背书简介
husky,是一个为 git 客户端增加 hook 的工具。安装后,它会自动在仓库中的 .git/ 目录下增加相应的钩子;比如 pre-commit 钩子就会在你执行 git commit 的触发。我们可以在 pre-commit 中实现一些比如 lint 检查、单元测试、代码美化等操作。当然,pre-commit 阶段执行的命令当然要保证其速度不要太慢,每次 commit 等很久体验不好。
lint-staged,一个仅仅过滤出 Git 代码暂存区文件(被 git add 的文件)的工具;这个很实用,因为我们如果对整个项目的代码做一个检查,可能耗时很长,如果是老项目,要对之前的代码做一个代码规范检查并修改的话,这可能就麻烦了,可能导致项目改动很大。所以这个 lint-staged,对团队项目和开源项目来说,是一个很好的工具,它是对个人要提交的代码的一个规范和约束。
新版husky的工作原理
新版的husky从git 2.9开始引入一个新功能core.hooksPath,core.hooksPath可以让你指定git hooks所在的目录而不是使用默认的.git/hooks/,这样husky可以使用husky install将git hooks的目录指定为.husky/,然后使用husky add命令向.husky/中添加hook。通过这种方式我们就可以只添加我们需要的git hook,而且所有的脚本都保存在了一个地方(.husky/目录下)因此也就不存在同步文件的问题了。
新版husky + lint-staged实践
1.安装husky
npm i husky --save-dev
2. 在package.json 中添加 prepare 脚本
{
"scripts": {
"prepare": "husky install"
}
}3. 执行prepare脚本
npm run prepare
- 执行
husky install命令,该命令会创建.husky/目录并指定该目录为git hooks所在的目录。
4. 添加git hooks,运行一下命令创建git hooks
npx husky add .husky/pre-commit "npm run lint"
运行完该命令后我们会看到.husky/目录下新增了一个名为pre-commit的shell脚本。也就是说在在执行git commit命令时会先执行pre-commit这个脚本。pre-commit脚本内容如下:
#!/bin/sh . "$(dirname "$0")/_/husky.sh" npm run lint该脚本的功能就是执行npm run lint这个命令
5. 添加commit-msg脚本
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
commit-msg脚本内容如下:
#!/bin/sh "$(dirname "$0")/_/husky.sh" npx --no-install commitlint --edit "$1"6. 安装
lint-staged
npm i lint-staged --save-dev
7. 在 package.json 文件中配置 lint 的命令
{
"scripts": {
"lint": "lint-staged",
}
}8. 在 package.json 或者在根目录中创建.lintstagedrc或者lint-staged.config.js或者 lint-staged.config.js文件中配置 lint 的命令
- 从 v3.1 开始,您现在可以使用不同的方式进行 lint-staged 配置:
- lint-staged 在你的对象 package.json
- .lintstagedrc JSON或YML格式的文件
- lint-staged.config.js JS格式的文件
使用 --config 或 -c 标志传递配置文件
- 例子:在
package.json文件中配置
"lint-staged": { "src/**/*.{js.vue}": ["prettier --write","esslint --cache --fix","git add"] }- 例子:在
lint-staged.config.js文件中配置
"use strict"; module.exports = { ignore: ["package-lock.json", "CHANGELOG.md"], linters: { "*.ts": ["prettier --write", "eslint --fix", "git add"], "*.js": ["prettier --write", "eslint --cache --fix", "git add"], "*.vue": ["prettier --write", "eslint --cache --fix", "git add"], "*.{json,md,yml,css}": ["prettier --write", "git add"] }在 commit 之前,将暂存区的内容做一次 代码检查 和 代码美化,然后再添加到暂存区;然后再 commit
- 例子:在
9.定制提交规范
安装
npm install --save-dev @commitlint/config-conventional @commitlint/cli // 生成配置文件commitlint.config.js,当然也可以是 .commitlintrc.js echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.js定制提交格式
<type>: <subject>- 常用的type类别
- upd:更新某功能(不是 feat, 不是 fix)
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
例子:
git commit -m 'feat: 增加 xxx 功能'
git commit -m 'bug: 修复 xxx 功能'- commitlint.config.js文件配置
rule由name和配置数组组成,如:'name:[0, 'always', 72]',数组中第一位为level,可选0,1,2,0为disable,1为warning,2为error,第二位为应用与否,可选always|never,第三位该rule的值。具体配置例子如下:
module.exports = {
extends: [
"@commitlint/config-conventional"
],
rules: {
'type-enum': [2, 'always', [
'upd', 'feat', 'fix', 'refactor', 'docs', 'chore', 'style', 'revert'
]],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72]
}
};10. 安装eslint和prettier相关代码格式化和校验插件,项目根目录下面配置eslint和prettier规则,然后就可以在git提交代码的时候进行代码校验了。
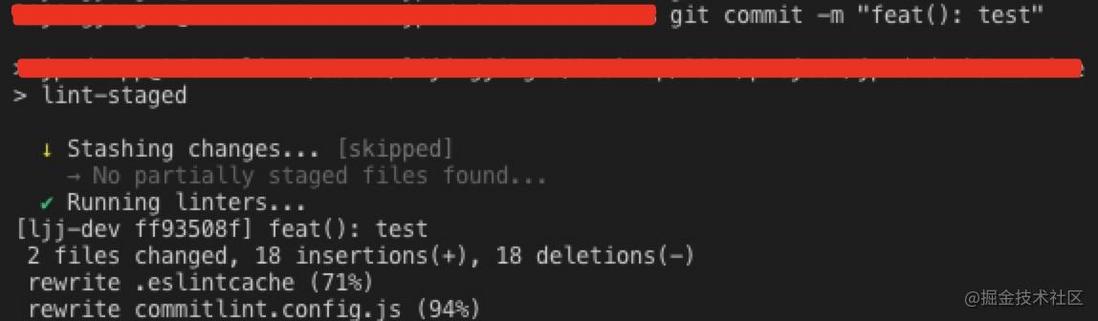
- 例子:正确的提交
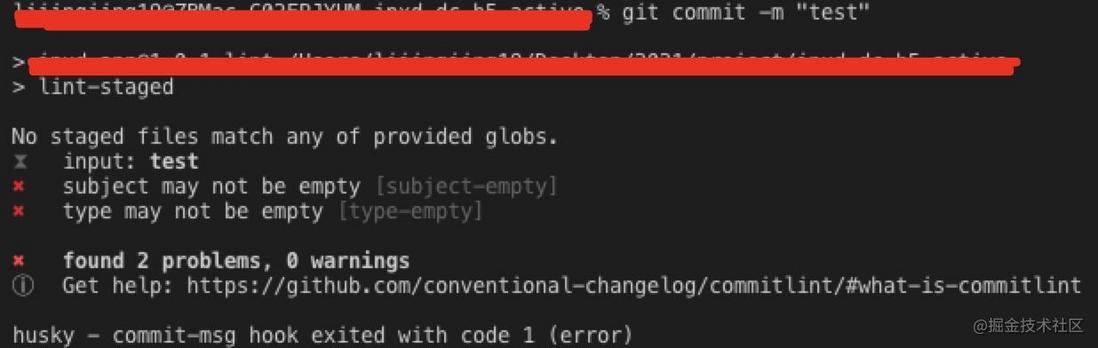
- 例子 :错误的提交



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。