背景
公司有个用vue + element ui 开发的项目需要实现这样一个需求:以周为周期选择一个时间范围,并显示为日期的格式,可以快捷选择近1周,近四周……
antd中是有周范围选择器的,悲催的是element ui没有,并且也没找到类似的,只好自己封一个
下图为antd
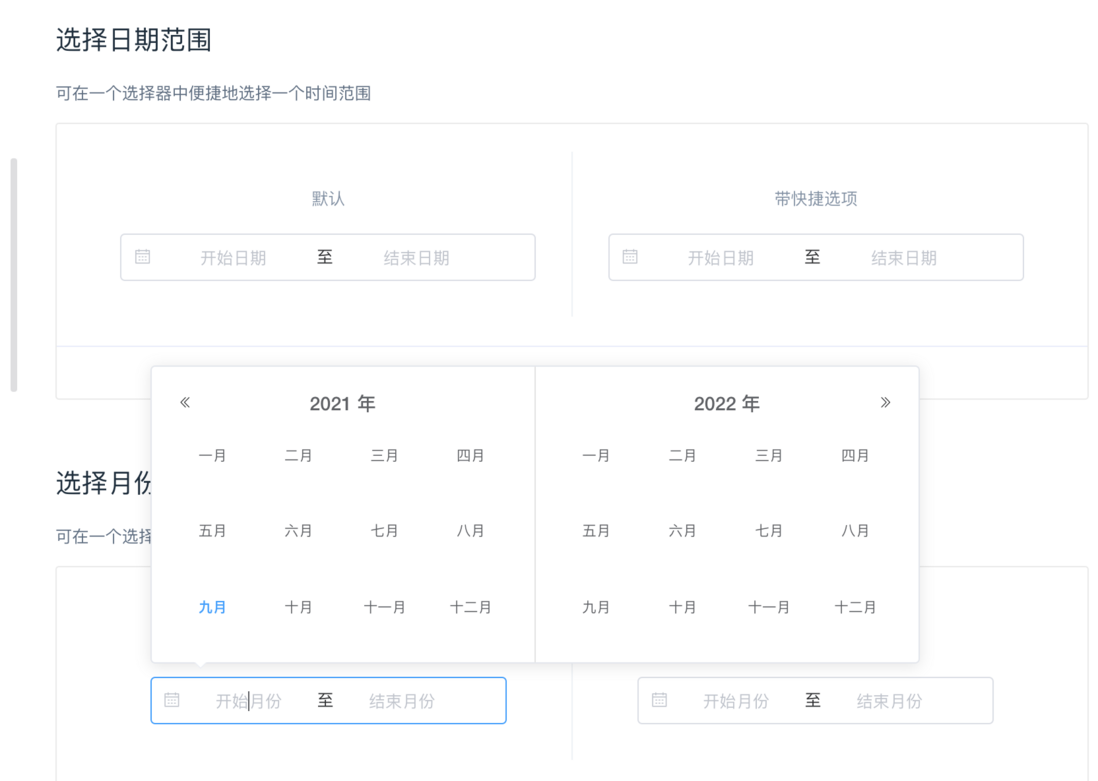
下图为element ui,只有日期范围和月范围,偏偏没有周范围……
思路
有两种思路
- 控制两个单独的周选择器实现联动
- 改造日期选择器,选中某个日期时对应的整行变色
这里最终选用了第一种思路,用到了moment库,使用安装很简单,可自行安装
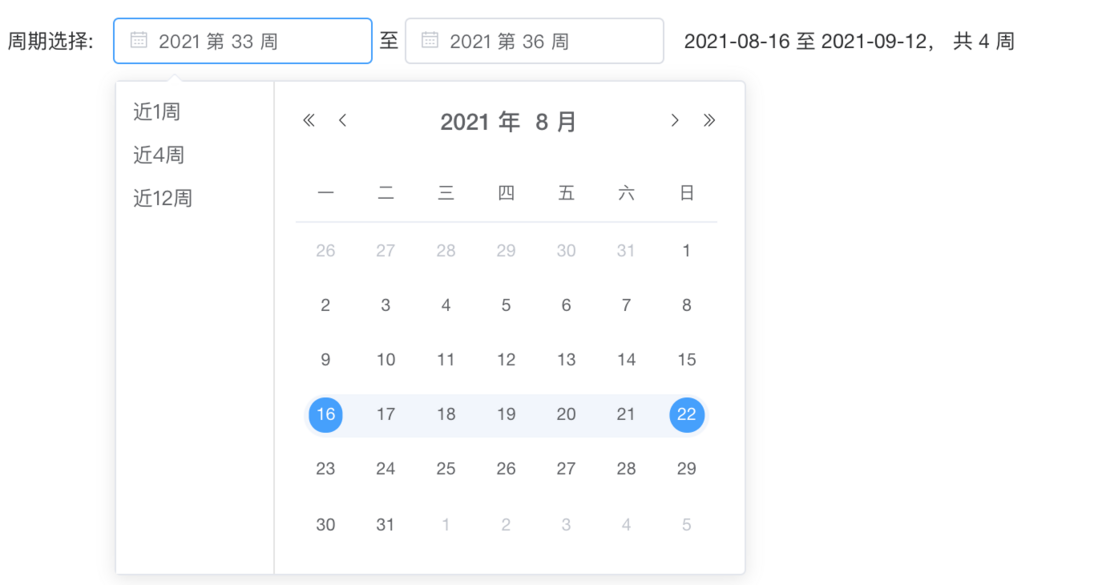
实现效果:
template部分,这里的value1,value2的值为我们所选周的星期一,为格林尼治时间的格式; date1, date2为周选择器的value对应的日期,date1取当周的星期一(起始日期),date2取当周的星期日(结束日期),weekNum为周数
实现代码
template结构:
<div class="block"> <span style="margin-right:10px">周期选择: </span> <el-date-picker v-model="value1" type="week" format="yyyy 第 WW 周" placeholder="选择周" :picker-options="pickerOptions" style="width: 180px" > </el-date-picker> 至 <el-date-picker v-model="value2" type="week" format="yyyy 第 WW 周" placeholder="选择周" :picker-options="pickerOptions" style="width: 180px" > </el-date-picker> <span v-if="value1&&value2" style="margin-left: 10px"> {{ date1 }} 至 {{ date2 }}, 共 {{ weekNum }} 周 </span> </div>weekNum的计算:
computed: {
weekNum() {
return Math.round((this.value2 - this.value1) / (24 * 60 * 60 * 1000 * 7)) + 1
},
},- data:
data() {
return {
value1: null,
value2: null,
date1: '',
date2: '',
pickerOptions: {
firstDayOfWeek: 1,
disabledDate: (time) => this.getDisabledDate(time, 'start'),
shortcuts: [{
text: '近1周',
onClick: (picker) => {
this.onWeekChange(picker, 1)
}
}, {
text: '近4周',
onClick: (picker) => {
this.onWeekChange(picker, 4)
