Build a project from scratch, how can you do without good scaffolding! Recently discovered a high-value front-end and back-end separation scaffold sa-plus , with its own code generator, which can generate front-end, back-end, and API document codes with one click. I recommend it to everyone!SpringBoot actual combat e-commerce project mall (50k+star) address: https://github.com/macrozheng/mall
Introduction to sa-plus
A rapid development framework based on SpringBoot with a built-in code generator.
Project Features:
- Integrate common development functions, including file upload, role authorization, global exception handling, Redis console, API log statistics, etc.
- Built-in code generator, highly automated code generation, can generate back-end, front-end and API document codes with one click.
- By adding comments to the table to generate code, the database table is built, and the project is half developed.
Project structure
The technology stack used by sa-plus front and back ends is still very mainstream, let's take a look below.
Use technology stack
- Back-end technology stack: MySql 5.7, SpringBoot, Mybatis-Plus, Druid, PageHelper, Redis, Sa-Token, Lombok, Hutool, FastJson
- Front-end technology stack: Vue, Element-Ui, WangEditor, Jquery, Layer, Swiper, Echarts
Module introduction
- sp-server: SpringBoot back-end code.
- sp-admin: Vue management system front-end code.
- sp-apidoc: Docsify API interface documentation code.
- sp-generate: A code generator that can generate back-end, front-end, and API documents.
- sp-devdoc: sa-plus local documentation.
- doc: Other files, storing SQL scripts.
Quick start
sp-server,sp-admin,sp-apidocare the main project modules of sa-plus, let's start them first.
sp-server
- First create the
sp-devdatabase in MySql, importsa-plus.sqldocdirectory of the project, and the following table will be generated after the import is successful;
sp-servermodule into IDEA, and the project structure is as follows after successful import;
- Modify the configuration file
application-dev.ymlproject, and modify the MySql and Redis configuration to your own connection configuration;
spring:
# 数据源配置
datasource:
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://127.0.0.1:3306/sp-dev?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
username: root
password: root
# redis配置
redis:
# Redis数据库索引(默认为0)
database: 1
# Redis服务器地址
host: 127.0.0.1
# Redis服务器连接端口
port: 6379
# Redis服务器连接密码(默认为空)
# password:
# 连接超时时间(毫秒)
timeout: 5000ms- Run the
maindirection of the startup classSpServerApplication, so far the back-end service starts successfully.
2021-08-09 16:46:00.478 INFO --> Initializing ExecutorService 'applicationTaskExecutor'
____ ____ ___ ____ _ _ ____ _ _
[__ |__| __ | | | |_/ |___ |\ |
___] | | | |__| | _ |___ | |
DevDoc:http://sa-token.dev33.cn (v1.24.0)
GitHub:https://github.com/dromara/sa-token
2021-08-09 16:46:00.744 INFO --> Initializing ExecutorService 'taskScheduler'
2021-08-09 16:46:00.778 INFO --> Starting ProtocolHandler ["http-nio-8099"]
2021-08-09 16:46:00.792 INFO --> Tomcat started on port(s): 8099 (http) with context path ''
2021-08-09 16:46:00.802 INFO --> Started SpServerApplication in 3.871 seconds (JVM running for 4.797)
------------- sa-plus (dev) 启动成功 --by 2021-08-09 16:46:00 -------------sp-admin
sp-adminmodule into IDEA, and the project structure is as follows after successful import;
- Open the
index.htmlpage, click the button in the upper right corner to run to the browser;
- After logging in with the default account and password, you can visit
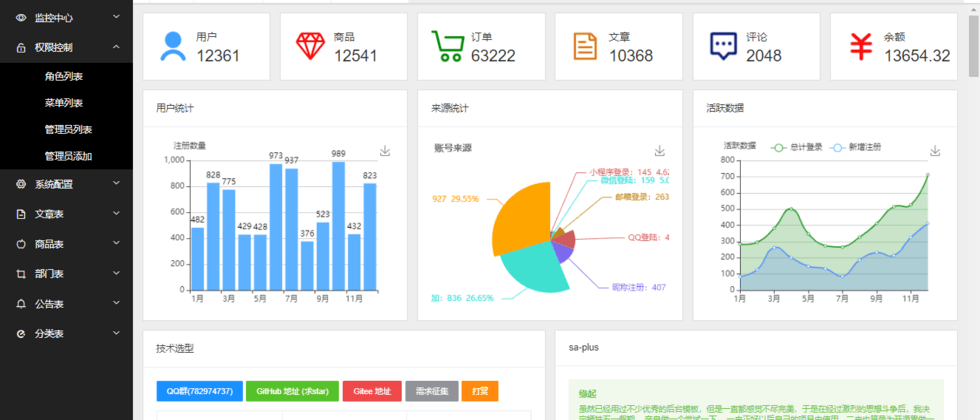
sa-plus, the interface is still quite cool;
- We can experience the basic functions
sa-plusRedis console function, which can view Redis status and manage data in Redis;
- There is also
API request log function, you can view the API request record and request time-consuming;
- There is also the role management
in the rights management, which can create roles and assign rights to the roles;
menu management in the permission management. In fact, we can findsa-plusare bound together, and the menu is obtained from the front-end routing. Assigning the menu to the role means assigning the permissions under the menu. , It will be more troublesome if you want to achieve interface-level permissions in this way;
user management in authority management, which can manage user information.
sp-apidoc
sp-apidocmodule into IDEA, and the project structure is as follows after successful import;
- Open the
index.htmlpage and click the button in the upper right corner to run to the browser. At this time, we can find that there is nothing in the API document.
