屏幕共享的英文叫做 DesktopSharing,通俗点讲就是将自己电脑的画面分享给其他人, 被分享的可以是整个电脑屏幕、应用程序或者某一个打开的网页等等。
而随着音视频领域的深入发展,完备的功能在用户需求激增的背景下催生,不管是是在学习、生活或是娱乐场景下,屏幕共享作为实现互动的一种方式被越来越多的用户应用在日常生活中:
1、远程协作(TeamViewer):控制远程计算机,完成协作等;
2、在线会议:参会者只需在自己的电脑屏幕上查看共享的文件材料,并观看文件演示等;
3、在线课堂:屏幕共享可以将老师的课件、笔记、讲课内容等画面展示给学生观看等;
......
由此可见,屏幕共享这个衍生功能已经在越来越多的场景上成功使用,那么该如何实现屏幕共享呢?本篇文章我们将详细介绍在 Web 端的屏幕共享实践。
Web 端如何实现屏幕捕捉
Web 端浏览器可以实现屏幕共享么? 在电脑端是可以做到的。屏幕共享分为两个步骤:屏幕捕捉 + 流媒体传输。
屏幕捕捉: 获取数据, 为流媒体传输提供数据源;
流媒体传输: 将音视频数据从一个客户端传输到另一个客户端。当前比较成熟的方案是使用WebRTC协议提供的低延迟和抗弱网能力以此来保证体验;
WebRTC 协议要求提供的流数据必须是 MediaStream 对象,所以屏幕采集的流也必须是 MediaStream 类型。我们先以电脑端 Chrome 72 为例 ( 不同浏览器写法会有点不一样),捕捉屏幕画面代码是这样的:
async function startCapture(displayMediaOptions){
let captureStream = null;
try{
captureStream = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
}catch(err){
console.error("Error: "+ err);
}
return captureStream;
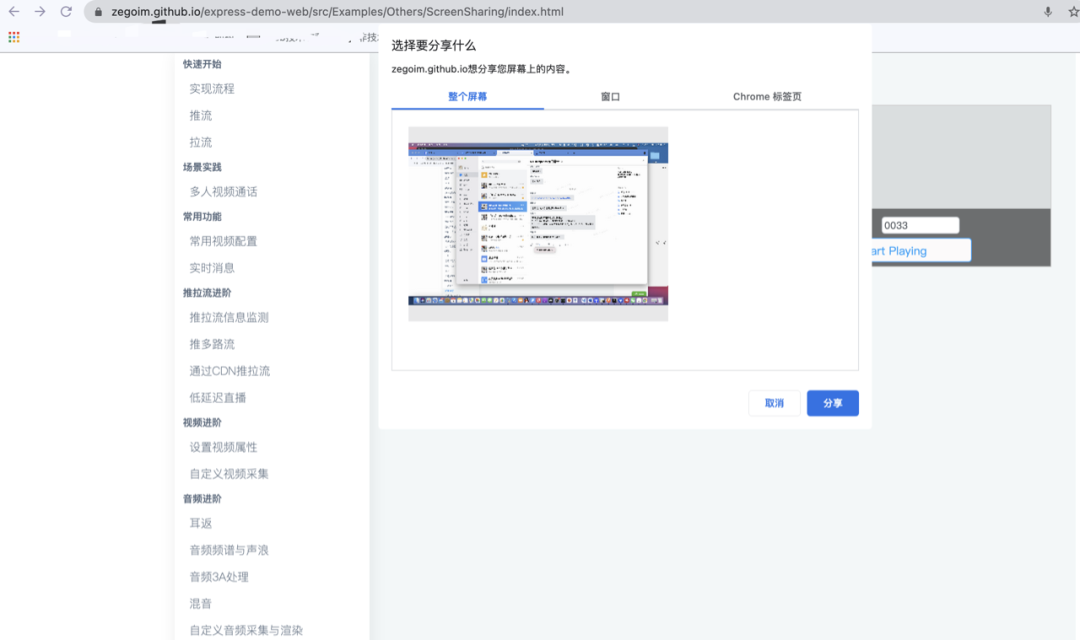
}效果如下:

(示例demo地址:https://zegoim.github.io/express-demo-web/src/Examples/Others...)
关键语法:
// constraints 参数可参考https://developer.mozilla.org/zhCN/docs/Web/API/MediaDevices/getDisplayMedia
let promise = navigator.mediaDevices.getDisplayMedia(constraints);屏幕捕捉兼容性问题及应对方案
作为 Web 前端开发,相信这个问题是大家比较关心的,目前屏幕捕捉接口兼容情况比较复杂,仅支持在以下桌面端浏览器中进行屏幕捕捉:
- Chrome 58 或以上版本
- Firefox 56 或以上版本
- Edge 80 及以上版本
- macOS 的 Safari 13 及以上版本
其中Chrome浏览器还可以进一步分为: 有插件和无插件。
- 有插件: 需要在浏览器上额外安装插件, 利用 Chrome 提供的能力捕捉屏幕,插件方式可以在较低版本上实现捕捉;
- 无插件: 不用额外安装任何插件, 但要求 Chrome 必须是 72 及以上版本。
Chrome 浏览器如果要支持音频分享, 无插件方式必须要是 Chrome 74 及以上版本,Safari 浏览器目前则只支持分享整个屏幕,无法选择应用程序和浏览器页面。
清楚浏览器兼容情况后,就可以针对浏览器进行判断了,大致思路是通过 navigator.appVersion 判断浏览器类型/平台/版本,并对接口做是否存在的判断,在正式业务开始前,提前感知浏览器是否支持该能力。
代码写起来是纯体力活,如果不想对浏览器类型和版本一一处理,ZEGO 即构科技的 zego-express-engine-webrtc.js 帮大家做好了内部兼容, 并提供检测接口方便快速上手
点击查看: Web JavaScript 实时音视频 SDK 屏幕共享 - 开发者中心 - ZEGO即构科技
浏览器实现自定义尺寸分享
我们看浏览器提供的接口, 无论是什么浏览器类型或版本,最小粒度只能捕捉到一个页面,如果要分享的页面或者程序有比较敏感的信息,不希望全部被分享出去,我们应该怎么办呢?
