across cores at the same time. As the name suggests, was originally developed to solve graphics . This is why "using the GPU" or "GPU support" in a graphics environment is related to fast rendering and smooth interaction. With the popularity of GPU-accelerated computing in recent years, more and more calculations have been made possible by the GPU alone.
In the figure below, many GPU cores with specific wrenches mean that they can only handle limited tasks.
Process and thread
A process can be described as an execution program of an application. A thread is located inside a process and executes any part of its process program.
A process is created when the application is launched. The program may create one or more threads to help it work. The operating system provides a "block" of memory that can be used by the process, and all application state is stored in this private memory space. When the application is closed, the corresponding process will disappear, and the operating system will release the memory (in the figure below, the bounding box is the process, and the thread swims in the process as an abstract fish).
A process can request the operating system to start another process to perform a different task. At this time, different parts of the memory will be allocated to the new process. If two processes need to talk, they can do it through Interprocess Communication (IPC) . Many applications are designed this way, so if a worker process becomes unresponsive, the process can be restarted without stopping other processes in different parts of the application.
Browser's process/thread architecture model
Browser process classification
About how build web browser does not exist standards , a method of constructing the browser can be very different from another. The process/thread architecture of different browsers generally consists of the following diagrams:
Chrome multi-process architecture
The current "king of the browser world" Chrome architecture is shown in the figure below. Multiple layers are displayed under the rendering process, indicating that Chrome runs multiple rendering processes for each tab.
In the above figure, the top part is the browser process, which coordinates with the processes that handle the tasks of other modules of the application. For the rendering process, multiple rendering processes are created and assigned to each tab. Chrome assigns a process to each tab when possible. And now it is trying to assign a process to each site, including iframes.
- Browser process: control the "Chrome" part of the application, including the address bar, bookmarks, back and forward buttons, as well as processing invisible privileged parts such as network requests and file access in the web browser;
- Rendering process: control the website display in the tab page;
- Plug-in process: control any plug-in used by the site, such as Flash;
- GPU process: Process GPU tasks independent of other processes. The GPU is divided into different processes because the GPU handles requests from multiple different applications and draws on the same surface.
It can be simply understood as different processes corresponding to different parts of the browser UI:
Chrome is more of abstracting itself as an operating system, web pages or extensions are equivalent to programs , you can even find that Chrome does come with a task manager, and the task manager panel will list the current running Processes and their current CPU/memory usage information.
Generally you can open the Chrome Task Manager in two ways:
- By right-clicking on the right side of the top bar of the browser (tab bar), select Task Manager to view;
- Click the "Options" menu in the upper right corner of the Chrome browser (usually a three-dot logo), select the "More Tools" submenu, and click "Task Manager" to open the Task Manager window.
As mentioned in the previous article, Chrome uses multiple rendering processes. What are its advantages?
- Stability: In the simplest case, you can imagine that each tab has its own rendering process. Suppose you have three tabs open, and each tab has its own independent rendering process. If a tab page loses response, you can close this tab page. At this time, other tab pages are still running and can be used normally. If all the tabs are running in the same process, then when a certain one becomes unresponsive, all the tabs will become unresponsive. Obviously, this experience will be very bad. The following is a comparison animation of multi/single process architecture for your reference.
- Security and sandboxing: Another advantage of dividing the browser's work into multiple processes is security and sandboxing. Because the operating system provides a method of restricting process permissions, the browser can use sandboxes to protect certain processes with specific functions. For example, the Chrome browser can restrict file access permissions for processes that process user input (such as the renderer).
Since processes have their own private memory space, they usually contain copies of public infrastructure (such as the Chrome V8 engine). This means that more memory is used, and if they are threads in the same process, these copies cannot be shared (threads in the same process do not share the stack, the stack is necessary to ensure that the threads run independently). To save memory, Chrome limits the number of processes that can be started. The specific limit value depends on the memory and CPU capabilities that the device can provide, but reaches the limit while Chrome is running, the same process will start to run on different tabs of the same site.
Chrome is undergoing architectural changes. It has transformed each module of the browser program to run as a service, so that the process can be easily disassembled or aggregated. The specific performance is that when Chrome runs on powerful hardware , it will decompose each service into different processes, so that improves the stability , but if Chrome runs on a device with limited resources, it will service to a polymerization process in order to save memory footprint . Before the implementation of this architectural change, a similar integration process to reduce memory usage has been used on Android-like platforms.
