xcode的安装
我直接在应用商店安装的
安装Homebrew
ARM版Homebrew需要安装在/opt/homebrew路径下,第一个是中科大的镜像源
中科大镜像源
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
复制代码官方镜像源
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
复制代码nvm安装
github上的会报443, github 的一些域名的 DNS 解析被污染,导致DNS 解析过程无法通过域名取得正确的IP地址。通过配置hosts也可以使用git的地址。
- 首先上ip查询网站,输入raw.githubusercontent.com,查询对应的ip

gitee的安装地址
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
复制代码git的安装地址
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
复制代码解决commond not found:nvm
- 进入.nvm文件夹 cd ~/.nvm
- 查看有没有.bash\_profile文件,直接输入ls就可以查看当前文件夹下文件如果有的话直接打开 open .bash\_profile 进入.nvm文件夹。如果没有的话先新建 touch .bash\_profile,新建完成之后,打开.bash\_profile,粘贴进去下边这两行代码,是两行,有换行,粘贴进去直接退出就可
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
#修改为taobao镜像源
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
复制代码- 编译.bash\_profile source .bash\_profile
- 检查是否可以使用 nvm -v
解决每次关闭终端后,都需要重新执行source .bash\_profile才能重新使用nvm命令。原因:没有将配置添加到.zshrc文件中
- 到这里的时候需要看看我们是否有.zshrc,如果有直接打开 open ~/.zshrc。然后粘贴下边这两行代码
export NVM_DIR=~/.nvm
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
复制代码- 如果没有.zshrc
第一步创建zshrc touch .zshrc 第二步打开zshrc open -e .zshrc 第三部在zshrc文件里输入source ~/.bash\_profile然后保存: source ~/.bash\_profile 第四步刷新环境 source .zshrc
如果使用的是zsh终端,只需要添加source .zshrc即可。 查看使用的终端命令 echo $SHELL 系统安装的终端 cat /etc/shells 切换终端 chsh -s /bin/bash //切换终端为bash chsh -s /bin/zsh // 切换终端为zsh
bash读取的配置文件:/.bash\_profile文件,zsh读取的配置文件:/.zshrc文件。在.zshrc文件中加上source ~/.bash\_profile,可以直接从.bash\_profile文件读取配置。
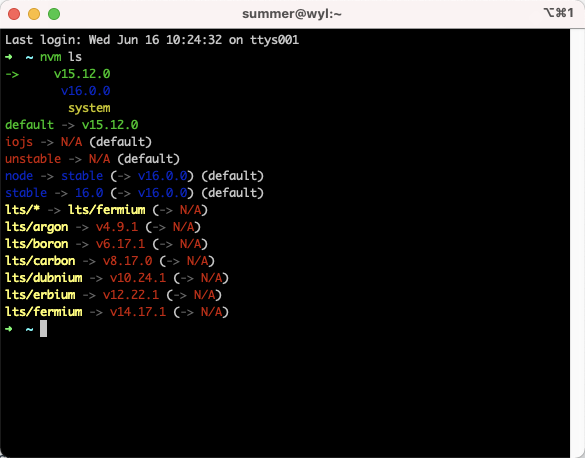
解决每次重新打开终端需要使用nvm use命令,用npm安装的vue cli才会生效。设置一个默认版本,nvm alias default xxx,xxx为版本号,nvm ls可以查询所有的node版本。以我的版本为例,如果要设置16.0.0为默认版本,则使用,nvm alias default 16.0.0命令设置。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。