Introduction to Endorsement
husky is a tool for adding hooks for git clients. After installation, it will automatically add corresponding hooks under the .git/ directory in the warehouse; for example, the pre-commit hook will be triggered when you execute git commit. We can implement some operations such as lint checking, unit testing, code beautification, etc. in pre-commit. Of course, the commands executed in the pre-commit phase must of course ensure that their speed is not too slow, and the experience of waiting for a long time for each commit is not good.
lint-staged , a tool that only filters out Git code staging area files (files added by git); this is very practical, because if we check the code of the entire project, it may take a long time. If it is For old projects, if you want to check and modify the previous code, this may be troublesome and may lead to major changes to the project. So this lint-staged is a very good tool for team projects and open source projects. It is a specification and constraint on the code submitted by individuals.
How the new version of husky works
The new version of Husky introduced a new function core.hooksPath starting from git 2.9. Core.hooksPath allows you to specify the directory where git hooks are located instead of using the default .git/hooks/, so that Husky can use husky install to specify the directory of git hooks as .husky/, and then use the husky add command to add hooks to .husky/. In this way, we can add only the git hooks we need, and all the scripts are stored in one place (.husky/ directory), so there is no problem of synchronizing files.
New version of husky + lint-staged practice
1. Install husky
npm i husky --save-dev
2. Add prepare script package.json
{
"scripts": {
"prepare": "husky install"
}
}3. Execute the prepare script
npm run prepare
- Execute the
husky installcommand, which will create the .husky/ directory and specify the directory as the directory where git hooks is located.
4. Add git hooks, run the command to create git hooks
npx husky add .husky/pre-commit "npm run lint"
After running this command, we will see a new shell script named pre-commit under the .husky/ directory. That is to say, the pre-commit script will be executed first when the git commit command is executed. The content of the pre-commit script is as follows:
#!/bin/sh . "$(dirname "$0")/_/husky.sh" npm run lintThe function of this script is to execute the command npm run lint
5. Add commit-msg script
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
The content of the commit-msg script is as follows:
#!/bin/sh "$(dirname "$0")/_/husky.sh" npx --no-install commitlint --edit "$1"6. Install
lint-staged
npm i lint-staged --save-dev
7. Configure the lint command in the package.json
{
"scripts": {
"lint": "lint-staged",
}
}8. Configure the lint command in the package.json .lintstagedrc or lint-staged.config.js or lint-staged.config.js files in the root directory
- Starting from v3.1, you can now use different methods for lint-staged configuration:
- lint-staged in your object package.json
- .lintstagedrc JSON or YML format file
- lint-staged.config.js JS format file
Use the --config or -c flag to pass the configuration file
- Example: Configure
package.json
"lint-staged": { "src/**/*.{js.vue}": ["prettier --write","esslint --cache --fix","git add"] }- Example: Configure
lint-staged.config.js
"use strict"; module.exports = { ignore: ["package-lock.json", "CHANGELOG.md"], linters: { "*.ts": ["prettier --write", "eslint --fix", "git add"], "*.js": ["prettier --write", "eslint --cache --fix", "git add"], "*.vue": ["prettier --write", "eslint --cache --fix", "git add"], "*.{json,md,yml,css}": ["prettier --write", "git add"] }Before commit, do a code inspection and code beautification of the contents of the temporary storage area, and then add it to the temporary storage area; then commit
- Example: Configure
9. Customized submission specifications
Install
npm install --save-dev @commitlint/config-conventional @commitlint/cli // 生成配置文件commitlint.config.js,当然也可以是 .commitlintrc.js echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.jsCustom submission format
<type>: <subject>- Commonly used type categories
- upd: update a function (not feat, not fix)
- feat: new feature (feature)
- fix: fix bug
- docs: documentation
- style: format (does not affect changes in code operation)
- refactor: refactoring (that is, it is not a new feature, nor is it a code change to modify a bug)
- test: add test
- chore: changes in the build process or auxiliary tools
example:
git commit -m 'feat: 增加 xxx 功能'
git commit -m 'bug: 修复 xxx 功能'- commitlint.config.js file configuration
The rule consists of a name and a configuration array, such as: 'name:[0, 'always', 72]' , the first digit in the array is level, 0,1,2 optional, 0 is disable, 1 is warning, 2 is error, the second digit is application or not, optional always|never , third The value of this rule. The specific configuration example is as follows:
module.exports = {
extends: [
"@commitlint/config-conventional"
],
rules: {
'type-enum': [2, 'always', [
'upd', 'feat', 'fix', 'refactor', 'docs', 'chore', 'style', 'revert'
]],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72]
}
};10. Install eslint and prettier related code formatting and verification plug-ins, configure eslint and prettier rules under the project root directory, and then perform code verification when git submits the code.
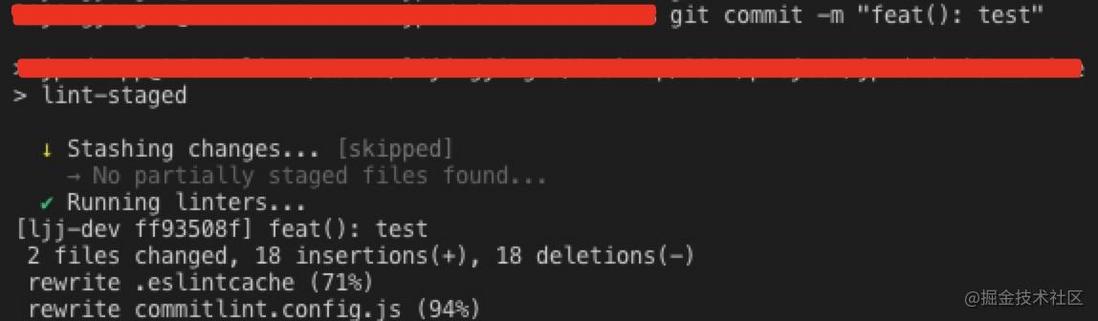
- Example: correct submission
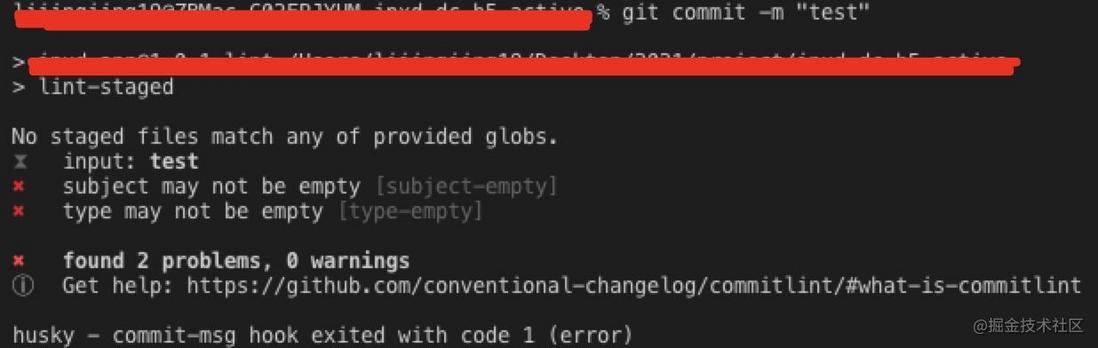
- Example: wrong submission



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。