After Chrome 67, the desktop version of Chrome has enabled site isolation , and each tab's iframe has a separate rendering process. Enabling site isolation is the result of years of hard work by engineering staff. Site isolation is not just about assigning different rendering processes. It fundamentally changes the communication method of iframes. Open the developer tools on one page and let the iframe run in a different process, which means that the developer tools must work behind the scenes to make it look seamless. Even running a simple Ctrl + F to find a word in the page means searching in different renderer processes. You can see why the browser engineers regard the release of the site isolation function as an important milestone !
Further reading: Why is Chrome multi-process instead of multi-threaded?
Browser overall architecture
If you are a front-end engineer, then you will most likely be asked during the interview: What happened from URL input to page presentation? , If you are not familiar with this process, I suggest you take a look at the following two articles, but I won’t repeat them here:
- classic interview questions: What happens from URL input to page display?
- What happened after entering the URL in the browser and pressing Enter (super detailed version)
One of the main tasks of the browser is to render the display page. The rendering process is not exactly the same for different browser kernels, but the general process is similar. The picture below is the Firefox browser (Firefox, which can be considered as the rebirth of Netscapede) A picture in the development document.
The above picture roughly reveals the rendering process of the browser, but from the perspective of the overall structure of the browser, the picture above may only be the tip of the iceberg in the browser system.
In the usual sense, the browser architecture looks like the following figure:
User Interface
Including address bar, forward/back button, bookmark menu, etc. Except for the page you requested displayed in the main window of the browser, all other displayed parts belong to the user interface.
Browser engine
The bridge between the user interface and the rendering engine, which transmits instructions between the user interface and the rendering engine. The browser engine provides starting to load URL resources and some other advanced operation methods, such as: reloading, forward and backward actions, error messages, loading progress, etc.
Rendering engine
Responsible for displaying the requested content. If the requested content is HTML, it is responsible for parsing HTML and CSS content and displaying the parsed content on the screen.
The so-called browser kernel refers to the most important or core part of the browser, "Rendering Engine", which is translated as "Rendering Engine". Responsible for parsing web page grammar, such as HTML, JavaScript, and rendering it on the web page. Therefore, the browser kernel is the rendering engine used by the browser, and the rendering engine determines how the browser displays the content of the page and the format information of the page. Different browser cores have different interpretations of grammar, so the same webpage will display different effects in browsers with different cores (browser compatibility). This is why web developers test web page display effects in browsers that do not need the same kernel.
Extended reading: Zeng's popular red core browser, the official website introduces it: it has a smart authentication engine, rendering engine, control engine, and a powerful "National Secret Communication Protocol", which supports unified control and remote control. On August 15, 2018, the Red Core browser was exposed. After opening the installation directory, a large number of files with the same name as Google Chrome browser appeared. The original file name chrome.exe was also displayed in the file properties of the installer. Red Core browser The download link of the browser has been removed from the official website of. On August 16, Red Core co-founder Gao Jing responded that the Red Core browser "includes'Chrome' in it", but it is not plagiarism, but "stands on the shoulders of giants to make innovations."
Closer to home, the browser core mainly includes the following three technical branches: typesetting rendering engine, JavaScript engine, and others.
Typesetting engine:
- KHTML: KHTML, one of the HTML web page layout engines, was developed by KDE. KHTML has the advantage of being fast and fast, but its tolerance for wrong syntax is less than that of the Gecko engine used in Mozilla products. Apple Computer adopted KHTML in 2002 for the development of the Safari browser, and released the revised source code of the latest and past versions. later released the open source WebCore and WebKit engines, which are all KHTML derivatives .
- WebCore: WebCore is Apple Inc. . It is based on another typesetting engine "KHTML". The Safari browser is mainly used by WebCore.
The browser's kernel engine is basically a quarter of the world:
- Trident: IE uses Trident as the core engine;
- Gecko: Firefox is developed based on Gecko;
- WebKit: Born in 1998, and open sourced by Apple in 2005, Safari, Google Chrome, Maxthon 3, Cheetah browser, Baidu browser Opera browser is based on Webkit development.