}
}, {
text: '近12周',
onClick: (picker) => {
this.onWeekChange(picker, 12)
}
}]
}
}
},- created里面来设置一个起始日期,这里将value设为了最近一周的周一,
created() {
this.value1 = this.value2 = moment().isoWeekday(-5).toDate()
},- 侦听value1, value2,当它们变化时更新日期
watch: {
value1() {
if (!this.value1) return
if (this.value1 >= this.value2) { // 保证value2大于value1
this.value2 = this.value1
}
this.date1 = moment(this.value1.getTime() - 24 * 60 * 60 * 1000).format('YYYY-MM-DD')
this.onValueChange() // 这里为我们希望value改变时触发的方法
},
value2() {
if (!this.value2) return
this.date2 = moment(this.value2.getTime() + 5 * 24 * 60 * 60 * 1000).format('YYYY-MM-DD')
this.onValueChange()
},
}- 选中近k周的后触发的操作
methods: {
onWeekChange(picker, k) { // 选中近k周后触发的操作
this.value1 = moment().isoWeekday(-(5 + (k - 1) * 7)).toDate()
this.value2 = moment().isoWeekday(-5).toDate() //value2与k值无关,因为它总是为最近一周的周一
this.$forceUpdate() // 这里如果不强制更新视图,会出现value值改变而视图中的第几周和日期无变化的情况
},
}补充
之前的做法在选择快捷选项时,会导致请求两次接口,因此把 this.onValueChange() 拿出来,放到控件的 @change 方法中,便可以避免这个问题
<el-date-picker
v-model="value1"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
:picker-options="pickerOptions"
style="width: 180px"
@change="onValueChang"
>
</el-date-picker>
至
<el-date-picker
v-model="value2"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
:picker-options="pickerOptions2"
style="width: 180px"
@change="onValueChange"
>
</el-date-picker>





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。