了解DOM节点
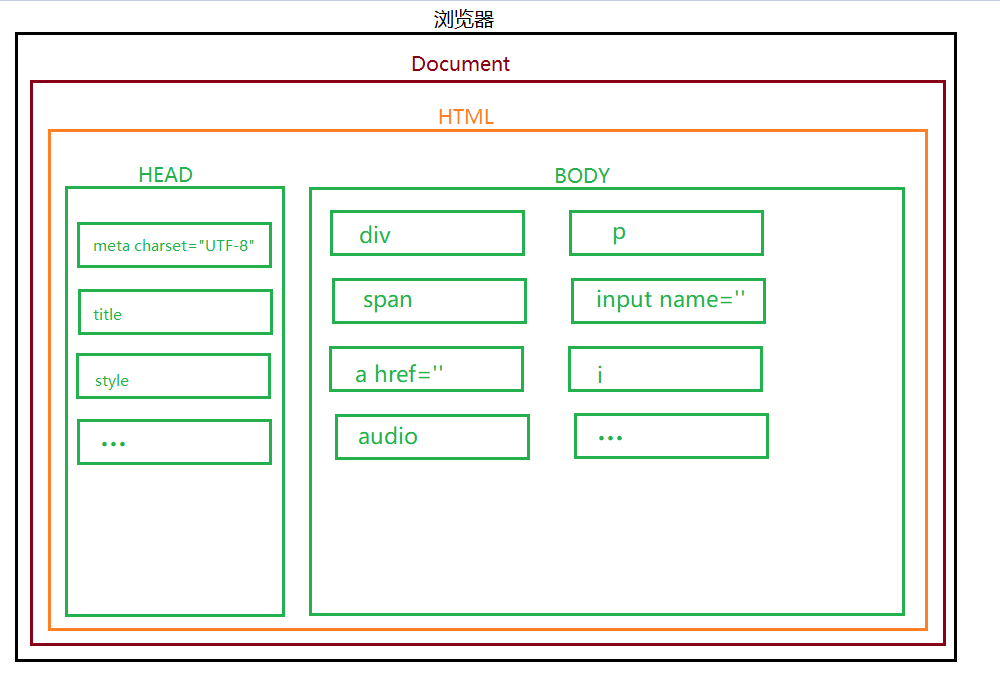
页面由一个一个节点组成,页面的每一部分都是一个节点
- Document 是页面中最大的节点,但不属于元素节点,它是一个承载所有节点的容器,每个页面都有一个Document 节点
- html 是页面中最大的元素节点,叫做根节点,它承载所有元素节点
- head、body、div等都属于普通元素节点,各自功能都不相同
- 文本节点承载文本内容,每一段文本都是一个文本节点,文本节点包括换行和空格,一般文本节点是元素节点的子节点
- 属性节点指元素身上的用于描述元素的属性
- 注释节点一般以独立内容出现,用于说明文本
DOM节点属性
节点编号(nodeType)
- 元素节点:1
- 属性节点:2
- 文本节点:3
- 注释节点:8
- 文档节点:9
节点名称(nodeName)
- 元素节点:大写标签名
- 属性节点:属性名
- 文本节点:#text
- 注释节点:#comment
节点值(nodeValue)
- 元素节点:null
- 属性节点:属性值
- 文本节点:文本内容(包括换行和空格)
- 注释节点:文本内容(包括换行和空格)
获取DOM节点API
- 获取元素中所有子节点:
获取元素的变量.childNodes
可以使用 length属性获取伪数组长度,和遍历伪数组内容
返回值:由元素的所有子节点集合,是一个伪数组 - 获取元素中所有子元素节点:
获取元素的变量.children
可以使用 length属性获取伪数组长度,和遍历伪数组内容
返回值:由元素的所有子元素节点集合,是一个伪数组 - 获取元素中第一个子节点:
获取元素的变量.firstChild
返回值:元素的第一个子节点 - 获取元素中第一个子元素节点:
获取元素的变量.firstElementChild
返回值:元素的第一个子元素节点 - 获取元素中最后一个子节点:
获取元素的变量.lastChild
返回值:元素的最后一个子节点 - 获取元素中最后一个子元素节点:
获取元素的变量.lastElementChild
返回值:元素的最后一个子元素节点 - 获取元素的上一个兄弟节点:
获取元素的变量.previousSibling
返回值:上一个兄弟节点 - 获取元素的上一个兄弟元素节点:
获取元素的变量.previousElementSibling
返回值:上一个兄弟节点 - 获取元素的下一个兄弟节点:
获取元素的变量.nextSibling
返回值:上一个兄弟节点 - 获取元素的下一个兄弟元素节点:
获取元素的变量.nextElementSibling
返回值:下一个兄弟元素节点 - 获取元素的父节点(最高得到Document):
获取元素的变量.parentNode
返回值:元素的父节点 - 获取元素的父元素节点:
获取元素的变量.parentElement
返回值:元素的父元素节点 - 获取元素的所有属性节点:
获取元素的变量.attribute 创建DOM节点的API
- 创建元素节点:
document.createElement(‘标签名’)
返回值:创建好的元素节点 - 创建文本节点:
document.createTextNode(‘文本内容’)
返回值:创建好的文本节点 - 创建注释节点:
document.createComment(‘注释内容’)
返回值:创建好的注释节点 - 创建属性节点:
document.createAttribute(‘属性名’)
返回值:创建好的属性节点 DOM节点操作API
插入节点:将一个节点插入到另一个节点内部
在父节点内部最后插入节点: 父节点.appendChild(子节点) 在父节点内部指定元素前插入节点 父节点.insertBefore(子节点,指定元素)删除节点:将一个存在的节点删除
将节点从父元素中删除: 父节点.removeChild(子节点) 将自己从父结点中删除: 节点.remove()替换节点:使用一个节点替换一个存在的节点
父节点.replaceChild(替换节点, 被替换节点)克隆节点:将某一个节点复制一份
节点.cloneNode(参数) 参数为选填,默认为 true ,表示克隆所有节点,参数为false时,表示不克隆后代节点文档碎片容器
作用:用于承载多个节点,之后一次性将所有节点插入到页面中,插入页面时,文档碎片节点不会被插入到页面中,减少DOM操作,提升性能
- 创建一个文档碎片容器
const fr = document.createDocumentFragment() // 向文档碎片容器添加内容 fr.appendChild(节点)
小高同学
19 声望2 粉丝

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。