- Presto: Opera's core, but due to market selection issues, it is mainly used in the mobile phone platform-Opera mini. (In February 2013, Opera announced the switch to the WebKit engine. In April 2013, Opera announced that it would abandon WEBKIT and follow Google’s newly developed blink engine.)
What needs to be added is that we often hear Chromium, Webkit2, and Blink engines.
- Chromium: Based on webkit, it has been used as the engine of Chrome since 2008. The Chromium browser is an experimental version of Chrome, experimenting with new features. It can be simply understood as: Chromium is an experimental version with many new features; Chrome is a stable version.
Image source: million words detailed text: Deep understanding of browser principles
- Webkit2: Comes out with OS X Lion in 2010. The realization of process isolation at the WebCore level conflicts with Google's sandbox design.
- Blink: Based on the Webkit2 branch, it is a branch of the WebCore component in WebKit. In 13 years, Google began to integrate into the Chromium browser as the engine of Chrome 28. Android's WebView is also based on Webkit2, which is now the kernel with the best support for new features. Opera (15 and later versions) and Yandex browser are also used.
- The mobile terminal is basically all Webkit or Blink kernels (except for Tencent's X5 on Android). These two kernels have a high degree of support for new features, so the new features can be used on the mobile terminal.
If you trace the kernel of the browser, you will find that there are not so many. Google’s Blink is derived from Apple’s open source Webkit, and Webkit is derived from KHTML, which is part of KDE (K Desktop Environment, short for K Desktop Environment). KDE is based on the QT developed by the Norwegian company Trolltech. Many KHTML contributors are also From Trolltech.
The relationship diagram of each core:
Let's take WebKit as a column for a brief introduction, so that you can have a better understanding of the rendering engine. WebKit is composed of many important modules. Through the following figure, we can have an overall understanding of WebKit:
WebKit is a page rendering and logic processing engine . Front-end engineers use HTML, JavaScript, and CSS as input, and after processing by WebKit, the output becomes a Web page that we can see and operate. From the picture above, we can see that WebKit is composed of four parts framed in the picture. The main ones are WebCore and JSCore (or other JS engines). In addition, the WebKit Embedding API is responsible for the interaction between the browser UI and WebKit, while WebKit Ports makes it easier to port Webkit to various operating systems and platforms. It provides some interfaces for calling Native Library, such as in At the rendering level, in the iOS system, Safari is handed over to CoreGraphics, while in the Android system, Webkit is handed over to Skia.
WebKit rendering process:
First, the browser locates a bunch of resource files composed of HTML, CSS, and JS through the URL, and sends the resource files to WebCore through the loader. After that, the HTML Parser will parse the HTML into a DOM tree, and the CSS Parser will parse the CSS into a CSSOM tree. Finally, the two trees are merged to generate the final required rendering tree, and then through the layout, and the rendering interface of the specific WebKit Ports, the rendering tree is rendered and output to the screen, and it becomes the Web page that is finally presented to the user.
The internet
Used for network calls, such as HTTP requests. Its interface has nothing to do with the platform, and provides the underlying implementation for all platforms, responsible for network communication and security.
JavaScript interpreter
It is used to parse and execute JavaScript code, and the execution result will be passed to the rendering engine for display.
User interface backend
Used to draw basic widgets, such as combo boxes and windows. It discloses a general interface independent of the platform, and uses the user interface method of the operating system at the bottom.
data storage
This is the persistence layer, and the browser needs to save various data on the hard disk, such as cookies. The new HTML specification (HTML5) defines a "web database", which is a complete and portable in-browser database.
A browser architecture that seeks common ground while reserving differences
The architecture diagrams of some browsers are listed below. Perhaps some architectures have been changed. If you are interested, you can simply refer to them. Except for IE, the overall architecture of each browser is generally similar.
Mosaic architecture:
Firefox architecture:
Chrome architecture:
Safari architecture:
IE architecture:
Basic Principles of Browsers
Chrome V8
The term V8 was first seen in "V-8 engine", that is, V8 engine, which is generally used in mid-to-high-end vehicles. The 8 cylinders are divided into two groups, 4 in each group, arranged in a V-shape. It is the most common engine structure in high-level motor sports, especially in the United States, IRL, ChampCar and NASCAR all require the use of V8 engines.
