问题描述
在vue路由中使用了keep-alive进行页面缓存后,进入列表页面-->返回上层页面-->重新进入页面,此过程会出现onLoad方法失效
解决方法
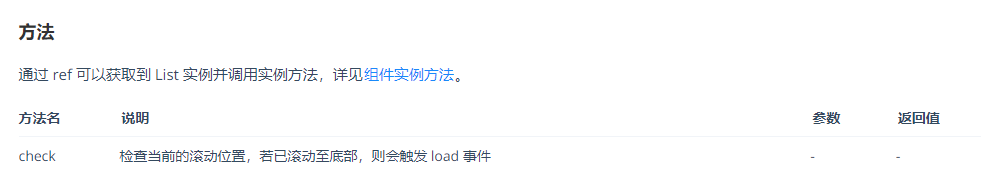
采用vant库中list组件自带的check方法
解决实例
<van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad" offset="50" ref="lists">
<van-cell v-for="item in list" :key="item" :title="item" />
</van-list>activated
类型:func
触发时机:keep-alive组件激活时使用;
activated () {
this.$refs.lists.check()
}有其他好方法欢迎探讨

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。