只看浏览器接口是没有办法实现的,不过 MediaStream 对象还可以从 video 或者 canvas 这类媒体标签上获取。如果把捕捉到的流媒体对象渲染到画布上,再从画布上截取我们想要分享的部分画面,就可以实现指定尺寸分享了。
实现伪代码如下:
// 获取屏幕捕捉流
let screenStream = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
// 创建画布
const ctx = canvas.getContext('2d');
// 滚动渲染视频
let timer = null;
function videoDrawInCanvas(){
timer = setTimeout(async () => {
videoDrawInCanvas( ctx, source, canvas, videoX, videoY, videoWidth, videoHeight);
}, 60);
}
// 获取重新绘制的画布流
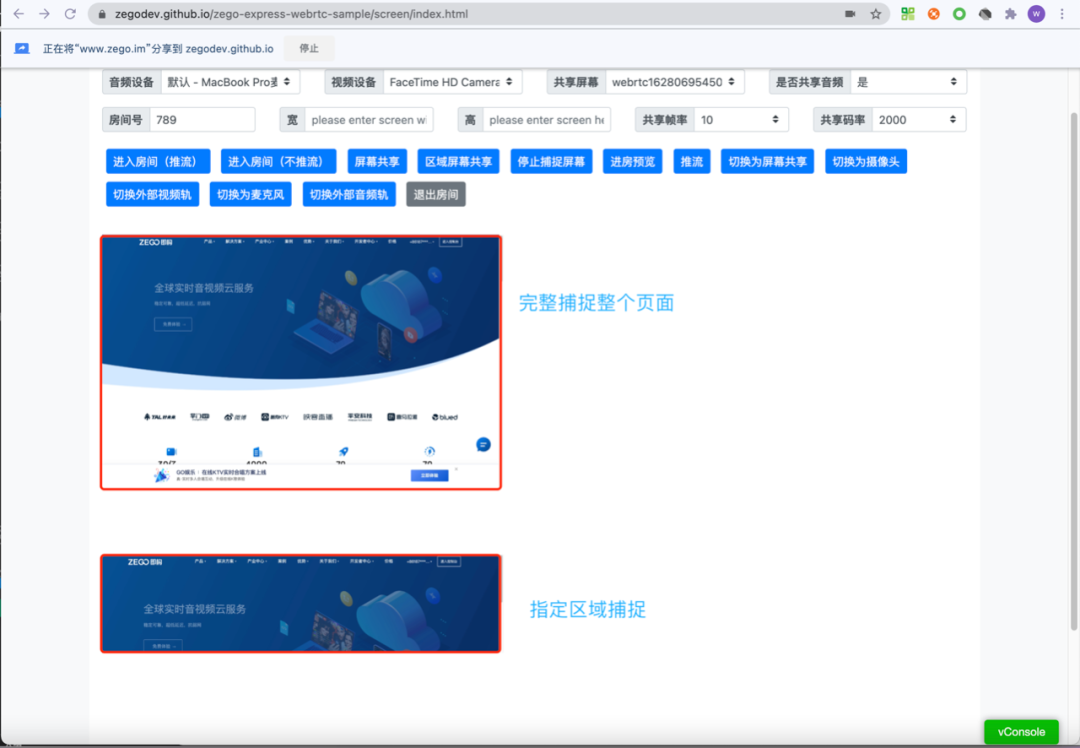
const canvasMedidaStream = canvas.captureStream(25);效果如下:

可以看到这种方式的确是可行的,ZEGO WebRTC 团队也提供了对应的 demo 和源码, 免费给大家参考和体验,并封装了对应的库 rangeShare.js,帮助大家快速上手直接使用,可点击链接查看:[ https://zegodev.github.io/zego-express-webrtc-sample/screen/i...]()。
实践过程中我们发现,还有一些问题也非常值得大家注意:
- 问题一:canvas 渲染对浏览器 cpu 消耗是比较高的, 性能不好的设备可能会导致整个页面卡顿;
- 问题二:虽然画面可以重新绘制, 但是重新绘制的流是纯视频的,如果捕捉的流是包含音频,会导致音频丢失。
对于问题一:ZEGO WebRTC 团队 经过大量设备测试,在 rangeShare.js 库中把参数调整到尽可能适配更多设备。同时 demo 中提供了估算 cpu 占用的代码, 在 cpu 消耗过大情况下,可以提示本设备 cpu 占用过高,开发者可根据提示选择更换设备,或关闭其他 cpu 占用较高的进程。
对于问题二:rangeShare.js 也帮你把这个问题考虑到了,屏幕捕捉到的流传进来时,若检测到包含音频,会自动缓存音轨,并在输出的时候和画布流混合。
总结
以上就是关于在 Web 端实现屏幕共享的技术解读,而随着 5G 技术的到来和硬件设备性能的提升,浏览器上实现流媒体的低延迟传输和流媒体数据处理已经有较成熟的方案,比如浏览器上实现屏幕捕捉。
音视频能表达的信息相比文字图片更丰富,所以音视频传输正变得更普及,同时现代浏览器也在不断的更新音视频操作相关 API,浏览器能做的事情也许比我们想象中的更多。
ZEGO WebRTC 团队会持续跟大家分享 Web 端关于音视频方面有意思的技术问题,如有出入,欢迎大家指正和交流。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。