delicious value: 🌟🌟🌟🌟🌟
Flavor: bubble cold noodles
CSS learning games in the community before. After experiencing it, I found it good, and I would like to share it with you.
For beginners, the various syntax of CSS may be a bit boring, and the important thing is that there are not only many CSS-related documents in the W3C, but also a very poor reading experience.
I have also heard that some back-end students vomit CSS is difficult to learn, even if you learn it, you will forget it if you don’t use it for a long time.
In fact, we might as well use games to deepen the learning and understanding of boring concepts, deliberately practice the basic operations used in daily development, and develop muscle memory. Play and learn, isn't it fragrant?
1.Flexbox Froggy
Flexbox frog, a total of 24 levels, each level has a grammar prompt, hover the mouse over the grammatical attribute, and all its attribute values will be displayed.
Through Flex syntax programming, move the frog to the target lotus leaf to help you deepen your memory.
Quack~
2.Flexbox Defense
Flexbox Tower Defense, a tower defense game with a total of 12 levels, uses Flex grammar to place defensive towers to prevent enemy creeps from passing.
(The enemy has 30 seconds to reach the battlefield and crush them!)
3.CSS Diner
CSS dinner, a total of 32 levels, from simple to difficult, through the CSS selector syntax to select the beating plate to complete the level, to help you familiarize yourself with the syntax related to the memory selector.
The second child of the canteen shop: I am proficient at picking up dishes!
4.Grid Garden
Grid Garden, a total of 28 levels, through Grid grammar programming, planting, watering your own carrot garden, to help you familiarize and remember Grid grammar.
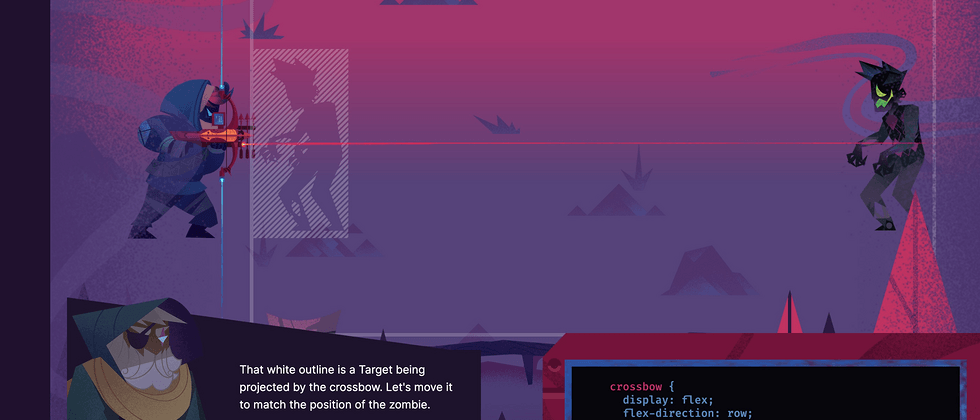
5.Flexbox Zombies
Flexbox Zombies, a total of 12 chapters, each chapter has a challenge round of increasing difficulty.
Comes with plot, cool animation and sound effects, use Flex syntax to fight zombies, it is highly recommended to experience! ! !
6.Grid Critters
Grid small animals, hundreds of levels, need to pay.
Your journey starts from the mysterious planet Grideros. Your mission is to use the powerful grid tools on your ship to save alien creatures from extinction.
The author is a UI architect with more than ten years of front-end experience. In order to help people easily and happily master the CSS Grid layout, he chose full-time and invested a lot of energy to develop this game.
Learning this matter itself is anti-human, but if you are learning and playing, are you willing to persevere a little more for your love?
If you still know some fun learning CSS games, then share them in the comments section~
Reference link
https://dev.to/suprabhasupi/learn-css-by-playing-games-1a36
❤️Love three combos
1. If you think that the food and drink in the cafeteria are still in line with your appetite, please give me a like and support. Your is my biggest motivation.
2. Follow the front-end cafeteria of the public eat every meal!
3. Like, comment, forward === reminder!







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。