Hi everyone, I'm Kasong.
For so many years, everyone has used JSX describe UI of React . Even using the lower part of the scene Vue will select JSX instead template syntax.
It seemed that everything happened so naturally.
However, if you sort out the trend of history, template grammar is a more natural choice. Next, let us see what is the logic behind React choosing JSX Is this React a key factor in today's ecological prosperity?
This article refers to HTML template language overview
A brief history of template languages
Before the front end had enough complexity, it was always used as V (view, view layer) of the MVC framework. The mainstream method of view template syntax.
Although PHP is the best language, in the early days PHP more as a HTML This can also be seen in his full name Hypertext Preprocessor (hypertext preprocessor).
When a browser requests a web page, the server performs the stencil PHP code, filled with variable values HTML returned as data.
For example, in the following template, name will be filled with variable values:
<h1>
<?php echo "My name is {$name}"; ?>
</h1>Many server-side languages have implemented the PHP style template syntax, such as:
Javabased onJSP- Based
PHPsecondary packagesmarty Ecmascriptbased onEJS
Although this kind of template grammar has comprehensive functions, when the page structure is complex, the logic ( PHP code) will inevitably be mixed with UI ( HTML
In order to better display UI , Github co-founder Chris Wanstrath developed Mustache .
This is a template parsing engine that is heavy on UI and lighter on logic. Almost all mainstream programming languages have their Mustache implementation of 061777645086d4.
For the above example, the grammar of Mustache
<h1>
My name is {{name}}
</h1>Mustache can intuitively express UI , but lacks the ability to express logic. More template grammar try to find a balance between UI
For example Django of DTL (Django Template Language) In addition to using the Mustache same {{}} syntax expression UI the variables, but also contains a large number of common logic, such as:
if elseand other process control logic{% if condition %} ... display {% endif %}for initerative logic<ul> {% for user in userList %} <li>{{ user.name }}</li> {% endfor %} </ul>- filter
/* 将name转化为小写形式 */
<p>{{ name | lower }}</p>Nowadays, in the template grammar of the front-end framework, you can see the shadow template grammar used by many servers.
If you are a server engineer, you will be very kind when you Vue
<h1>my name is {{name | lower}}</h1>Therefore, the most intuitive way to separate and gradually develop the front-end framework from the back-end view template syntax to describe the view, such as the phenomenon-level front-end framework angular appeared in 2009.
However, React does not think so.
Think in reverse
The front-end framework needs to describe two things- UI and logic.
template language is: Now that the front end uses HTML describe UI , then we expand the HTML grammar so that it can describe the logic.
That is: starting from UI , extending UI , describing logic.
Then let's change our thinking, what description logic should be used in the front end? JS .
Then can we start from the logic (ie JS ) and expand the logic so that it can describe UI , won't we achieve the same effect?
This is JSX -a JS syntactic sugar for 06177764508a92.
postscript
Since JSX takes logic as the starting point, it can easily describe the complex changes UI This allows React community to quickly implement various complex basic libraries and enrich the community ecology.
For the selection of front-end framework, an important consideration is: community ecology is prosperous?
In other words, can we quickly find a mature solution in the community for the needs encountered in daily business development?
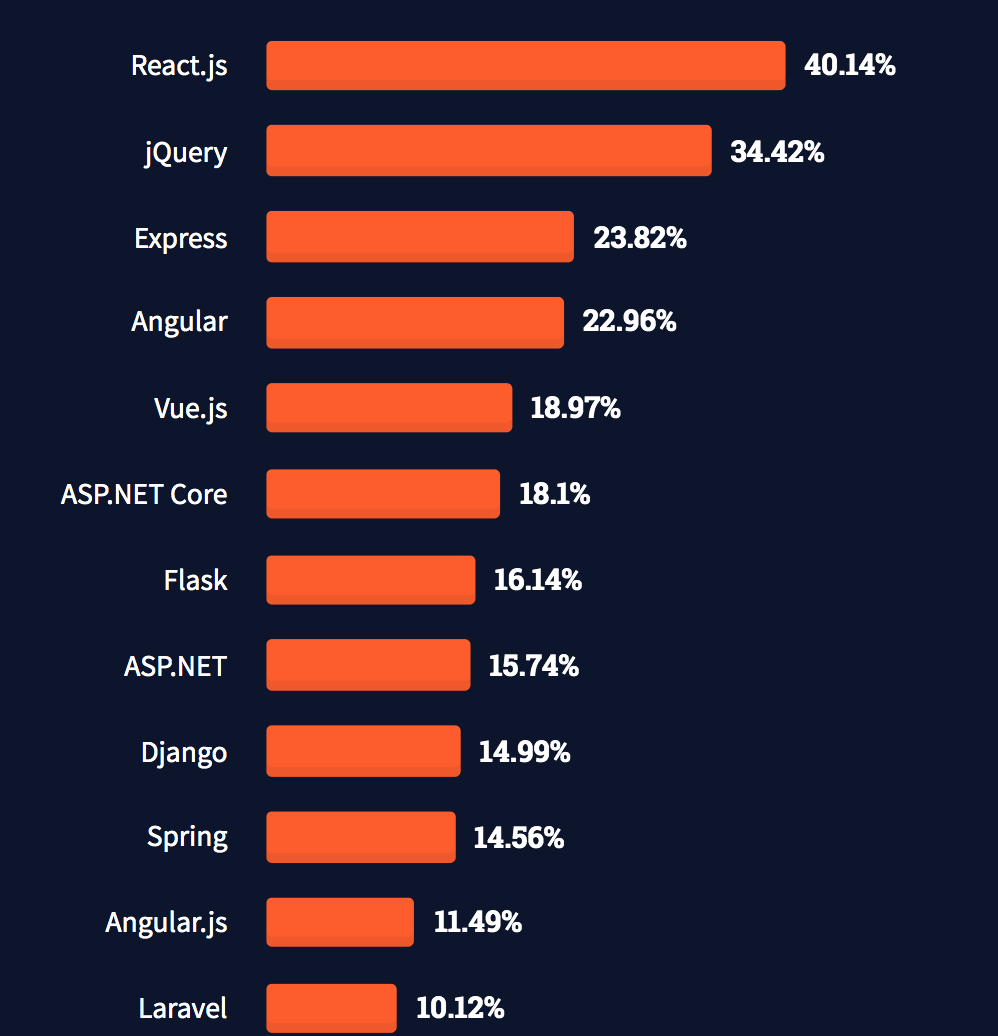
Once the technology selection of the project is determined, switching to other technology stacks in the middle of the project will incur extremely high costs. This further promotes more developers to participate in community building, and ultimately forms a steady stream of positive feedback. that makes React long-term leader engineers is most willing to use.
All of this laid the groundwork for the moment when JSX
Welcome to join the human high-quality front-end framework research group , lead the flight







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。