background
Recently, the company's product invites members to join and send emails. The emails are displayed on the HTML page of various email clients, which has many compatibility issues. The content of this article is mainly a summary of the points that need to be paid attention to in the development of email letters, a summary of the collected email letters, and suggestions for developing high-quality email letters.
What is mail letter
In our daily work, we often need to send emails for registration confirmation, marketing promotion, etc. We need to send HTML emails, which is email letter EDM. Since the HTML mail is not stored in its own server, it is displayed through the mail server, so writing HTML mail is very different HTML Mainstream mailboxes often HTML emails they receive in the background, JS code, including all event monitoring attributes, such as onclick , onmouseover etc. CSS code will also be partially filtered. This is based on the security considerations of the
Low quality mail letter 👎
Blog Garden Comment Notice: Although the content of the email is concise and to the point, the style of the email sent from the official website lacks authority and is easy to be ignored.- An advertisement email: The style and layout are messy, and it can be recognized as spam
🗑at a glance, and there is no desire to read it carefully.
High quality mail letter 👍
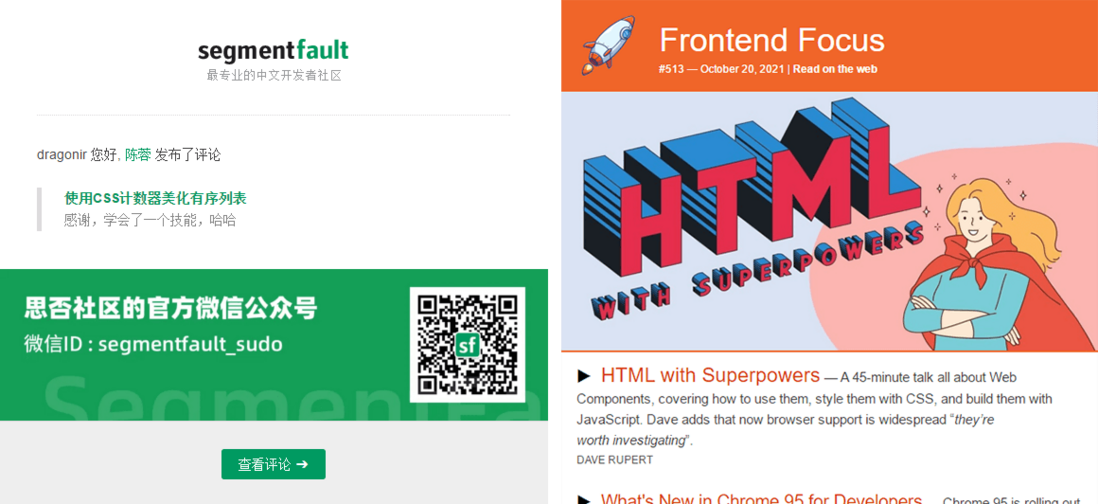
SegmentFaultComment notice: Also as a technology blog site, the eye-catching theme style can not only highlight the official authority, but also achieve the role of brand promotion.Frontend Focussubscribe to emails: title,banner, article list has a clear hierarchical structure, so that readers can clearly and quickly locate the content of their interest, and the neat style can also attract more readers to subscribe.