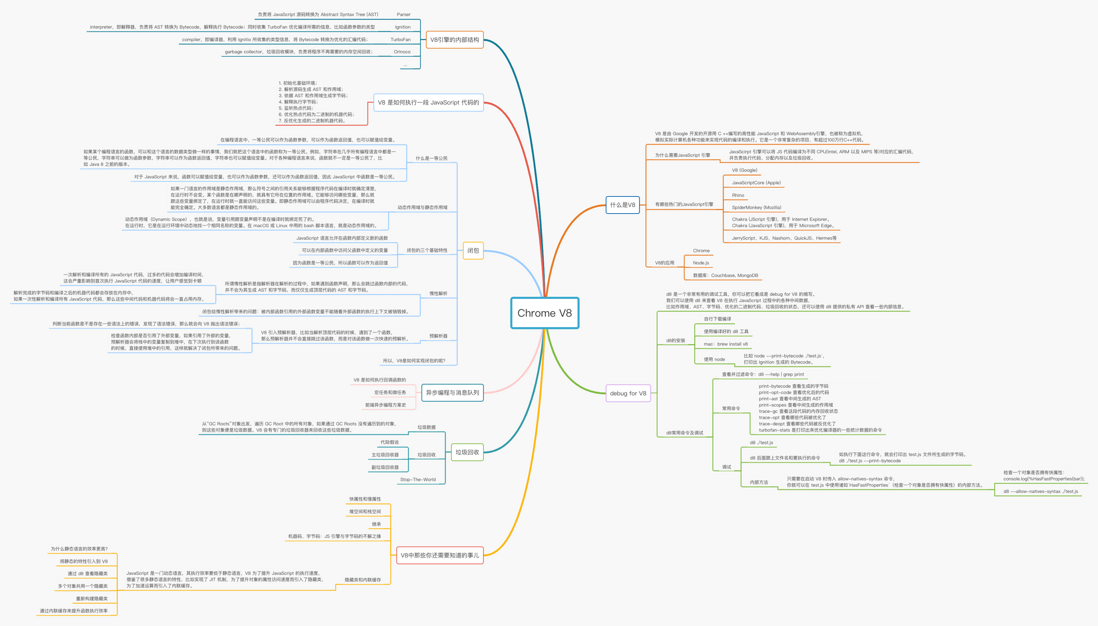
Regarding Chrome V8, the author once gave a more detailed introduction. The full text is as follows. If you are interested, refer to .
V8 is developed based on Chrome, and it is not limited to the browser kernel. Since its development, V8 has been used in many scenarios, such as popular nodejs, weex, fast application, and early RN. V8 has undergone a relatively large architecture adjustment, the main change is "from the abandonment of bytecode to the fragrance".
Early architecture of V8
The mission of the V8 engine was to revolutionize speed and memory recovery. The architecture of JavaScriptCore is to generate bytecode and then execute the bytecode. Google feels that the JavaScriptCore architecture is not good. Generating bytecode will waste time. It is better to directly generate machine code faster. Therefore, V8 is very radical in the early architecture design, using the method of directly compiling into machine code. Google's practice later proved that this architecture is to improve the speed, but it also caused a memory consumption issue .
Early V8 had two compilers, Full-Codegen and Crankshaft. V8 first uses Full-Codegen to compile all the codes once to generate the corresponding machine code. During the execution of JS, V8's built-in Profiler filters out hot functions and records the feedback types of parameters, and then passes them to Crankshaft for optimization. So Full-Codegen essentially generates unoptimized machine code, while Crankshaft generates optimized machine code.
With the complexity of web pages, V8 has gradually exposed its own structural flaws:
- Full-Codegen compiles directly to generate machine code, resulting in memory footprint of ;
- Full-Codegen compilation directly generates machine code, which leads to compilation time for , and slow startup speed for ;
- Crankshaft cannot optimize code blocks divided by keywords such as try, catch and finally;
- Crankshaft adds syntax support, and you need to write code that adapts to different CPU architectures.
