本文将介绍一种利用 CSS 滤镜 filter 的 drop-shadow(),实现对 HTML 元素及 SVG 元素的部分添加阴影效果,以实现一种酷炫的光影效果,用于各种不同的场景之中。通过本文,你可以学到:
- 如何利用
filter: drop-shadow()对元素的部分内容添加单重及多重阴影,以及利用多重阴影实现 Neon 效果 - HTML 元素配合
filter: drop-shadow()以及 SVG 元素配合filter: drop-shadow()生成的光影效果
使用 WebGL 实现的线条光影 Neon 动画
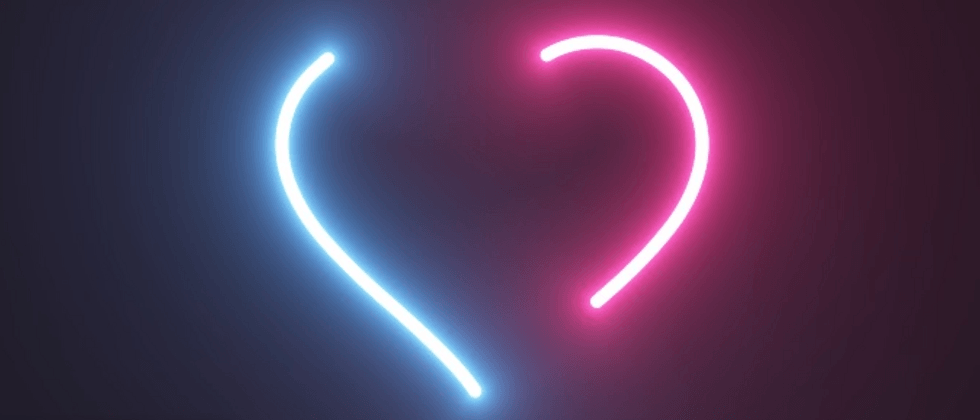
某天在逛 CodePen 的时候,发现了一个非常有意思的,使用 WebGL 实现的线条光影效果 -- NEON LOVE,非常的有意思:
但是由于源代码是使用 WebGL 完成,绘制如此简单的一个效果,通过 GLSL 着色器等代码,接近了 300 行。
那么,我们能否使用 HTML(SVG)+CSS 实现它呢?
利用 drop-shadow 对元素的部分内容添加单重及多重阴影
首先,要实现上述效果,很重要的一步是给元素的部分内容添加上阴影。
假设我们有这样一个图形:
<div></div>我们给这个 div 图形设置 border-radius: 50%,并且添加一个 border-top:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
}结果如下:
如果我希望,仅仅只给这个圆弧添加阴影,尝试使用 box-shadow:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
+ box-shadow: 0 0 5px #000;
}emm,明显是不行的,阴影会加给整个 div:
为了解决这种情况,聪明的同学会立马想到 filter: drop-shadow(),它就是为了解决这个问题而诞生的,box-shadow 属性在元素的整个框后面创建一个矩形阴影, 而 drop-shadow() 过滤器则是创建一个符合图像本身形状(alpha 通道)的阴影。
好,我们使用 drop-shadow() 替换 box-shadow:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
- box-shadow: 0 0 5px #000;
+ filter: drop-shadow(0 0 5px #000);
}这样,我们就能得到符合图像本身形状(alpha 通道)的阴影:
并且,drop-shadow() 也可以对一个图像作用多次,实现类似阴影的多重阴影效果:
div {
...
filter:
drop-shadow(0 0 2px #000)
drop-shadow(0 0 5px #000)
drop-shadow(0 0 10px #000)
drop-shadow(0 0 20px #000);
}我们将得到可见部分图案的多重阴影叠加效果:
我们将上述例子的黑白颜色对换一下,就能得到一副很有意境的图案,像是在深邃的太空中看某个透光的星球般:
CodePen Demo -- multi drop-shadow Neon
实现心形线条动画
接下来,就是实现心形线条动画了,这点利用 SVG 还是比较简单的。关于 SVG 线条动画,之前也有多次提及,感兴趣的同学也可以看看这两篇文字:
我们首先需要得到一个利用 SVG <Path> 实现的心形形状,可以选择自己绘制 SVG 路径,也可以借助一些工具完成。
这里我借助了这个工具得到一个心形的 Path 路径:SVGPathEditor
通过工具,快速绘制想要的形状,拿到对应的 Path:
核心就是拿到这一段 SVG Path 路径:
M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160有了它,利用 SVG 的 stroke-dasharray 和 stroke-offset,我们可以轻松的得到一个心形追逐动画:
<div class="container">
<svg>
<path class="line" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
<svg>
<path class="line line2" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
</div>body {
background: #000;
}
svg {
position: absolute;
}
.container {
position: relative;
}
.line {
fill: none;
stroke-width: 10;
stroke-linejoin: round;
stroke-linecap: round;
stroke: #fff;
stroke-dasharray: 328 600;
animation: rotate 2s infinite linear;
}
.line2 {
animation: rotate 2s infinite -1s linear;
}
@keyframes rotate {
0% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 928;
}
}简单解释上上述代码:
- 两个相同的 SVG 图形,通过
stroke-dashoffset将完整的线条图形截成部分 - 通过
stroke-dashoffset的从 0 到 928 的变化,实现一次完整的线条动画循环(这里的 928 是完整的 path 的长度,可以通过 JavaScript 脚本求出) - 整个动画过程 2s,设置其中一个的
animation-delay: -1s,也就是提前 1s 触发动画,这样就实现了两个心形线条的追逐动画
效果如下:
## 给线条添加光影
有了上述两步的铺垫,这一步就非常好理解了。
最后,我们只需要给两段 SVG 线条,利用 drop-shadow() 添加不同颜色的多重阴影即可:
.line {
...
--colorA: #f24983;
filter:
drop-shadow(0 0 2px var(--colorA))
drop-shadow(0 0 5px var(--colorA))
drop-shadow(0 0 10px var(--colorA))
drop-shadow(0 0 15px var(--colorA))
drop-shadow(0 0 25px var(--colorA));
}
.line2 {
--colorA: #37c1ff;
}最终,我们就利用 SVG + CSS 近乎完美的复刻了文章开头使用 WebGL 实现的效果:
完整的代码,你可以猛击 -- CSS 灵感 - SVG 配合 drop-shadow 实现线条光影效果
扩展延伸
当然,掌握了上述的技巧后,还有非常多有意思的效果我们可以去探索实现的,这里我简单的抛砖引玉。罗列两个我自己尝试的效果。
其中一大类是运用于按钮之上,可以实现按钮带光影的按钮效果,下图是其中一个的示意,巧妙运用 stroke-dashoffset,它可以有非常多的变形:
完整源代码可以猛击 CodePen -- Neon Line Button
当然,我们也不是一定要借助 SVG,仅仅是 HTML + CSS 也是可以运用这个效果,利用它实现一个简单的 Loading 效果:
完整源代码可以猛击 CodePen -- Neon Loading
最后
好了,本文到此结束,希望对你有帮助 :)
想 Get 到最有意思的 CSS 资讯,千万不要错过我的公众号 -- iCSS前端趣闻 😄
更多精彩 CSS 效果可以关注我的 CSS 灵感
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。