从零开始搭建项目,没有好用的脚手架怎么行!最近发现一款高颜值的前后端分离脚手架sa-plus,自带代码生成器,可一键生成前端、后端、API文档代码,推荐给大家!SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
sa-plus简介
一款基于SpringBoot的快速开发框架,内置代码生成器。
项目特点:
- 集成常用开发功能,包括文件上传、角色授权、全局异常处理、Redis控制台、API日志统计等。
- 内置代码生成器,高自动化代码生成,可一键生成后端、前端和API文档代码。
- 通过给表添加注释来生成代码,数据库表建好了,项目也就开发一半了。
项目架构
sa-plus前后端使用的技术栈还是非常主流的,下面我们来看下。
使用技术栈
- 后端技术栈:MySql 5.7、SpringBoot、Mybatis-Plus、Druid、PageHelper、Redis、Sa-Token、Lombok、Hutool、FastJson
- 前端技术栈:Vue、Element-Ui、WangEditor、Jquery、Layer、Swiper、Echarts
模块介绍
- sp-server:SpringBoot后端代码。
- sp-admin:Vue管理系统前端代码。
- sp-apidoc:Docsify API接口文档代码。
- sp-generate:代码生成器,可生成后端、前端、API文档。
- sp-devdoc:sa-plus本地文档。
- doc:其它文件,存放SQL脚本。
快速开始
sp-server、sp-admin、sp-apidoc为sa-plus的主要项目模块,我们先把它们启动起来。
sp-server
- 先在MySql中创建
sp-dev数据库,导入项目doc目录下的sa-plus.sql脚本,导入成功后将生成如下表;
- 将
sp-server模块导入到IDEA中,导入成功后项目结构如下;
- 修改项目的配置文件
application-dev.yml,将MySql和Redis配置修改为你自己的连接配置;
spring:
# 数据源配置
datasource:
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://127.0.0.1:3306/sp-dev?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
username: root
password: root
# redis配置
redis:
# Redis数据库索引(默认为0)
database: 1
# Redis服务器地址
host: 127.0.0.1
# Redis服务器连接端口
port: 6379
# Redis服务器连接密码(默认为空)
# password:
# 连接超时时间(毫秒)
timeout: 5000ms- 运行启动类
SpServerApplication的main方向,至此后端服务启动成功。
2021-08-09 16:46:00.478 INFO --> Initializing ExecutorService 'applicationTaskExecutor'
____ ____ ___ ____ _ _ ____ _ _
[__ |__| __ | | | |_/ |___ |\ |
___] | | | |__| | _ |___ | |
DevDoc:http://sa-token.dev33.cn (v1.24.0)
GitHub:https://github.com/dromara/sa-token
2021-08-09 16:46:00.744 INFO --> Initializing ExecutorService 'taskScheduler'
2021-08-09 16:46:00.778 INFO --> Starting ProtocolHandler ["http-nio-8099"]
2021-08-09 16:46:00.792 INFO --> Tomcat started on port(s): 8099 (http) with context path ''
2021-08-09 16:46:00.802 INFO --> Started SpServerApplication in 3.871 seconds (JVM running for 4.797)
------------- sa-plus (dev) 启动成功 --by 2021-08-09 16:46:00 -------------sp-admin
- 将
sp-admin模块导入到IDEA中,导入成功后项目结构如下;
- 打开
index.html页面,点击右上角按钮运行到浏览器即可;
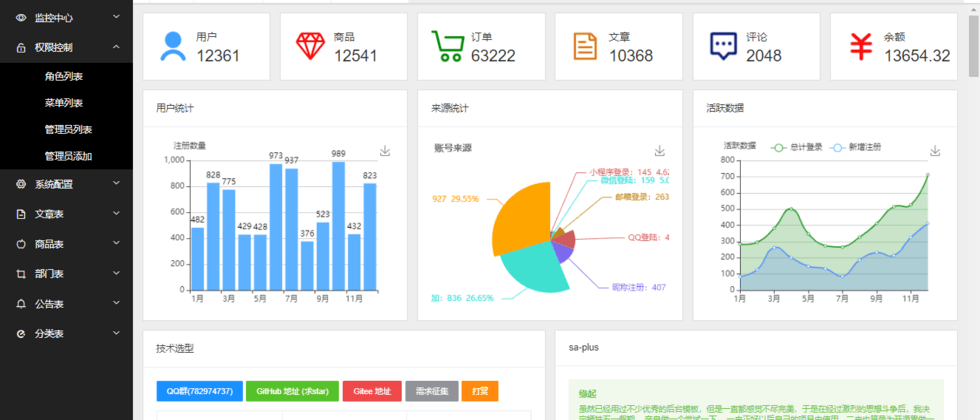
- 使用默认账号密码登录后,即可访问
sa-plus的首页,界面还是挺炫酷的;
- 我们可以稍稍体验下
sa-plus的基础功能,比如Redis控制台功能,可以查看Redis状态和管理Redis中的数据;
- 还有
API请求日志功能,可以查看API请求记录和请求耗时;
- 还有权限管理中的
角色管理功能,可以创建角色并给角色分配权限;
- 还有权限管理中的
菜单管理,其实我们可以发现sa-plus中的菜单和权限是绑定在一起的,而菜单是从前端的路由中获取的,给角色分配了菜单即分配了菜单下的权限,这样做的话想做到接口级权限就比较麻烦了;
- 还有权限管理中的
用户管理,可以管理用户信息。
sp-apidoc
- 将
sp-apidoc模块导入到IDEA中,导入成功后项目结构如下;
- 打开
index.html页面,点击右上角按钮运行到浏览器即可,此时我们可以发现API文档中还没有任何内容。
代码生成器
使用代码生成器,可以根据数据库表直接生成前端、后端及API文档代码,让我们来体验下它有何神奇之处。
- 将
sp-generate模块导入到IDEA中,导入成功后项目结构如下;
- 然后往MySql中导入测试数据,导入项目
doc目录下的test-data.sql脚本,导入成功后新增如下表;
- 接下来修改
SpGenerateApplication中的MySql连接配置和代码生成目录配置;
@SqlFlySetup
