This article will introduce a kind of drop-shadow() that uses CSS filter filter to add shadow effects to HTML elements and SVG elements to achieve a cool light and shadow effect, which can be used in a variety of different scenes. Through this article, you can learn:
- How to use
filter: drop-shadow()to add single and multiple shadows to part of the element content, and use multiple shadows to achieve the Neon effect - HTML elements with
filter: drop-shadow()and SVG elements withfilter: drop-shadow()generate light and shadow effects
Line light and shadow Neon animation using WebGL
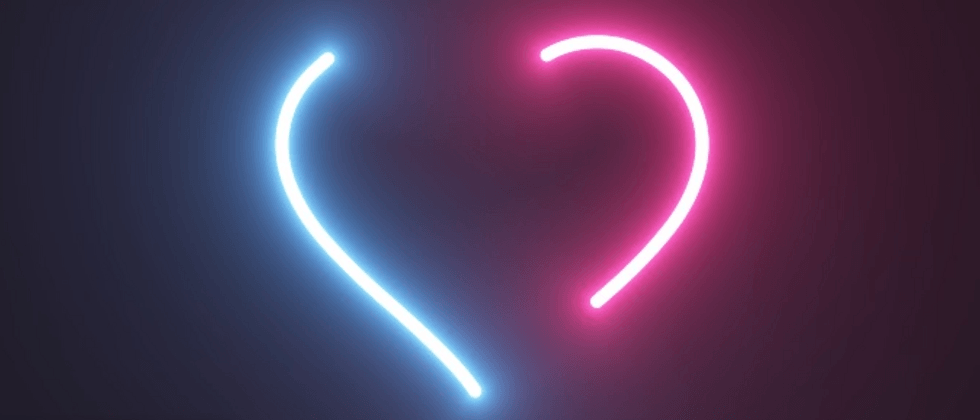
One day when I was visiting CodePen, I found a very interesting line light and shadow effect achieved using WebGL - NEON LOVE , very interesting:
But because the source code is done using WebGL, drawing such a simple effect, through the GLSL shader and other code, is close to 300 lines.
So, can we use HTML (SVG) + CSS to achieve it?
Use drop-shadow to add single and multiple shadows to part of the element content
First of all, to achieve the above effect, a very important step is to add a shadow to part of the content of the element.
Suppose we have such a graph:
<div></div>border-radius: 50% to this div graphic, and add a border-top :
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
}The results are as follows:
If I want, just add shadow to this arc, try box-shadow :
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
+ box-shadow: 0 0 5px #000;
}emm, obviously not possible, the shadow will be added to the entire div:
In order to solve this situation, smart students will immediately think of filter: drop-shadow() , which was born to solve this problem. The box-shadow attribute creates a rectangular shadow behind the entire frame of the element, and the drop-shadow() filter creates a shape that conforms to the image itself ( alpha channel) shadows.
Ok, let drop-shadow() replace box-shadow with 0615ffa8ec2f9f:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
- box-shadow: 0 0 5px #000;
+ filter: drop-shadow(0 0 5px #000);
}In this way, we can get a shadow that matches the shape of the image itself (alpha channel):
In addition, drop-shadow() can also act on an image multiple times to achieve a shadow-like multiple shadow effect:
div {
...
filter:
drop-shadow(0 0 2px #000)
drop-shadow(0 0 5px #000)
drop-shadow(0 0 10px #000)
drop-shadow(0 0 20px #000);
}We will get the multiple shadow overlay effect of the visible part of the pattern:
We swap the black and white colors of the above example to get a very artistic pattern, like looking at a light-transmitting planet in the deep space:
CodePen Demo -- multi drop-shadow Neon
Realize heart-shaped line animation
Next, it is to realize the heart-shaped line animation, which is relatively simple to use SVG. Regarding SVG line animation, it has been mentioned many times before, and interested students can also read these two texts:
- [Web Animation] Introduction to SVG Line Animation
- [Web Animation] SVG realizes complex line animation
We first need to get a <Path> . You can choose to draw the SVG path yourself, or you can use some tools to complete it.
Here I use this tool to get a heart-shaped Path: SVGPathEditor
Use tools to quickly draw the desired shape and get the corresponding Path:
The core is to get this SVG Path path:
M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160With it, using SVG's stroke-dasharray and stroke-offset , we can easily get a heart-shaped chasing animation:
<div class="container">
<svg>
<path class="line" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
<svg>
<path class="line line2" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
</div>body {
background: #000;
}
svg {
position: absolute;
}
.container {
position: relative;
}
.line {
fill: none;
stroke-width: 10;
stroke-linejoin: round;
stroke-linecap: round;
stroke: #fff;
stroke-dasharray: 328 600;
animation: rotate 2s infinite linear;
}
.line2 {
animation: rotate 2s infinite -1s linear;
}
@keyframes rotate {
0% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 928;
}
}Briefly explain the above code:
- Two identical SVG graphics,
stroke-dashoffsetthe complete line graphics into parts through 0615ffa8ec33f3 - Through the
stroke-dashoffsetfrom 0 to 928, a complete line animation loop is realized (where 928 is the length of the complete path, which can be obtained by JavaScript) - The entire animation process is 2s, and one of them is set to
animation-delay: -1s, that is, the animation is triggered 1s in advance, so that the chasing animation of two heart-shaped lines is realized
The effect is as follows:
## Add light and shadow to lines
With the preparation of the above two steps, this step is very easy to understand.
Finally, we only need to add multiple shadows of different colors drop-shadow()
.line {
...
--colorA: #f24983;
filter:
drop-shadow(0 0 2px var(--colorA))
drop-shadow(0 0 5px var(--colorA))
drop-shadow(0 0 10px var(--colorA))
drop-shadow(0 0 15px var(--colorA))
drop-shadow(0 0 25px var(--colorA));
}
.line2 {
--colorA: #37c1ff;
}In the end, we used SVG + CSS to almost perfectly reproduce the effect achieved by using WebGL at the beginning of the article:
The complete code, you can slam - CSS Inspiration-SVG with drop-shadow to achieve line light and shadow effects
Extension
Of course, after mastering the above techniques, there are still many interesting effects that we can explore and achieve. Here I will simply start a discussion. List two effects I tried myself.
One of a large category is applied to buttons, which can achieve the button effect with light and shadow. The following figure is a schematic diagram of one of them. With the clever use of stroke-dashoffset , it can have a lot of deformations:
The complete source code can slam CodePen - Neon Line Button
Of course, we don’t have to use SVG, just HTML + CSS can also use this effect, using it to achieve a simple Loading effect:
The complete source code can slam CodePen - Neon Loading
finally
Okay, this concludes this article, I hope it helps you :)
Want to get the most interesting CSS information, don’t miss my public - 1615ffa8ec3614 iCSS front-end interesting 1615ffa8ec3616 😄
For more exciting CSS effects, please pay attention to my CSS inspiration
More wonderful CSS technical articles are summarized in my Github - iCSS , which will be updated continuously. Welcome to click a star to subscribe to the collection.
If you have any questions or suggestions, you can exchange more, original articles, limited writing style, and lack of knowledge. If there are any irregularities in the article, please let me know.












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。