V8's existing architecture
In order to solve the above shortcomings, V8 draws on the architecture of JavaScriptCore to generate bytecode. After V8 adopts the method of generating bytecode, the overall process is as follows:
The current V8 is a very complex project with more than 1 million lines of C++ code. It consists of many sub-modules, among which these 4 modules are the most important:
Parser : responsible for converting JavaScript source code to Abstract Syntax Tree (AST)
To be precise, before "Parser" converts JavaScript source code to AST, there is a process called "Scanner". The specific process is as follows:
- Ignition : interpreter, which is responsible for converting AST to Bytecode, interpreting and executing Bytecode; at the same time collecting information required for TurboFan optimization compilation, such as the types of function parameters; the interpreter has four main modules when it is executed. Bytecode, register, stack, heap. The original motivation of Ignition was to reduce memory consumption on mobile devices. Before Ignition, the code generated by V8's Full-codegen baseline compiler usually accounted for nearly one-third of Chrome's overall JavaScript heap. This leaves less room for the actual data of the web application. Ignition's bytecode can be directly used to generate optimized machine code with TurboFan, without having to recompile from source code like Crankshaft. Ignition's bytecode provides a clearer and less error-prone baseline execution model in V8, and simplifies the de-optimization mechanism, which is a key feature of V8's adaptive optimization. Finally, since generating bytecode is faster than generating Full-codegen's baseline compiled code, activating Ignition usually improves script startup time, thereby improving web page loading.
- TurboFan : The compiler, an optimizing compiler, uses the type information collected by Ignition to convert Bytecode into optimized assembly code; the TurboFan project was originally launched at the end of 2013 to solve the shortcomings of Crankshaft. Crankshaft can only optimize a subset of the JavaScript language. For example, it is not designed to optimize JavaScript code using structured exception handling, that is, code blocks divided by JavaScript's try, catch, and finally keywords. It is difficult to add support for new language features in Crankshaft, because these features almost always require writing architecture-specific code for the nine supported platforms.
- Orinoco : garbage collector, garbage collection module, responsible for reclaiming the memory space that is no longer needed by the program.
After adopting the new Ignition+TurboFan architecture, the memory is reduced by more than half compared to the Full-codegen+Crankshaft architecture, and the web page speed has been improved by about 70%.
Before running C, C++, Java and other programs, you need to compile, and you cannot directly execute the source code; but for JavaScript, we can directly execute the source code (for example: node test.js ), which is compiled and then executed when it is running. The method is called Just-in-time compilation (Just-in-time compilation) , abbreviated as JIT. Therefore, V8 also belongs to JIT compiler .
JavaScriptCore
Before V8 was born, the early mainstream JavaScript engine was the JavaScriptCore engine. JavaScriptCore (hereinafter referred to as JSCore) mainly serves the Webkit browser core, and they are all developed and open sourced by Apple. JSCore is the default embedded JS engine of WebKit. The reason why it is said to be embedded by default is that many browser engines developed based on WebKit branches have developed their own JS engines. The most famous one is Chrome's V8 mentioned above. The JS engines is to interpret and execute the JS script . In the rendering process, there is a correlation between JS and the DOM tree. This is because the main function of the JS script in the browser is to manipulate the DOM tree and interact with it. We can see its workflow through the following figure:
JavaScriptCore main modules: Lexer lexical analyzer, which decomposes the script source code into a series of tokens; Parser syntax analyzer, which processes Tokens and generates the corresponding syntax tree; LLInt low-level interpreter, executes the binary code generated by Parser; Baseline JIT ( Just in time real-time compilation); DFG low-latency optimized JIT; FTL high-throughput optimized JIT .
It can be seen that, compared with statically compiled language to generate the syntax tree, operations such as linking and loading to generate executable files are needed, and the process of interpreted languages is much simplified. The part of the frame on the right side of this flowchart is the part of JSCore: Lexer (lexical analysis), Parser (grammatical analysis), LLInt and JIT (interpretation and execution) (the reason why the JIT part is marked in orange is because it is not Not all JSCore has a JIT part).
- lexical analysis easy to understand, that is, decomposes a piece of source code we wrote into a Token sequence , this process is also called word segmentation . In JSCore, lexical analysis is done by Lexer (some compilers or interpreters call word segmentation Scanner, such as Chrome v8).
