咱们前端仔,开发过程中,为了网页的加载性能, 总是免不了需要对使用到的图片进行压缩。
曾几何时,我总是手动的上传到 tinypng 网站进行压缩然后再下载回来,但这个过程感觉特麻烦, 也用过 webpack 的相关插件, 感觉压缩效果不是很理想。 因此决定基于 tinypng 封装一个快捷的工具。
npm地址: tinypng-helper
安装
npm install tinypng-helper -g配置
需要先去 tinypng 申请一个 key, 在此设置。
每个 key 每个月有 500 次免费使用
tinypng setkey (key)使用方式
指定文件路径/文件夹路径
// 指定到文件
tinypng start /Users/xxx/Documents/work_space/other/resours/test.jpg
// 指定到文件夹
tinypng start /Users/xxx/Documents/work_space/other/resours
// 相对路径
tinypng start ./testpath/demo直接当前目录运行
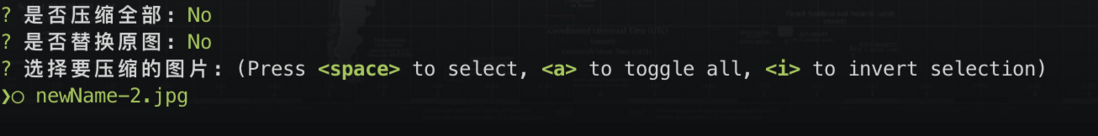
tinypng start
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。