Achieve high-quality mail
Achieve effect
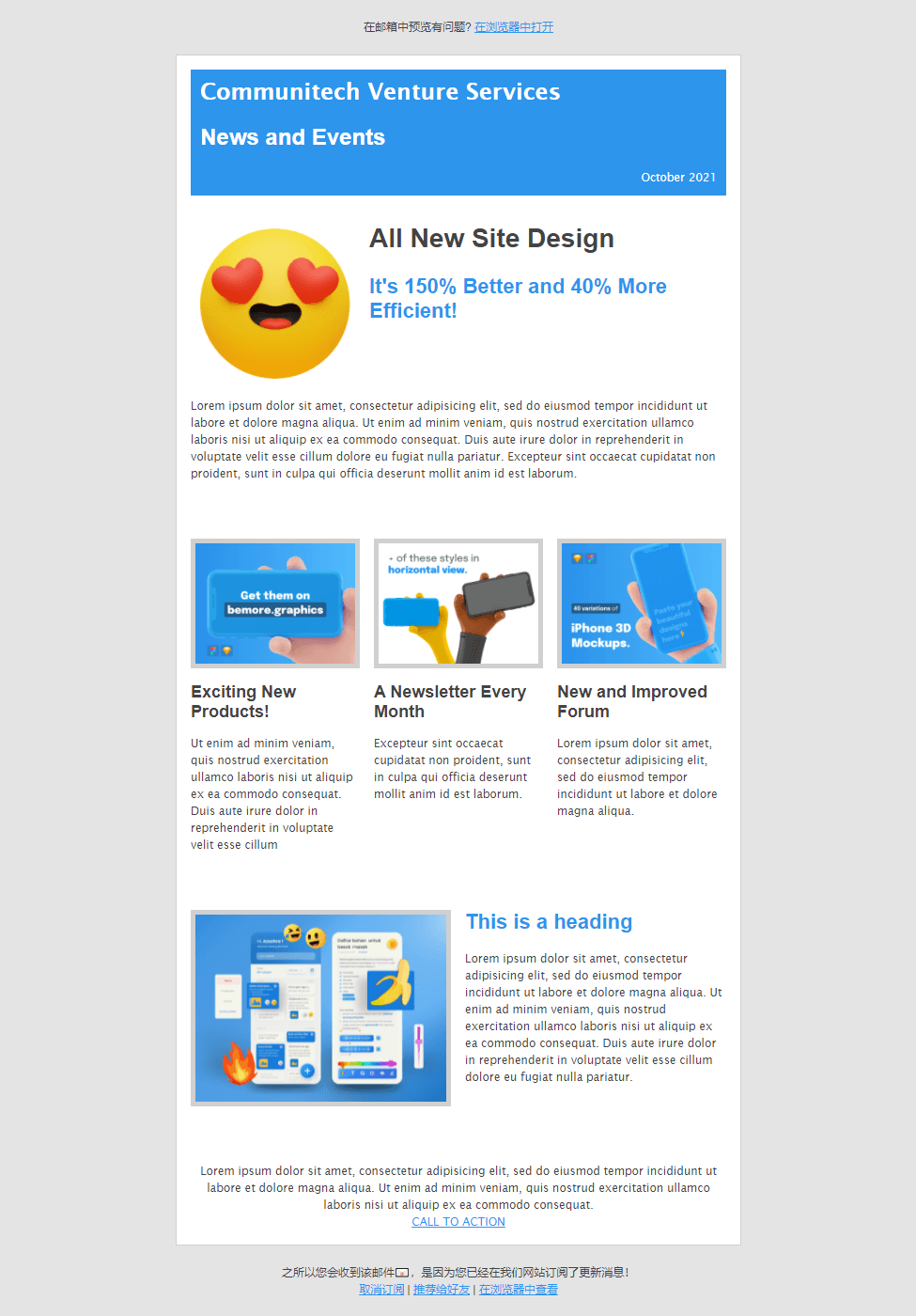
First, we will show the effect of the sample template of the mail letter realized by the content of this article. The mail letter is composed of the prompts at the top and footer of the page and the main content. In the main content, some elements have only one column of , some elements have two columns of , and some elements have three columns of left, middle and right of , which basically meet the actual development needs. You can refer to the implementation.
🔗 online preview: https://dragonir.github.io/start-html-email Code
In <style> tab you can add a global style code, most mailboxes are supported header add style tags, but there may be a few old-fashioned mail client will filter out this part of the style, in which mail client only through inline style to solve.