- Like human languages, when we speak, we actually speak according to conventions, and our communication habits follow a certain grammar to say words one after another. The analogy is to a computer language. A computer must understand a computer language and the grammar of a sentence. Parser will syntactically analyze the token sequence generated after Lexer analysis, and generate a corresponding abstract syntax tree (AST) . After that, ByteCodeGenerator will generate the bytecode of JSCore according to the AST, and complete the grammar parsing step of
- The JS source code has gone through the two steps of lexical analysis and grammatical analysis, and converted into bytecode, which is actually a step necessary for any programming language-compilation. But unlike when we compile and run OC code, after JS compilation is over, no object code or executable file stored in the memory or hard disk will be generated. The generated instruction bytecode will be immediately interpreted and executed . ByteCode for running instructions is a very core part of the JS engine, and the optimization of each JS engine is mainly focused on this.
PS: Strictly speaking, the language itself does not have a compiled or interpreted type, because the language is only some abstract definitions and constraints, and does not require specific implementation or execution methods. Here, JS is an "interpreted language", but JS is generally interpreted and executed dynamically by the JS engine, rather than a property of the language itself.
If you are more interested in JavaScriptCore, and for more details about JavaScriptCore, I suggest you read the following blog posts:
- Deep understanding of JSCore
- depth analysis of JavaScriptCore
- JavaScriptCore Comprehensive analysis of
- JavaScriptCore
Browser and JavaScript
In this summary, I will take Chrome V8 as an example to briefly explain the relationship between the browser and JavaScript.
Before the V8, all JavaScript virtual machines used an interpreted execution method, which is one of the main reasons for the slow execution of JavaScript . V8 is the first to introduce just-in-time compilation (JIT) , two-wheel drive design (mixing the use of compiler and interpreter technology), this is a trade-off strategy, mixing compilation execution and interpretation execution of these two methods , which greatly improves the execution speed of JavaScript. After the emergence of V8, major manufacturers have also introduced the JIT mechanism in their JavaScript virtual machines, so the JavaScript virtual machines currently on the market have a similar architecture. In addition, V8 also introduced mechanisms such as lazy compilation, inline caching, and hidden classes earlier than other virtual machines, and further optimized the compilation and execution efficiency of JavaScript code .
V8 executes a JavaScript process
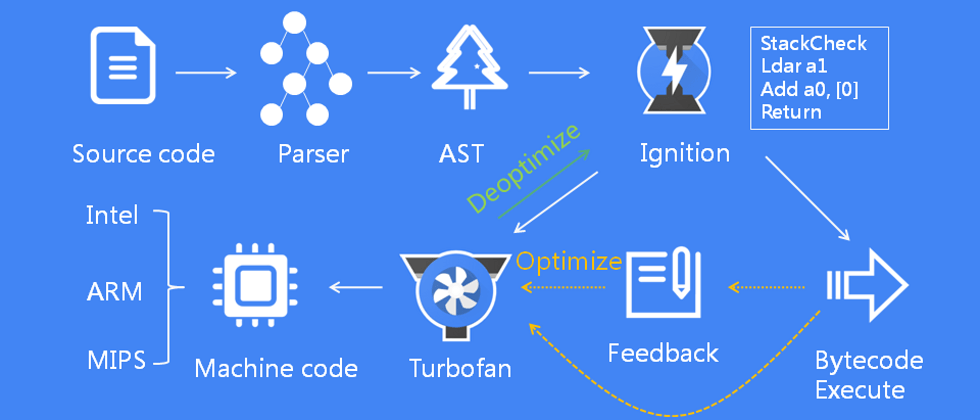
The process of executing a piece of JavaScript in V8 is shown in the figure below:
Combining the Chrome V8 architecture introduced above, focusing on JavaScript, the browser gets the JavaScript source code, Parser, Ignition and TurboFan can compile the JS source code into assembly code. The flowchart is as follows:
Simply put, Parser converts JS source code to AST, then Ignition converts AST to Bytecode, and finally TurboFan converts Bytecode to optimized Machine Code (actually assembly code).
- If the function is not called, V8 will not compile it.
- If the function is called only once, Ignition will compile it and Bytecode will directly interpret it and execute it. TurboFan does not perform optimized compilation because it requires Ignition to collect type information when the function is executed. This requires the function to be executed at least once before TurboFan can be optimized for compilation.
- If the function is called multiple times, it may be recognized as the hot function , and the type information collected by Ignition proves that it can be optimized for compilation, then TurboFan will compile Bytecode to Optimized Machine Code (optimized machine code) Code) to improve the execution performance of the code.