@SpringBootApplication
public class SpGenerateApplication {
// 直接运行代码生成器
public static void main(String[] args) {
// 启动springboot
SpringApplication.run(SpGenerateApplication.class, args);
// =================================== 设置连接信息 ===================================
FlyConfig config = new FlyConfig();
config.setDriverClassName("com.mysql.jdbc.Driver");
config.setUrl("jdbc:mysql://127.0.0.1:3306/sp-dev?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=UTC");
config.setUsername("root");
config.setPassword("root");
config.setPrintSql(true); // 是否打印sql
FlyObjects.setConfig(config); // 注入到框架中
// =================================== 一些全局设置 ===================================
GenCfgManager.cfg
.setProjectPath("D:/developer/demo/sa-plus/") // 总项目地址 (生成代码的路径)
.setServerProjectName("sp-server") // 服务端 - 项目名称
// .setServerProjectName("sp-com/sp-core") // 服务端 - 项目名称 (sp-com多模块版填此格式)
.setCodePath("src/main/java/") // 服务端代码 - 存放路径
.setPackagePath("com.pj.project") // 服务端代码 - 总包名
.setPackage_utils("com.pj.utils.sg.*") // 服务端代码 - util类包地址
.setAuthor("macrozheng"); // 服务端代码 - 代码作者
}
}- 然后运行启动类
SpGenerateApplication的main方法生成代码,运行成功后,sp-server的project包下会生成后端代码;
sp-admin的sa-html目录下会生成前端代码,还会在menu-list.js中追加菜单信息;
sp-apidoc的project目录也下会生成API文档代码;
- 重新运行前后端代码后,我们暂时还无法看到新增的菜单,还需要给角色分配权限才可以查看;
- 之后我们可以看到,对于商品表来说,列表页面和添加页面已经给我们生成好了;
- 其实
sa-plus是通过解析数据库表中的注释来生成代码的,我们可以看下商品表的SQL语句,其中有很多包含[]的注释,sa-plus就是根据这些规则来生成代码的;
CREATE TABLE `ser_goods` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '记录id [num no-add]',
`name` varchar(200) DEFAULT NULL COMMENT '商品名称 [text j=like]',
`avatar` varchar(512) DEFAULT NULL COMMENT '商品头像 [img]',
`image_list` varchar(2048) DEFAULT NULL COMMENT '轮播图片 [img-list]',
`content` text COMMENT '图文介绍 [f]',
`money` int(11) DEFAULT '0' COMMENT '商品价格 [num]',
`type_id` bigint(20) DEFAULT NULL COMMENT '所属分类 [num]',
`stock_count` int(11) DEFAULT '0' COMMENT '剩余库存 [num]',
`status` int(11) DEFAULT '1' COMMENT '商品状态 (1=上架,2=下架) [j]',
`create_time` datetime DEFAULT NULL COMMENT '创建日期 [date-create]',
`update_time` datetime DEFAULT NULL COMMENT '更新日期 [date-update]',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1005 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT COMMENT='商品表\n[table icon=el-icon-apple]\n[fk-s js=(type_id=sys_type.id), show=name.所属分类, drop]\n';- 这里的规则比较多,大家可以自行对照下表查看;
- 最后我们再来看下已经生成好的API文档,商品表的CRUD接口文档都有了,非常详细;
- 而且API文档中还提供了接口测试功能,是不是很贴心!
总结
通过上面的一波实践,我们可以发现sa-plus确实是个有意思的框架。不仅提供了项目的基础功能,还提供了代码生成器,可以一键生成前后端及API文档代码,大大提高了开发效率。但是没有一种代码生成器是万能的,复杂的代码还是需要手写。sa-plus的权限功能把菜单和权限绑定在了一起,使用起来不太灵活,还是可以改进下的。
参考资料
项目地址
https://gitee.com/click33/sa-...
本文 GitHub https://github.com/macrozheng/mall-learning 已经收录,欢迎大家Star!























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。