<style type="text/css">
body, #header h1, #header h2, p {margin: 0; padding: 0;}
#main {border: 1px solid #cfcece;}
a {color: #2d95ec;}
img {display: block;}
#top-message p, #bottom-message p {color: #3f4042; font-size: 12px; font-family: Arial, Helvetica, sans-serif; }
#header h1 {color: #ffffff !important; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 24px; margin-bottom: 0!important; padding-bottom: 0; }
#header h2 {color: #ffffff !important; font-family: Arial, Helvetica, sans-serif; font-size: 24px; margin-bottom: 0 !important; padding-bottom: 0; }
#header p {color: #ffffff !important; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 12px; }
h1, h2, h3, h4, h5, h6 {margin: 0 0 0.8em 0;}
h3 {font-size: 28px; color: #444444 !important; font-family: Arial, Helvetica, sans-serif; }
h4 {font-size: 22px; color: #2d95ec !important; font-family: Arial, Helvetica, sans-serif; }
h5 {font-size: 18px; color: #444444 !important; font-family: Arial, Helvetica, sans-serif; }
p {font-size: 12px; color: #444444 !important; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; line-height: 1.5; }
</style>As shown in the sample code below, html uses the table layout to make it compatible with all mail clients as much as possible. The page parent container is a table element. Its 3 child elements are also table elements. The first id="top-message" and the third are used to display prompt information at the top and footer of the page. The second table id="main" is the main part of the email letter. Each sub-element module inside is also a table element, and the content of the page is mainly filled in the tr and td elements.
<body>
<table width="100%" cellpadding="0" cellspacing="0" bgcolor="e4e4e4"><tr><td>
<table id="top-message" cellpadding="20" cellspacing="0" width="600" align="center">
<tr>
<td align="center">
<p>在邮箱中预览有问题? <a href="#">在浏览器中打开</a></p>
</td>
</tr>
</table><!-- top message -->
<table id="main" width="600" align="center" cellpadding="0" cellspacing="15" bgcolor="ffffff">
<tr>
<td>
<table id="header" cellpadding="10" cellspacing="0" align="center" bgcolor="8fb3e9">
<tr>
<td width="570" bgcolor="2d95ec"><h1>Communitech Venture Services</h1></td>
</tr>
<tr>
<td width="570" bgcolor="2d95ec"><h2 style="color:#ffffff!important">News and Events</h2></td>
</tr>
<tr>
<td width="570" align="right" bgcolor="2d95ec"><p>October 2021</p></td>
</tr>
</table><!-- header -->
</td>
</tr><!-- header -->
<tr>
<td></td>
</tr>
<tr>
<td>
<table id="content-1" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="170" valign="top">
<table cellpadding="5" cellspacing="0">
<tr><td bgcolor="ffffff"><img src="https://tricell.fun/email/images/example/emoji.png" width="160" /></td></tr></table>
</td>
<td width="15"></td>
<td width="375" valign="top" colspan="3">
<h3>All New Site Design</h3>
<h4>It's 150% Better and 40% More Efficient!</h4>
</td>
</tr>
</table><!-- content 1 -->
</td>
</tr><!-- content 1 -->
<tr>
<td>
<table id="content-2" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="570"><p>Lorem ipsum dolor sit amet, consectetur adipisicing ...</p></td>
</tr>
</table><!-- content-2 -->
</td>
</tr><!-- content-2 -->
<tr>
<td height="30"><img src="https://tricell.fun/email/images/example/blank.png" /></td>
</tr>
<!-- 省略中间类似模块 -->
<tr>
<td>
<table id="content-6" cellpadding="0" cellspacing="0" align="center">
<p align="center">Lorem ipsum dolor sit amet, consectetur adipisicing ...</p>
<p align="center"><a href="#">CALL TO ACTION</a></p>
</table>
</td>
</tr><!-- content-6 -->
</table><!-- main -->
<table id="bottom-message" cellpadding="20" cellspacing="0" width="600" align="center">
<tr>
<td align="center">
<p>之所以您会收到该邮件📧,是因为您已经在我们网站订阅了更新消息!</p>
<p><a href="#">取消订阅</a> | <a href="#">推荐给好友</a> | <a href="#">在浏览器中查看</a></p>
</td>
</tr>
</table><!-- top message -->
</td></tr></table><!-- wrapper -->
</body>🔗 complete code: https://github.com/dragonir/start-html-email Test high-quality mail
After completing the development of the email page, you need to test it in different mailboxes in order to find the style confusion in different email clients. NetEase mailbox has the function of adding code. We can directly paste the developed mail letter code into the mail, and then send it to other mailboxes for testing. QQ mailbox also has the function of html (It was available when I tested it in 2020 last year. Today I will report the error 😓 when I upload it.) 189 mailbox also has the function of adding code before. When I went to test today, I found that this function has been offline, which may be due to Security considerations 😓 .