The red dotted line in the picture is reverse, which means that Optimized Machine Code will be restored to Bytecode. This process is called Deoptimization . This is because the information collected by Ignition may be wrong. For example, the parameter of the add function was an integer before, and then it became a string. The generated Optimized Machine Code has assumed that the parameter of the add function is an integer, which of course is wrong, so Deoptimization is required.
function add(x, y) {
return x + y;
}
add(1, 2);
add('1', '2');V8 is essentially a virtual machine . Because the computer can only recognize binary instructions, there are usually two ways to make the computer execute a high-level language:
- The first is to convert high-level code into binary code and let the computer execute it;
- Another way is to install an interpreter on the computer, and the interpreter interprets and executes it.
- Interpretation execution and compilation execution have their own advantages and disadvantages. interpretive execution starts fast, but the execution speed is slow, while compilation execution starts slow, but the execution speed is fast . In order to make full use of the advantages of interpreted execution and compilation execution, and avoid their shortcomings, V8 adopts a trade-off strategy. During the startup process, an interpreted execution strategy is adopted. However, if the execution frequency of a certain piece of code exceeds a value, then V8 It will use an optimizing compiler to compile it into a more efficient machine code .
A brief summary is as follows, V8 to execute a piece of JavaScript code includes:
- Initialize the basic environment;
- Parse the source code to generate AST and scope;
- Generate bytecode based on AST and scope;
- Interpret the execution bytecode;
- Monitor hot code;
- Optimize the hotspot code as binary machine code;
- De-optimize the generated binary machine code.
Event mechanism of Chrome V8
Regarding asynchronous programming and message queues, the UI thread provides a message queue, and adds the events to be executed to the message queue, and then the UI thread will continuously take out the events from the message queue and execute the events in a loop. The macro architecture of the general UI thread is as shown in the figure below. Shown:
Different forms of browsers
WebView
WebView is an embedded browser, native applications can use it to display web content . WebView is just a visualized component/control/widget etc. This way we can use it as the visual part of our native app. When you use a native application, the WebView may just be hidden in ordinary native UI elements, and you don't even need to notice it.
If you think of a browser as two parts, one part is the UI (address bar, navigation bar buttons, etc.), and the other part is the engine that converts the markup and code into our visible and interactive views. WebView is the browser engine part . You can insert the Webview into your native application like an iframe, and programmatically tell it what web page content will be loaded.
The JavaScript running in your WebView has the ability to call native system APIs. This means you don't have to be restricted by the traditional browser security sandbox that web code usually has to comply with. The following figure explains the architectural differences after using this technology:
By default, any web code running in the WebView or web browser is kept isolated from the rest of the application. This is done for security reasons, mainly to reduce the damage caused by malicious JavaScript code to the system. For arbitrary web content, this level of security makes sense, because you can never fully trust the loaded web content. But this is not the case with WebView. For WebView solutions, developers usually have full control over the loaded content. The possibility of malicious code entering and causing chaos on the device is very low.
This is why for WebView, developers can use a variety of supported methods to override the default security behavior, and allow Web code and native application code to communicate with each other. This communication is commonly referred to as bridge . You can see in the above picture that the bridge is visualized as part of the Native Bridge and JavaScript Bridge.
WebView is very good. Although it looks like completely special and unique, remember that they are just a browser with a set position and size in the application without any fancy UI. This is the essence of it. In most cases, unless you call the native API, you don't need to specifically test your web application in WebView. In addition, what you see in the WebView is the same as what you see in the browser, especially when using the same rendering engine:
- On iOS, the web rendering engine is always WebKit, the same as Safari and Chrome. Yes, you are not mistaken. Chrome on iOS actually uses WebKit.
- The rendering engine on Android is usually Blink, which is the same as Chrome.
- On Windows, Linux and macOS, since these are more relaxed desktop platforms, there is a lot of flexibility in choosing the WebView style and rendering engine. The popular rendering engines you see will be Blink (Chrome) and Trident (Internet Explorer), but none of them can rely on. It all depends on the application and the WebView engine it is using.