Code generator
Using the code generator, you can directly generate front-end, back-end, and API document codes based on database tables. Let us experience its magic.
sp-generatemodule into IDEA, and the project structure is as follows after successful import;
- Then import the test data into MySql, import the
test-data.sqldocdirectory, and add the following table after the import is successful;
- Next, modify the MySql connection configuration and code generation directory configuration in
SpGenerateApplication
@SqlFlySetup
@SpringBootApplication
public class SpGenerateApplication {
// 直接运行代码生成器
public static void main(String[] args) {
// 启动springboot
SpringApplication.run(SpGenerateApplication.class, args);
// =================================== 设置连接信息 ===================================
FlyConfig config = new FlyConfig();
config.setDriverClassName("com.mysql.jdbc.Driver");
config.setUrl("jdbc:mysql://127.0.0.1:3306/sp-dev?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=UTC");
config.setUsername("root");
config.setPassword("root");
config.setPrintSql(true); // 是否打印sql
FlyObjects.setConfig(config); // 注入到框架中
// =================================== 一些全局设置 ===================================
GenCfgManager.cfg
.setProjectPath("D:/developer/demo/sa-plus/") // 总项目地址 (生成代码的路径)
.setServerProjectName("sp-server") // 服务端 - 项目名称
// .setServerProjectName("sp-com/sp-core") // 服务端 - 项目名称 (sp-com多模块版填此格式)
.setCodePath("src/main/java/") // 服务端代码 - 存放路径
.setPackagePath("com.pj.project") // 服务端代码 - 总包名
.setPackage_utils("com.pj.utils.sg.*") // 服务端代码 - util类包地址
.setAuthor("macrozheng"); // 服务端代码 - 代码作者
}
}- Then run the startup class
SpGenerateApplicationthemainmethod for generating the code, after the successful operation,sp-servertheprojectthe back-end code is generated packet;
sp-adminofsa-htmldirectory will generate front-end code, also inmenu-list.jsadditional menu information;
sp-apidocAPI document code will also be generated in theproject
- After re-running the front-end and back-end code, we cannot see the newly added menu for the time being, and we need to assign permissions to the role to view it;
- After that, we can see that for the product table, the list page and the add page have been generated for us;
- In fact
sa-plusis to generate code by parsing database table comments, we can look at the merchandise table SQL statements, many of which contain[]comments,sa-plusis to generate code in accordance with these rules;
CREATE TABLE `ser_goods` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '记录id [num no-add]',
`name` varchar(200) DEFAULT NULL COMMENT '商品名称 [text j=like]',
`avatar` varchar(512) DEFAULT NULL COMMENT '商品头像 [img]',
`image_list` varchar(2048) DEFAULT NULL COMMENT '轮播图片 [img-list]',
`content` text COMMENT '图文介绍 [f]',
`money` int(11) DEFAULT '0' COMMENT '商品价格 [num]',
`type_id` bigint(20) DEFAULT NULL COMMENT '所属分类 [num]',
`stock_count` int(11) DEFAULT '0' COMMENT '剩余库存 [num]',
`status` int(11) DEFAULT '1' COMMENT '商品状态 (1=上架,2=下架) [j]',
`create_time` datetime DEFAULT NULL COMMENT '创建日期 [date-create]',
`update_time` datetime DEFAULT NULL COMMENT '更新日期 [date-update]',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1005 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT COMMENT='商品表\n[table icon=el-icon-apple]\n[fk-s js=(type_id=sys_type.id), show=name.所属分类, drop]\n';- There are many rules here, so you can check the following table by yourself;
- Finally, let's take a look at the API documents that have been generated. The CRUD interface documents of the commodity table are all, very detailed;
- And the API document also provides the interface test function, is it very intimate!
Summarize
Through the above wave of practice, we can find that sa-plus is indeed an interesting framework. Not only provides the basic functions of the project, but also provides a code generator, which can generate front-end and back-end and API document codes with one click, which greatly improves development efficiency. But no code generator is omnipotent, and complex codes still need to be written by hand. The permission function of sa-plus binds the menu and permission together, and it is not very flexible to use, but it can be improved.
Reference
Official document: http://sa-plus.dev33.cn/
project address
https://gitee.com/click33/sa-plus
This article GitHub https://github.com/macrozheng/mall-learning has been included, welcome to Star!























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。