了解事件
- 事件是指提前与浏览器设定好的一些行为,当用户触发这些行为时,将执行一个事件处理函数
事件三要素:
- 事件源:将事件绑定在某个元素身上
- 事件类型:触发事件的行为方式
- 事件处理函数:当触发行为后,需要执行一个函数
事件绑定的分类
- DOM 0级事件:
事件源.on事件类型 = 事件处理函数
缺点:由于是赋值式函数,所以只能绑定一个事件处理函数 DOM 2级事件:
- 标准浏览器语法:
事件源.addEventListener('事件类型', 事件处理函数,事件执行顺序)` 参数:至少两个参数,可以绑定多个事件处理函数,函数由上至下执行,第三个参数设置事件执行顺序,false 表示事件冒泡顺序执行,true 表示事件捕获顺序执行- IE低版本浏览器语法:
事件源.attachEvent('on事件类型', 事件处理函数) 只有两个参数,可以绑定多个事件处理函数,函数由下至上执行事件的解绑
- DOM 0级事件的解绑
事件处理函数是赋值式函数,所以事件解绑直接重新赋值为null即可
语法:事件源.on事件类型 = null - DOM 2级时间的解绑
注意点:DOM 2级事件解绑时,事件处理函数需要是一个具名函数
标准浏览器的事件解绑 事件源.removeEventListener('事件类型', 事件处理函数) IE低版本浏览器的事件解绑 事件源.detachEvent('on事件类型', 事件处理函数)- DOM 0级事件的解绑
DOM 2级事件绑定与解绑的兼容
// 捕获段落元素 var p1 = document.getElementById("p1"); // 定义事件处理函数1 var f1 = function () { p1.style.background = 'blue'; }; //定义事件处理函数2 var f2 = function () { p1.style.background = 'red'; //兼容IE低版本浏览器 if (p1.detachEvent) { p1.detachEvent("onmouseover", f1); //注销事件mouseover p1.detachEvent("onmouseout", f2); //注销事件mouseout } //兼容标准浏览器 else { p1.removeEventListener("mouseover", f1); //注销事件mouseover p1.removeEventListener("mouseout", f2); //注销事件mouseout } }; // 兼容IE低版本浏览器 if (p1.attachEvent) { p1.attachEvent("onmouseover", f1); // 绑定事件mouseover p1.attachEvent("onmouseout", f2); // 绑定事件mouseover } //兼容标准浏览器 else { p1.addEventListener("mouseover", f1); // 绑定事件mouseover p1.addEventListener("mouseout", f2); // 绑定事件mouseover }DOM 操作常用事件
鼠标事件:
- 鼠标左键单击事件:
click - 左键双击单击事件:
dblclick - 右键单击事件:
contextmenu - 滚轮滚动事件:
mousewheel - 鼠标任意键按下事件:
mousedown - 鼠标按键抬起事件:
mouseup - 鼠标移动事件:
mousemove - 鼠标移入事件:
mouseover - 鼠标移出事件:
mouseout - 鼠标移入事件(不会进行事件传播):
mouseenter - 鼠标移出事件(不会进行事件传播):
mouseleave
- 鼠标左键单击事件:
键盘事件:(只有表单元素、document、window触发)
- 键盘按下事件 (不区分中英文):
keydown - 键盘抬起事件 (不区分中英文):
keyup - 键盘按下事件 (字符必须确定输入后才触发)
keypress
- 键盘按下事件 (不区分中英文):
浏览器事件:(事件源为 window)
- 页面加载事件:
load - 页面滚动事件:
scroll - 监视窗口尺寸变化事件:
resize - 网络断开:
offline - 网络恢复:
online - 哈希值变化:
hashchange
- 页面加载事件:
表单事件:(只能绑定给表单元素)
- 表单内容改变(聚焦前与失焦后内容不同):
change - 表单输入内容:
input - 表单聚焦:
focus - 表单失焦:
blur - 表单提交(只能绑定给 form 标签):
submit - 表单重置(只能绑定给 form 标签):
reset
- 表单内容改变(聚焦前与失焦后内容不同):
拖拽事件:(普通元素拖拽事件需要添加
draggable="true"属性)
完整的拖拽事件需要 拖拽元素 和 目标元素- 开始拖拽(绑定给拖拽元素):
dragstart - 拖拽移动(绑定给拖拽元素):
drag - 结束拖拽(绑定给拖拽元素):
dragend - 拖拽元素进入目标元素(绑定给目标元素):
dragenter - 拖拽元素离开目标元素(绑定给目标元素):
dragleave - 拖拽元素在目标元素内移动(绑定给目标元素):
dragover - 拖拽元素在目标元素内放手(绑定给目标元素):
drop
- 开始拖拽(绑定给拖拽元素):
触摸事件:(只能在移动端生效)
- 触摸开始:
touchstart - 触摸移动:
touchmove - 触摸结束:
touchend
- 触摸开始:
其他事件
- 过渡结束(过渡几个属性就触发几次):
transitionend - 选择开始(框选文档时触发):
slectstart - 窗口隐藏于显示(只能绑定给 Document):
visibilitychange
- 过渡结束(过渡几个属性就触发几次):
获取事件对象——event
获取事件对象的方法
div.addEventListener('click',function(event){ // 兼容处理 // 事件处理函数中的event形参中包含事件对象信息 // window.event 是兼容IE的语法 event=event||window.event console.log(event) })事件对象信息之鼠标事件信息
- 获取鼠标按下的按键:
button属性
语法:event.button
属性值为0表示鼠标左键,属性值为1表示是滚轮键,属性值为2表示鼠标右键 获取鼠标光标的位置:
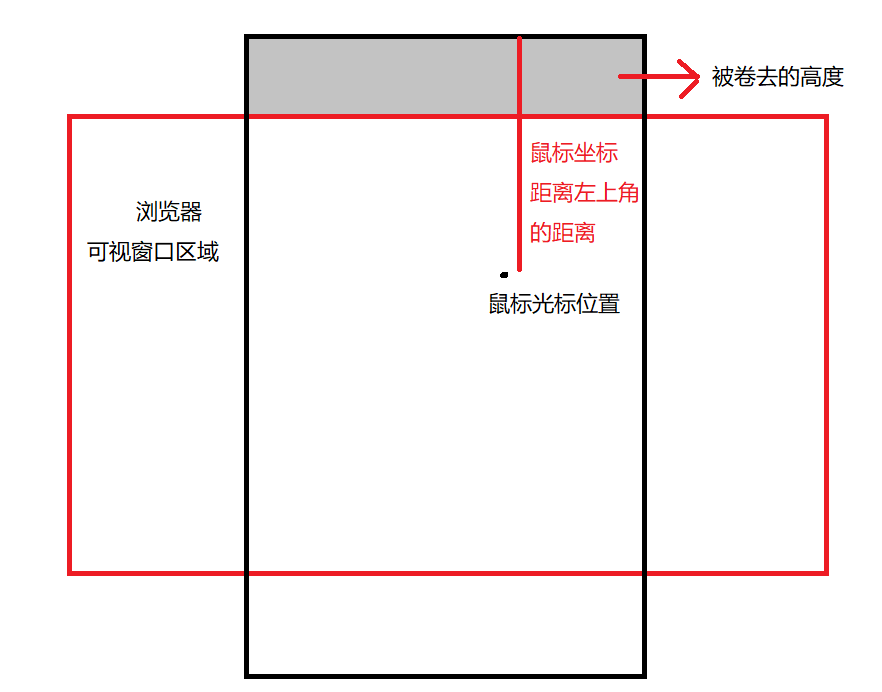
1.光标到可视窗口左上角距离(不包括页面卷去的宽高)
语法:X轴坐标:event.clientX Y轴坐标:event.clientY body.addEventListener('mousemove',function(event){ event=event||window.event console.log(event.clientX,event.clientY) })
2.光标到文档流左上角距离(包括页面卷去的宽高)// IE8以下不支持 X轴坐标:event.pageX Y轴坐标:event.pageY body.addEventListener('mousemove',function(event){ event=event||window.event console.log(event.pageX,event.pageY) })
3.光标到元素左上角距离(元素内部有子元素时受到影响)X轴坐标:event.offsetX Y轴坐标:event.offsetY // 添加 pointer-event:none 样式,光标到事件源元素左上角距离将不会收到影响 div.addEventListener('mousemove',function(event){ event=event||window.event console.log(event.offsetX,event.offsetY) })
- 获取鼠标按下的按键:
事件对象信息之键盘事件信息
- 获取按下的键值(IE8以下不支持):
key属性
语法:event.key - 获取按下的键值码(FireFox 低于20 的版本不支持,需要使用
which 属性):keyCode 属性
语法:event.keyCode
