大家好,我卡颂。
这么多年大家习惯了使用JSX描述UI的React。甚至部分场景下使用Vue时也会选择JSX而不是模版语法。
好像一切就这么自然而然发生了。
然而,如果梳理历史的走向,模版语法才是更自然的选择。接下来让我们看看React选择JSX背后的逻辑是什么?这是React如今生态繁荣的关键因素么?
本文参考HTML模板语言纵览
模版语言简史
前端在有足够复杂度之前都是作为后端MVC框架的V(view,即视图层)存在的,操作view的主流方法是模版语法。
虽说PHP是最好的语言,但在早期PHP更多是作为HTML模版语言出现的,这也能从他的全称Hypertext Preprocessor(超文本预处理器)中窥探出一丝端倪。
当浏览器请求网页时,服务端会执行模版中的PHP代码,将填充了变量值的HTML会作为数据返回。
比如如下模版,name会被填充为变量值:
<h1>
<?php echo "My name is {$name}"; ?>
</h1>很多服务端语言都实现了PHP风格的模版语法,比如:
- 基于
Java的JSP - 基于
PHP二次封装的smarty - 基于
Ecmascript的EJS
这类模版语法虽然功能全面,但是当页面结构复杂时,逻辑(PHP代码)会不可避免的和UI(HTML)混杂在一起。
为了更好的展示UI,Github的联合创始人Chris Wanstrath开发了Mustache。
这是一款重UI而轻逻辑的模版解析引擎,主流编程语言几乎都有各自的Mustache实现。
对于上面的例子,Mustache语法为:
<h1>
My name is {{name}}
</h1>Mustache能直观的表达UI,但是缺失对逻辑的表达能力。更多模版语法则尝试在UI与逻辑之间寻找平衡。
比如Django的DTL(Django Template Language)除了使用与Mustache相同的 {{}} 语法表达UI中的变量,还包含大量的常见逻辑,比如:
if else等流程控制逻辑{% if condition %} ... display {% endif %}for in迭代逻辑<ul> {% for user in userList %} <li>{{ user.name }}</li> {% endfor %} </ul>- 过滤器
/* 将name转化为小写形式 */
<p>{{ name | lower }}</p>现如今,前端框架的模版语法中可以看到很多服务端曾使用的模版语法的影子。
如果你是个服务端工程师,看到如下Vue模版语法时想必会很亲切:
<h1>my name is {{name | lower}}</h1>所以,从后端view层分离并逐渐发展的前端框架,最符合直觉的方式就是采用模版语法描述视图,比如09年出现的现象级前端框架angular。
然而,React并不这么认为。
用逆向思维思考
前端框架需要描述两样东西 —— UI与逻辑。
模版语言的底层逻辑是:即然前端使用HTML描述UI,那么我们就扩展HTML语法,让他能描述逻辑。
即:从UI出发,扩展UI,描述逻辑。
那我们换个思路,在前端用什么描述逻辑呢?JS。
那我们能不能从逻辑(即JS)出发,扩展逻辑,让他能描述UI,不就达到同样的效果吗?
这,就是JSX —— 一种JS语法糖。
后记
由于JSX以逻辑为起点,所以能轻松描述复杂的UI变化。这使得React社区的早期参与者可以快速实现各种复杂的基础库,丰富社区生态。
对于前端框架的选型,一个重要的考量是:社区生态是否繁荣?
换言之,对于日常业务开发遇到的需求,能否很快速在社区中找到成熟的解决方案?
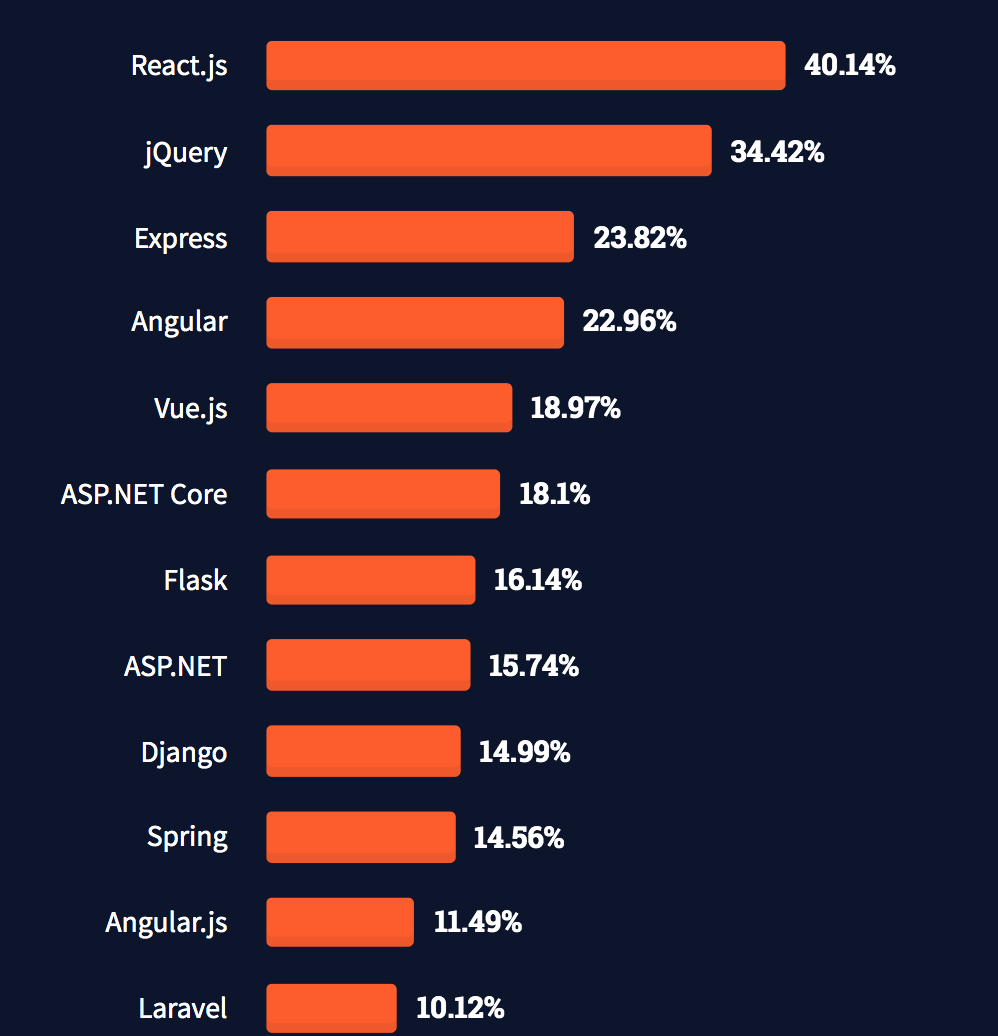
项目一旦确定了技术选型,中途再切换其他技术栈会付出极高成本。这进一步推动更多开发者参与社区建设,最终形成源源不断的正反馈。使得React长期霸榜工程师最愿意使用的前端框架。
这一切,从另辟蹊径发明JSX那一刻就埋下了伏笔。
欢迎加入人类高质量前端框架研究群,带飞







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。