aixos基础与应用
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中
我们先实现axios在Vue中发起一个请求再详细讲解它
- 在vue中使用axios.get()
- axios概述与配置
- axios上的方法
在Vue中使用axios.get()
//安装axios
npm i axios
//在store的actons中发起请求
import axios from 'axios'
export const data = {
namespaced: true,
actions: {
getData({ commit }, url) {
axios.get(url)
.then(res => {
console.log(res.data);
commit('GETDATA', res.data)
})
}
},
mutations: {
GETDATA(state, data) {
state.student = data
}
},
state: {
student: ''
}
}
//在组件中dispatch
<template>
<div id="app">
<button @click="getStudent">请求数据</button>
<span>{{ student }}</span>
</div>
</template>
<script>
import { mapActions } from "vuex";
import { mapState } from "vuex";
export default {
name: "App",
computed: {
...mapState("data", ["student"]),
},
methods: {
getStudent() {
this.getData("http://localhost:8848");
},
...mapActions("data", ["getData"]),
},
};
</script>axios.get(url)有点像fetch()方法,返回一个Promise,然后进行后续的链式处理请求返回的内容2 概述
特性
- 从浏览器中创建XHR对象
- 从node.js创建http请求
- 支持Promise API
- 拦截请求和响应、取消请求
- 转换请求数据和响应数据
- 自动转换JSON数据
- 客户端支持防御XSRF
axios API
除了使用axios.get()这样显式的调用其方法进行请求,也可以直接使用axios({config})或者aixos(url,{config})
axios({
method:'post',
url:'http://localhost:8848',
data:{
user:'Alice'
}
})
axios('http://localhost:8848')如果没有声明method,默认为GET方法
请求配置对象的属性
| 配置项 | 值类型 | 描述 |
|---|---|---|
| url | String | 请求服务器的URL |
| method | 默认'get' | 请求方法 |
| baseURL | String | 自动加在url前面 |
| headers | Object | 自定义请求头 |
| params | Object/URLSearchParams | params参数 |
data | 下述 | 下述 |
| timeout | Number | 请求超时的毫秒数 |
withCredentials | Boolean | 跨域请求是否需要使用凭证 |
proxy | Object | 定义代理服务器的host,port,以及auth |
| auth | Object | HTTP基础验证并提供凭据 |
responseType | 默认'json' | 响应数据类型 |
| responseEncoding | 默认'utf-8' | 响应数据编码 |
| xsrfCookieName | 默认'XSRF-TOKEN' | xsrf token的值的cookie的名称 |
| xsrfHeaderName | 默认'X-XSRF-TOKEN' | 携带xsrf token值的http头部的名称 |
| maxContentLength | Number | 响应内容的最大尺寸 |
| socketPath | 默认null | scocke路径或代理 |
| maxRedirects | Number | 最大重定向数目 |
| httpAgent | http.Agent() | 自定义代理,httpsAgent同理 |
auth将设置一个Authorization头覆盖headers中的该选项
data:用作请求主体被发送的数据
未设置transformRequset时,data必须是string、plain object、ArrayBuffer、ArrayBufferView、URLSearchParams类型
浏览器专属:FormData、File、Blob,Node专属:Stream
请求配置对象的方法
transformRequest:在发送请求前修改请求数据,限定PUT、POST、PATCH// 后面数组中的函数必须返回一个String、ArrayBuffer、Stream transformRequest: [function (data, headers) { // 对 data 进行任意转换处理 return data; }],transformResponse:在then/catch前修改响应数据transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }],paramsSerializer:params参数序列化
paramsSerializer: function(params) { return Qs.stringify(params, {arrayFormat: 'brackets'}) },adapter:自定义处理请求,以使测试更轻松
返回一个promise并应用一个有效的响应
adapter: function (config) { /* ... */ },onUploadProgress:为上传处理进度事件