兼容处理语法:event.keyCode||event.which 判断按下的是不是Ctrl、Shift、Alt、Win键
ctrlKey 属性表示 ctrl键shiftKey 属性表示 shift键altKey 属性表示 alt键(mac 上表示 options键)metaKey 属性表示 win键(mac 上表示 command键)
按键按下后属性值为true,否则为falase
- 获取按下的键值(IE8以下不支持):
事件传播
- 当在一个元素触发一个事件时,会按照结构父级顺序一层一层往上传播,直到 window 结束传播
- 当触发一个事件时,会按照结构父级顺序向上传递给同类型事件
- 事件对象信息中的
path属性表示当前事件传播的路径 - 获取事件传播的路径(不支持 IE 低版本):
event.path
返回值:事件传播的路径
事件的目标
- 事件目标指准确触事件的元素,通过
targe属性可获取事件目标 - 获取事件目标:
event.target||event.srcElement
返回值:事件触发的元素
- 事件目标指准确触事件的元素,通过
事件的冒泡和捕获
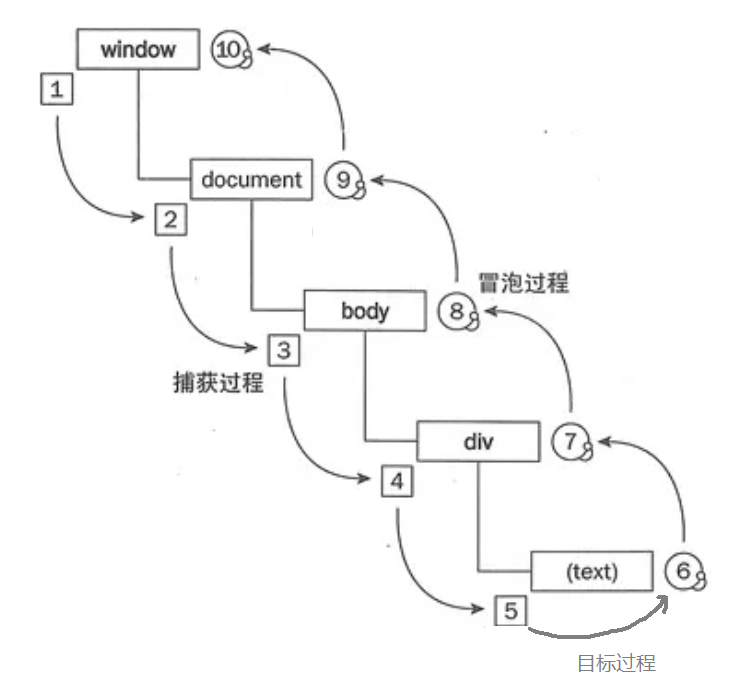
- 按照 目标 到 window 的顺序执行所有事件叫做事件的冒泡
- 按照 window 到 目标 的顺序执行所有事件叫做事件的捕获
addEventListener()的第三个参数设置事件执行顺序- false 表示事件冒泡顺序执行,true 表示事件捕获顺序执行
阻止事件传播
- 当元素触发行为时,为了防止执行多个元素的事件处理函数,我们需要阻止事件的传播
标准浏览器语法:形参名.stopPropagation() IE 低版本浏览器:ecacelBubble = true 兼容语法①: if (event.stopPropagation){ event.stopPropagation() } else{ event.ecacelBubble = true } 兼容语法②: try{ event.stopPropagation() } catch(err){ event.ecacelBubble = true } // 使用案例 div.addEventListener('click',function(event){ event=event||window.event event.stopPropagation() console.log('div触发事件') }) body.addEventListener('click',function(event){ event=event||window.event event.stopPropagation() console.log('body触发事件') })事件委托
- 事件委托是指 利用事件冒泡,将子元素的事件绑定在一个共同的父元素身上
- 事件委托的优点:减少元素的事件绑定;减少DOM的操作,提高性能;对添加的元素也可执行事件,不需要重新绑定事件
- 事件委托的注意事项:事件委托需要委托给共同的结构父级;事件处理函数中使用事件目标去判断;注意事件目标的兼容处理;如果判断的是 nodeName 或tagName 需要使用大写
阻止浏览器的默认行为
浏览器默认行为指 浏览器本省就有的事件行为
- a 标签自带点击行为
- form 标签自带表单提交行为
- 内容框选 自带框选效果行为
- 鼠标右键 自动弹出菜单
阻止浏览器的默认行为语法:
- 标准浏览器:
形参名.preventDefault() - IE 低版本:
形参名.returnValue = false - 兼容处理语法:
语法①: if (event.preventDefault){ event.preventDefault() } else{ event.returnValue = false } 语法②: try{ event.returnValue = false } catch(err){ event.preventDefault() } return false
小高同学
19 声望2 粉丝




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。