Principles of writing high-quality mail code
This part of the content summarizes the issues that need to be paid attention to in the development of the above-mentioned mail letter. Knowing these rules in advance can improve development efficiency and 😊 some detours 0617e4d0e554a2.
- page width : Recommended
600px-800px, do not exceed the maximum800px. - page layout : When making
emailpage, do not usecss+divfor layout, usetablefor layout. - style : When defining text or picture styles, do not use the outer chain
css. The correct way is to write the style in<td>or<font>.
<td style=”font-family:Arial; font-size:12px; color:#000000;” >text</td>
<font style=”font-family:Arial; font-size:12px; color:#000000;” >text</font> <!-- 已废弃 -->css💡external link will not be read in the email, and the sent email will lose the style.
- dynamic content : do not use
Flash,Java,Javascript,frames,i-frames,ActiveXandDHTML, if the page must be a dynamic picture, you can usegifaction figure. - label :
<table>outsidebody,metaandhtmlsuch labels can be ignored, these mail systems will filter out. - background image : When there is a background image,
stylecontent ofbackgroundcan be set tocolor, butimgwill be filtered, that is, the background image cannot be set bycssBut it can be written directly in the code. like:
<table background=”background.gif” cellspacing=”0″ cellpadding=”0″>💡Whenoutlook, the background image is not displayed. At the same time, the background image needs to use an absolute address.
- list style : If the text content is written in
<li>, try to write the style in<ul>, and write in the mailboxsohu<td>or<tr>, and other styles in the mailbox will be filtered without problems. -
imgelement setting width and height : All pictures must be set toheightandwidth. This is critical.altattribute to the key picture.
💡altattribute is to let the email prompt the picture content before the picture is loaded.
- Do not set mouse events : Do not set mouse passing events in the email content, such as
onMouseOut,onMouseOver. After being sent to the mailbox, they will be filtered, and the content displayed by setting the mouse will not be displayed correctly. - Do not enter and wrap : Please put the same paragraph in the same element as much as possible. If there are multiple paragraphs of text, do not use carriage return to wrap. This will cause the automatic line break in the email to double the line height of the label.
- Add alternative pages : make one and the same message content
WEBpage, then prompts the link at the top of the messageIf you are unable to view the message content, please click here. In this way, even if the email client is abnormal, the correct content can be viewed through the link. - compressed volume :
HTMLcode and pictures try not to exceed50kb.
💡Each mailbox has different receiving standards. Some mailboxes exceeding50kbwill be recognized as spam. In the example, in order to show the effect, it is a picture I found casually, and the size is relatively large😂.
- limit the number of pictures : When making the
HTML, try to keep the number of links within10. If the link addresses of all pictures in the same template are the same, all small pictures can be assembled into one big picture. - Use absolute path : All hyperlinks in the email template use absolute addresses to ensure that the recipient can browse the content normally when they click on the hyperlink.
-
font-familyattribute can be omitted :font-familyattribute is not necessary, if there isfont-familyand the value is empty, it will beby 1617e4d0e5593a QQ mailbox as spam. - centered display : When creating a template, if you want the email content to be displayed in the center, you need to set
tableofwidthto100%. - Avoid displaying the URL directly in the email. : Do not include the URL in the text of the page. Some mailboxes will be blocked as spam. The website can be written in the
alabel. - File name lowercase : If there is no special requirement, the file name of the picture will always be lowercase.