onUploadProgress: function (progressEvent) { // 使用原生的进度事件 },onDownloadProgress:为下载处理进度事件
onDownloadProgress: function (progressEvent) { // 对原生进度事件的处理 },validateStatus:协商可接受的HTTP响应状态码,不在范围内reject
validateStatus: function (status) { return status >= 200 && status < 300; // default },cancelToken:取消请求的cancel token
cancelToken: new CancelToken(function (cancel) { })
响应结构
| 选项 | 描述 |
|---|---|
data | 服务器提供的响应数据 |
| status | 服务器响应的HTTP状态码 |
| statusText | 服务器响应的HTTP状态信息 |
| headers | 服务器的响应头 |
| config | 为请求提供的配置信息 |
| request | 生成此响应的请求(中间可能有重定向) |
3 axios上的方法
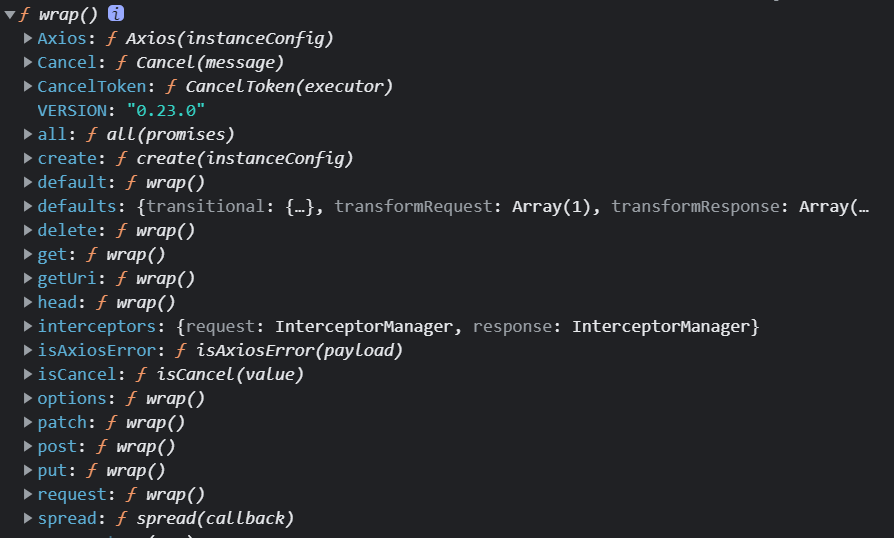
import axios from 'axios'
console.dir(axios);- 请求方法
- 并发
- 默认配置
- 拦截器
- 取消
3.1 请求方法
axios上的请求方法
| 方法 | 参数 | 描述 |
|---|---|---|
| request | config | 等价于axios原始请求 |
| get | url,config | get请求 |
| delete | url,config | 从服务器删除一份文档 |
| head | url,config | 只从服务器获取文档的首部 |
| options | url,config | 决定可以在服务器上执行哪些方法 |
| post | url,data,config | 向服务器发送需要处理的数据 |
| put | url,data,config | 将请求的主体部分存储在服务器 |
patch | url,data,config | 请求局部更新 |
put与patch的区别
put需要提供完整的资源对象,在更新时缺少的字段会被清空
patch发起的请求时局部更新,不需要提供完整的字段,仅更新收到字段
创建实例
axios.create({config})可以自定义新建一个axios实例
const instance = axios.create({ method: 'POST' })
console.dir(instance);可以使用实例的请求方法进行再设置相关配置
3.2 并发
使用axios.all([req1,req2])可以发送多个请求,axios.spead(callback(res1,res2))等待所有请求都完成返回结果
methods: {
firstGet() {
console.log("调用第一个接口");
return axios.get("http://localhost:8848");
},
secondGet() {
console.log("调用第二个接口");
return axios.get("http://localhost:8000");
},
requst() {
axios.all([this.firstGet(), this.secondGet()]).then(
axios.spread((res1, res2) => {
console.log("所有请求完成");
console.log("请求1结果", res1);
console.log("请求2结果", res2);
})
);
},
},
axios上的all方法相当于Promise.all方法的混入,在全部请求都完成后执行axios.spread(callback)
3.3 默认配置
defaults选项记录了请求的默认配置
import axios from 'axios'
console.log(axios.defaults);
可以对默认设置进行修改
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'优先级
config > defaults > 库默认值
axios设置默认值后,创建的实例会继承这个默认值
3.4 拦截器
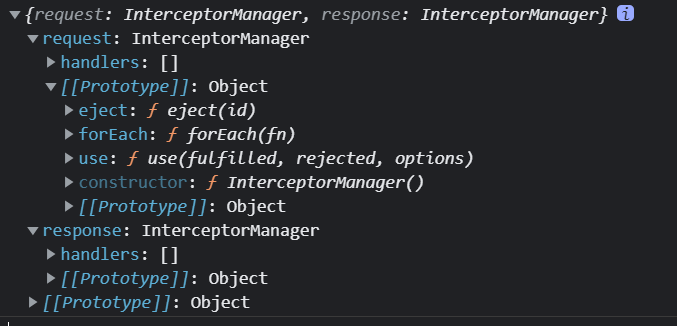
使用interceptors可以在请求或响应被then/catch处理前拦截它们
import axios from 'axios'
console.log(axios.interceptors);
请求拦截器
// requset.use添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});响应拦截器
// response.use添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});移除拦截器
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
//request.eject移除请求拦截器
axios.interceptors.request.eject(myInterceptor);3.4 取消
使用cancel token取消请求
CancelToken.source工厂方法创建cancel token
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理错误
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');可以通过传递executor函数到CancelToken的构造函数来创建cancel token
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// 取消请求
cancel();- isCancel(value)判断是否取消了请求
- 一个cancel token可以取消多个请求





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。