It's National Day, and everyone is anxious to celebrate the birthday of the motherland.
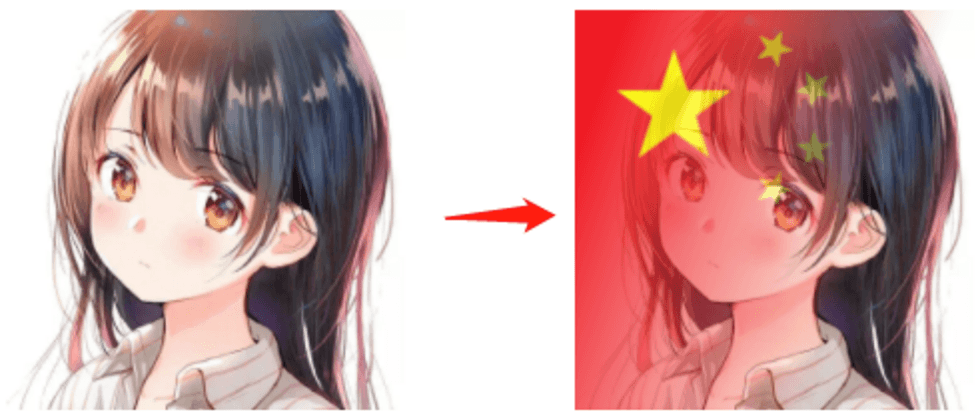
Every year at this time, the WeChat Moments will be popular to decorate the avatar with a national flag, and this year this year is popular:
emm, very good.
So, how to quickly get the desired avatar by combining a national flag picture with our avatar, how to do it simply by using CSS?
Some people think that it is changing the transparency of one of the pictures, but it is not. Carefully observe the synthesized avatar, the leftmost one can basically only see the red flag but not the original avatar content, and the far right can basically only see the avatar and no longer display the red background of the red flag.
Use mask in CSS, one line of code to realize the integration of avatar and national flag
In CSS, we only need to superimpose two pictures together, use the mask property for the upper picture, and one line of code can achieve this effect.
<div></div>div {
position: relative;
margin: auto;
width: 200px;
height: 200px;
// 正常头像
background: url(image1) no-repeat;
background-size: cover;
}
.div::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
// 国旗图片
background: url(image2) no-repeat;
background-size: cover;
mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
}In the above code, we used div and one of its pseudo-element div::after to realize the superimposition of the avatar and the national flag.
Only need div::after , set the layer mask masked mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent) , we can achieve cleverly stacked head and flag:
A brief introduction to Mask
In CSS, the mask property allows users to hide part or all of the visible area of an element by masking or cropping a specific area of the picture.
The most basic way to use mask is to use pictures, similar to this:
{
/* Image values */
mask: url(mask.png); /* 使用位图来做遮罩 */
mask: url(masks.svg#star); /* 使用 SVG 图形中的形状来做遮罩 */
}Of course, the method of using pictures is actually more cumbersome, because we have to prepare the corresponding picture materials first. In addition to pictures, the mask can also accept a background-like parameter, which is a gradient.
Similar to the following method of use:
{
mask: linear-gradient(#000, transparent) /* 使用渐变来做遮罩 */
}The picture below is superimposed with a gradient from transparent to black,
{
background: url(image.png) ;
mask: linear-gradient(90deg, transparent, #fff);
}After applying the mask, it becomes like this:
This DEMO, you can briefly understand the basic usage of mask.
Here is the most important conclusion of using the mask: image and the gradient generated by the mask will become transparent.
It is worth noting that the above gradient uses linear-gradient(90deg, transparent, #fff) , the #fff here can be changed to any color without affecting the effect.
CodePen Demo - Basic usage of using MASK
Use Mask's other tips
Of course, after mastering Mask, you can spend a lot of money.
For example, the above national flag head portrait, we can cooperate with CSS @property to achieve some interesting hover effects:
Or use mask to achieve some interesting transition effects:
Even more, the characters blocking the barrage on the barrage website are using CSS mask to achieve :
If you want to learn more about CSS MASK, you might as well read these two articles carefully:
finally
Okay, this concludes this article, I hope it helps you :)
If you want to get the most interesting CSS information, don’t miss my public - 1615a6e3d06336 iCSS front-end facts 1615a6e3d06337 😄
For more exciting CSS effects, please pay attention to my CSS inspiration
More wonderful CSS technical articles are summarized in my Github - iCSS , which will be updated continuously. Welcome to click a star to subscribe to the collection.
If you have any questions or suggestions, you can exchange more, original articles, limited writing style, and lack of knowledge. If there are any irregularities in the article, please let me know.








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。