- Avoid using images that are too small. : Do not use images that are too small in your email.
outlook2007cannot display images with a height of 1 pixel well, and there will be stitching gaps. - can leave the margins in the cut image. : When cutting the picture, you can leave a certain margin for the text area. Because the
outlookis larger than that of ordinary web pages, reserved margins can prevent them from appearing Unnecessary line breaks and picture gaps. - uses
<br>wrap : Due to the reception problem of the mailbox ofhotmail<p>between paragraphs,<br>instead. - recommended inline style : Due
Gmail, if there is text in td, if you want to define the text style, you must writestyletdto define the font. - use of force a line :
tdin the best style plusstyle=”word-break:break-all;, its role is to not let the distraction table, will be forced to break text wrapping. - Plain text mail : The subject of the mail should not exceed
18words, and each line should not exceed34words.
appendix
The following content lists the html tag and css attribute of some foreign email clients. For domestic mail clients, based on development experience, they are generally compatible with the Outlook mailboxes, and most of them are compatible with domestic mailboxes.
Picture mask
Because the picture can be used to detect the open rate of the email and the validity of the address email Many mail clients will block the pictures in the mail by default, and users need to click again to display the pictures.
| Blocking Issue | AOL | Gmail | Hotmail | Yahoo! | Outlook 2000/XP | Outlook 2003 | Outlook Express w/SP2 | Outlook Express w/o SP2 |
|---|---|---|---|---|---|---|---|---|
| Whether external pictures are blocked by default | ✔ | ✔ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ |
| Can users set whether to block pictures | ✔ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Can the user click a button to display the picture in the email | ✔ | ✔ | ✔ | ❌ | ❌ | ✔ | ✔ | ◯ |
| Whether the sender displays a picture by default in the user's contact list | ✔ | ❌ | ✔ | ❌ | ✔ | ✔ | ✔ | ✔ |
| Can the sender display pictures by default when they are in the ISP whitelist? | ✔ | ◯ | ✔ | ❌ | ◯ | ◯ | ◯ | ◯ |
| Whether to display the alt attribute when the picture is blocked | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ❌ | ◯ |
| Show windows theme style during preview | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ |
Email client's support CSS
<style> tags
| gmail | Hotmail | Yahoo | Live Mail | Outlook/OE | AOL | Lotus Notes | Thunderbird | Mac Email | Entourage | Eudora | |
|---|---|---|---|---|---|---|---|---|---|---|---|
<head> in <style> label | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
<body> in <style> label | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
<link> tags
| gmail | Hotmail | Yahoo | Live Mail | Outlook/OE | AOL | Lotus Notes | Thunderbird | Mac Email | Entourage | Eudora | |
|---|---|---|---|---|---|---|---|---|---|---|---|
<head> in <link> label | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
<body> in <link> label | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
CSS selector
| gmail | Hotmail | Yahoo | Live Mail | Outlook/OE | AOL | Lotus Notes | Thunderbird | Mac Email | Entourage | Eudora | |
|---|---|---|---|---|---|---|---|---|---|---|---|
* | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
e | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
e > f | ❌ | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ❌ |
e:link | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
e:active,e:hover | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
e:focus | ❌ | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ❌ |
e + f | ❌ | ✔ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ |
e [foo] | ❌ | ✔ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ |
e.className | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
e#id | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
e:first-line | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
e:first-letter | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