Application of WebView:
- One of the most common uses of WebView is to display the content of a link;
- Advertising is still one of the most popular ways to make money for native apps, and most ads are delivered through web content provided by WebView;
- Hybrid Apps, hybrid applications are very popular for several reasons, the biggest one is to improve the productivity of developers. If you have a responsive web application that can run in a browser, it is quite simple to make the same application run with hybrid applications on various devices; when you update the web application, all use All of its devices can use the change immediately, because the content comes from a centralized server, and if it is a pure native application, you will have to go through the construction and review for each platform when deploying and updating;
- Native application extensions, such as web-based extensions like Wikipedia in Microsoft Office, are implemented through a WebView.
If you are interested in WebView, you can continue to understand through the following articles:
- 7.5.1 WebView (web view) basic usage
- Android: This is a comprehensive & detailed guide to using Webview
Headless browser
headless browser is a web browser without a graphical user interface (GUI), usually executed through command line or network communication. It is mainly used by software test engineers. Browsers without GUI perform faster because they don't have to draw visual content. One of the greatest benefits of headless browsers is that they can run on servers without GUI support.
Headless browsers are particularly useful for testing web pages because they can render and understand hypertext markup language like a browser, including page layout, color, font selection, and JavaScript and AJAX execution style elements. These elements are used when other testing methods are used. Usually unavailable.
The headless browser has two main deliverables:
- Headless library, which allows embedded applications to control the browser and interact with web pages.
- A headless shell, it is a sample application, used to perform various functions of the headless API.
Puppeteer is a Node library. It provides a set of APIs for manipulating Chrome. Generally speaking, it is a headless chrome browser (of course you can also configure it to have a UI, which is not available by default). Since it is a browser, Puppeteer can do everything that we can do on the browser manually. In addition, Puppeteer translates to Chinese as "Puppet", so you can tell by the name. It is very convenient to manipulate, and you can easily manipulate it. She went to realize:
1) Generate screenshots or PDFs of web pages
2) Advanced crawler, which can crawl a large number of web pages with asynchronous rendering content
3) Realize UI automation test, simulate keyboard input, automatic form submission, click, login webpage, etc.
4) Capture the timeline of the site in order to track your site and help analyze site performance issues
5) Simulate different devices
6) ...
The biggest difference between Puppeteer and webdriver and PhantomJS is that it is from the perspective of user browsing, while webdriver and PhantomJS were originally designed for automated testing, so it is designed from the perspective of machine browsing, so they use It is a different design philosophy.
- Headless Chrome architecture
- puppeteer
- Puppeteer Getting Started Tutorial
- Combine the project to talk about Puppeteer
Electron
Electron (formerly known as Atom Shell) is an open source framework developed by GitHub. It uses Node.js (as the back end) and Chromium's rendering engine (as the front end) to complete the development of cross-platform desktop GUI applications. It has been used in front-end and back-end development by a number of open source web applications. Famous projects include GitHub's Atom and Microsoft's Visual Studio Code.
Electron Architecture is composed of multiple Render Processes and a Main process. The Main Process starts the Render Process, and the communication between them is through IPC [Inter Process Communication], as shown in the figure below.
Our commonly used IDE VSCode is developed based on Electron (originally called Atom Shell). As shown in the figure below, (click the switch developer tool under VSCode Help [Help] to open the following panel).
The other main components of VS Code are:
- Shell: Monaco Editor
- Kernel: Language Server Protocol (a code editor)
- Debug Adapter Protocol
- Xterm.js
Further reading: Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS
Browser code compatibility test
Further reading
- A brief history of the browser
- Some concepts related to web browsers
- browser: the secret behind the scenes of the new web browser
- From browser multi-process to JS single thread, JS operating mechanism is the most comprehensive one-time combing
- 🤔 Which mobile JS engine is better? Looking for Silicon Valley, USA...
- Revealing the eight-legged interview essays you don’t know from the perspective of V8
- High-performance JavaScript Engine V8-Garbage Collection
- Inside look at modern web browser [Four articles in total, for reference]
Reference
- Inside look at modern web browser
- browser work: Chrome V8 lets you
- depth understanding of JSCore
- The Story of the Web: A History Of Internet Browsers
- PPT - Browser Architecture
- Overview of the execution process of JavaScript engine V8
- Understanding WebViews
- Quantum Up Close: What is a browser engine?
This article was first published on personal blog , welcome to and star .
















































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。