前言
之前在写项目的时候引用某个管道的时候
<td>{{ house | housePlace }}
发现效果不是想要的, 而是如下图的效果,并没有显示出正确的地址!
参考项目中的代码发现需要加上async管道 <td>{{ house | housePlace | async}}
为了理解该管道作用,于是有了本文,并便于以后查看。
Async Pipe
在代码注释中AsyncPipe是这样描述的:
The async pipe subscribes to an Observable or Promise and returns
the latest value it has emitted. When a new value is emitted, the async
pipe marks the component to be checked for changes. When the component
gets destroyed, the async pipe unsubscribes automatically to avoid potential
memory leaks.
也就是说这个Async异步管道会订阅一个Observable或Promise,并返回它发出的最新值。当发出新值时,Async管道会标记组件以进行更改。当组件被销毁时,Async管道会自动取消订阅,以避免潜在的内存泄漏。
并且它有几个特点:(来源google)
1.Async Pipe makes the rendering of data from observable and promise easier.
2.For promises, it automatically calls the then method.
3.For observables, it automatically calls subscribe and unsubscribe.
也就是说async管道使得从Observable的和Observable或Promise的数据更容易呈现,
并且对于observables来说,它会自动调用subscribe和unsubscribe;
对于Promise来说,它会自动调用then方法。
所以原因找到了
因为 <td>{{ house | housePlace }}中housePlace管道中返回的是这个:return this.observable;
如果没有调用async管道的话,V层就会直接显示observable,它的源类型是object,于是V层就直接显示[object, object]的形式.
若调用了async管道的话,对于这个obsevable,它会自动调用subscribe和unsubscribe,如果housePlace管道发出新的值,那么async管道就会标记组件以进行更改,并在V层中显示这个值。
对于observable和subscribe之前我有一定的了解。但是对于Promise来说基本没有认识。于是查阅了相关资料。
Promise
MDN上的解释:
The Promise object represents the eventual completion (or failure) of an
asynchronous operation and its resulting value.
Promise对象表示异步操作的最终完成(或失败)及其结果值。
Promise是在创建时不一定知道值的一个对象。它可以和异步操作的最终成功值或失败报错相关联。这让异步方法可以像同步方法一样返回值:异步方法不会立即返回最终值,而是返回一个promise,在未来的某个时间点提供该值。
Promise会处于以下3种状态中
1:pedding:初始状态,既不是fulfilled状态也不是rejected状态。
2:fulfilled: 完成状态,表示操作已成功完成。
3:rejected: 拒绝状态,表示操作失败。
在fulfilled状态,promise会有一个value值,
在rejected状态,promise会有一个reason (error)值。
Promise的常调用的两个方法:then(), catch();
then()函数
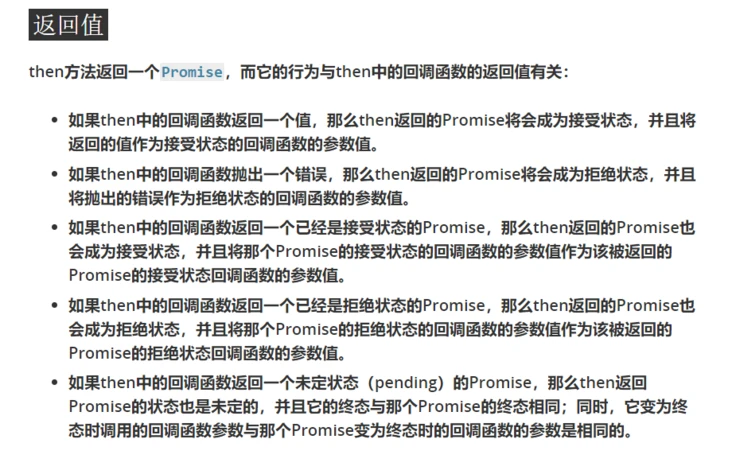
then方法会返回一个Promise对象,返回的Promise会成为Fulfilled状态。
return的值会作为新Promise对象下一个then的回调函数的参数值.如果没有return则接收到的是undefined.
实例代码
let myPromise = new Promise((fulfill, reject)=>{
fulfill(10);
})
myPromise
.then((value)=>{ console.log(value); return value; })
.then((value) => {console.log(value);
});打印结果
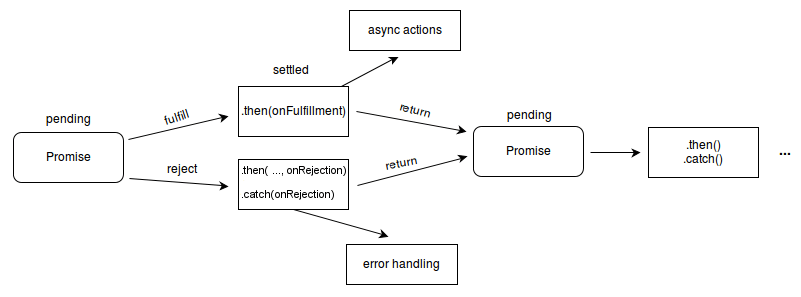
这恰好说明了promise的链式调用。
上述图的意思是:当Promise为fulfiled状态或reject状态时,自动执行.then函数,执行完async操作或error返回一个新的promise,然后继续可以链式调用下去。
.then()方法可以传入最多两个参数:一个当为fulfilled状态执行,一个当throw error的时候执行。
p.then(value => {
// fulfillment
}, reason => {
// rejection
});.catch()函数
catch实际上也是then,它用于捕获错误,它的参数也就是是then的第二个参数。它相当于then(null, rejection)。所以,catch中如果return 值的话,新的Promise对象也会是fulfill状态。
它一般用于捕捉错误
const promise1 = new Promise((resolve, reject) => {
throw 'Uh-oh!';
});
promise1.catch((error) => {
console.error(error);
});执行结果
catch()方法最多有一个参数
p.catch(function(reason) {
// rejection
});一个Function在调用时Promise被拒绝。这个函数有一个参数:reason拒绝理由。
参考:
MDN:catch(): https://developer.mozilla.org...
MDN: then():https://developer.mozilla.org...
MDN: Promise:https://developer.mozilla.org...






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。