CSS attributes
| gmail | Hotmail | Yahoo | Live Mail | Outlook/OE | AOL | Lotus Notes | Thunderbird | Mac Email | Entourage | Eudora | |
|---|---|---|---|---|---|---|---|---|---|---|---|
background-color | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
background-image | ❌ | ✔ | ✔ | ❌ | ✔ * | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
background-position | ❌ | ❌ | ❌ | ❌ | ✔ * | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
background-repeat | ❌ | ✔ | ✔ | ❌ | ✔ * | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
border | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
border-collapse | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ❌ |
border-spacing | ✔ | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ |
bottom | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
caption-side | ✔ | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ❌ | ❌ | ❌ |
clip | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
color | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
cursor | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ❌ |
direction | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ❌ |
display | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ❌ |
empty-cells | ✔ | ❌ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ |
filter | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
float | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
font-family | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
font-size | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
font-style | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
font-variant | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
font-weight | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
height | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
left | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
letter-spacing | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
line-height | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
list-style-image | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
list-style-position | ✔ | ❌ | ❌ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
list-style-type | ✔ | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
margin | ✔ | ❌ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
opacity | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ❌ |
overflow | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
padding | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
position | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
right | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
table-layout | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
text-align | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
text-decoration | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ |
text-indent | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
text-transform | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
top | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
vertical-align | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
visibility | ❌ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
white-space | ✔ | ✔ | ✔ | ❌ | ❌ | ❌ | ❌ | ✔ | ✔ | ✔ | ❌ |
width | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
word-spacing | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
z-index | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ❌ | ✔ | ✔ | ✔ | ❌ |
💡 Symbol description :
✔: Support.❌: Not supported.◯: Unknown.*: Not supportedMicrosoft Outlook 2007
More high-quality mail letters
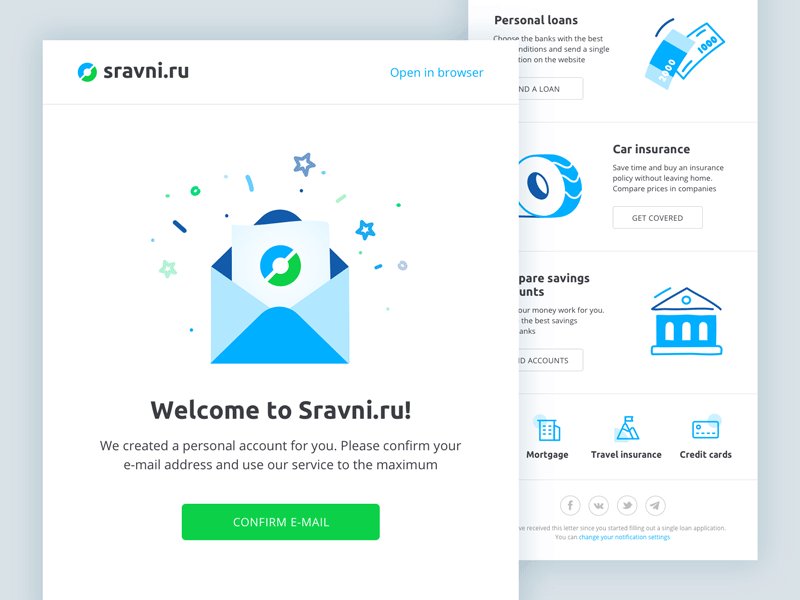
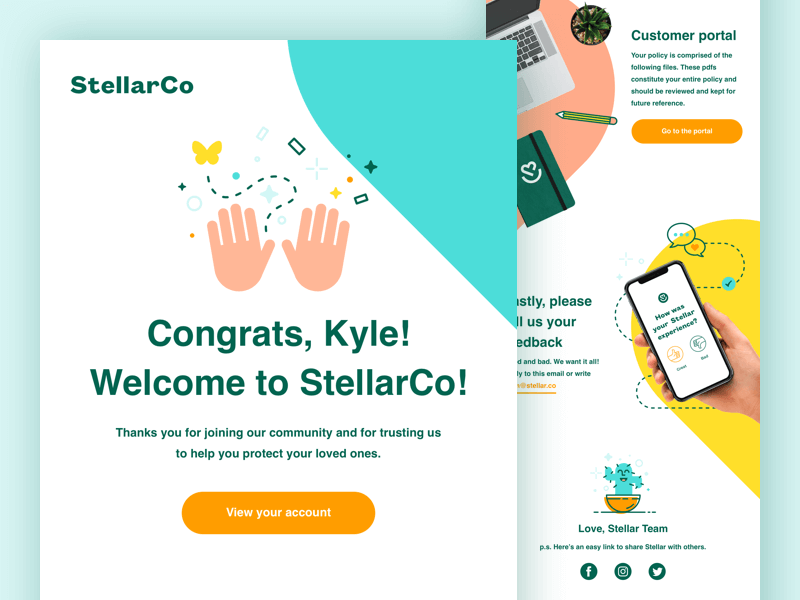
Using high-value design drafts and adding design elements such as gif animations, you can develop more high-quality mail letters. The following mail letter designs are what I found to look good when I visited dribbble. When the project does not have a designer, we can also visit the design website to find development inspiration, and achieve the real full-link full-stack development 🌟 .











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。