美味值:🌟🌟🌟🌟🌟
口味:气泡冷面
之前在社区中发现了几款不错的学习 CSS 的游戏,体验之后发现不错,和大家分享一下。
对于初学者来说,CSS 繁多的语法可能有些枯燥,而且重要的是 W3C 中 CSS 相关文档不仅多,而且阅读体验极差。
之前也听过一些后端同学吐糟 CSS 比较难学,就算学会了,长时间不用也会遗忘。
其实,我们不妨利用玩游戏来加深对枯燥概念的学习和理解,对于日常开发会使用到的基本操作刻意练习,养成肌肉记忆。边玩边学,它不香吗?
1.Flexbox Froggy
Flexbox 青蛙,一共 24 个关卡,每一关都有语法提示,鼠标 hover 到语法属性上,会显示其所有的属性值。
通过 Flex 语法编程,移动青蛙到目标荷叶,帮助你加深记忆。
呱~
2.Flexbox Defense
Flexbox 塔防,一共 12 个关卡的塔防游戏,通过 Flex 语法摆放防御塔,阻挡敌方小兵通过。
(敌军还有 30 秒到达战场,碾碎他们! )
3.CSS Diner
CSS 晚餐,一共 32 个关卡,由简入难,通过 CSS 选择器语法选择跳动的盘子来进行通关,帮你熟悉和记忆选择器相关的语法。
食堂店小二儿: 捡盘子这事儿我熟练!
4.Grid Garden
Grid 花园,共 28 关,通过 Grid 语法编程,种植,浇灌你自己的胡萝卜园,帮你熟悉和记忆 Grid 语法。
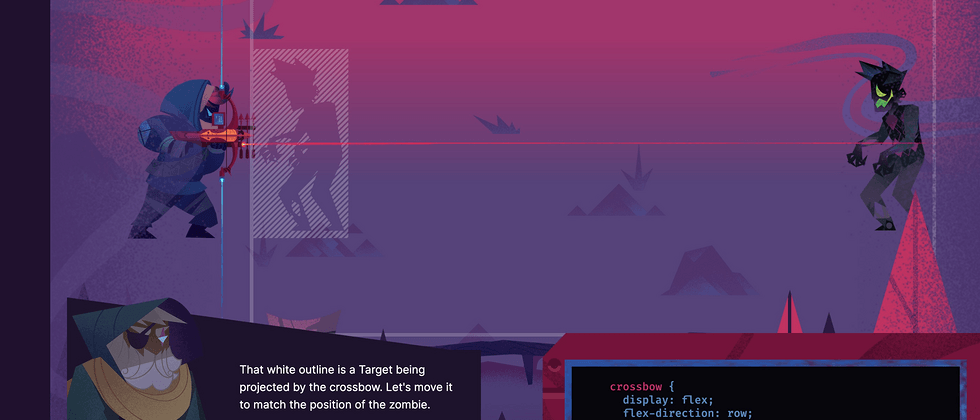
5.Flexbox Zombies
Flexbox 僵尸,共 12 章节,每一章中都有难度递增的挑战回合。
自带剧情,炫酷的动画和音效,用 Flex 语法打僵尸,强烈推荐体验!!!
6.Grid Critters
网格小动物,数百个关卡,需要付费。
你的旅程从神秘的 Grideros 星球开始,你的任务是使用你船上强大的网格工具来拯救外星生物免于灭绝。
作者是一名拥有十多年前端经验的 UI 架构师,为了帮助人们可以轻松愉快的精通 CSS Grid 布局,他选择全职并投入了大量的精力开发了这款游戏。
学习这件事本身就是反人性的,但如果边学边玩的话,你是否愿意为了你的热爱,多一点点坚持呢?
你如果还知道一些好玩的学习 CSS 的游戏,那么就在评论区和大家分享吧~
参考链接
https://dev.to/suprabhasupi/learn-css-by-playing-games-1a36
❤️爱心三连击
1.如果你觉得食堂酒菜还合胃口,就点个赞支持下吧,你的赞是我最大的动力。
2.关注公众号前端食堂,吃好每一顿饭!
3.点赞、评论、转发 === 催更!







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。