依旧还是学妹给的封面
直接进入主题...在vue中使用个啥,都差不多是一个流程。
引入Echarts
安装
npm install echarts --save我们写一个Echarts组件,在内进行引入
import * as echarts from 'echarts'入门使用
如果之前没有接触过Vue或者Echarts 的小伙伴,了解方式无疑就是Echarts官方文档或各大搜索引擎了。
我的了解方式无疑也是这个,但是我在看官方文档的时候,觉得官方给的那个例子,有点点不符合Vue的风格,不过我先贴出来,实现最简单的入门:
<template>
<div id="echarts" style="width: 600px; height: 600px"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
mounted() {
this.createEcharts();
},
methods: {
createEcharts() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("echarts"));
// 绘制图表
// 最重要的就是理解各个配置的作用吧,这个没啥说的 就算熟能生巧
myChart.setOption({
title: {
text: "ECharts 入门示例",
},
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
});
}
}
};
</script>
将这个组件,在app组件中进行引入即可,我们来看看初始效果是如何的。
问题
1)从DOM操作改为ref
不知道你们有没有发现问题所在:
官方文档中它是直接对于dom进行操作的document.getElementById("echarts"),这和Vue的理念其实是不一样的。
在vue中我们要做到尽可能减少直接对dom的操作,那么在这里我们可以如何改进勒??
我们明确一下document.getElementById("echarts")获得的是什么即可了。这里无疑就是获得了节点信息,打印出来可以看到 console.log(document.getElementById("echarts"));
那么我们就只要用vue的方式获取到这个节点信息即可,因此可以使用vue中的ref属性来实现。
<div id="echarts" ref="myEcharts" style="width: 600px; height: 600px"></div>
console.log(this.$refs.myEcharts);我们输出来看一下好吧
和我们之前获取到的是一模一样的哈。
为了更符合Vue中的方式,我们再将这个案例改的更加灵活些:
<template>
<div ref="myEcharts" style="width: 600px; height: 600px"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
data() {
return {
myEcharts: null,
option:{
title: {
text: '普通图表'
},
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
}
},
methods: {
initChart() {
this.myEcharts = echarts.init(this.$refs.myEcharts);
this.myEcharts.setOption(this.option);
}
},
mounted () {
this.initChart()
}
}
</script>这样子才像vue中的写法哈。
2)优化思路
1、如果我们在项目中要用到多种样式的图,那么直接引入也不是不可以的,但是如果仅仅只是使用了折线图或者柱状图这种,那么还是建议大家采用按需引入的方式,那样项目打包体积会更小一点。
2、另外就是我们可以将echarts封装成组件,这样是最佳的方式吧,将一切都动态化。
个人小小见解,仅考虑优化使用方式,并非是性能上的。如有不足,请及时指出,非常感谢。
这是最简单的柱状图哈,知道大家的需求都是不一样的,下面讲讲该如何学习。
多种多样的图表
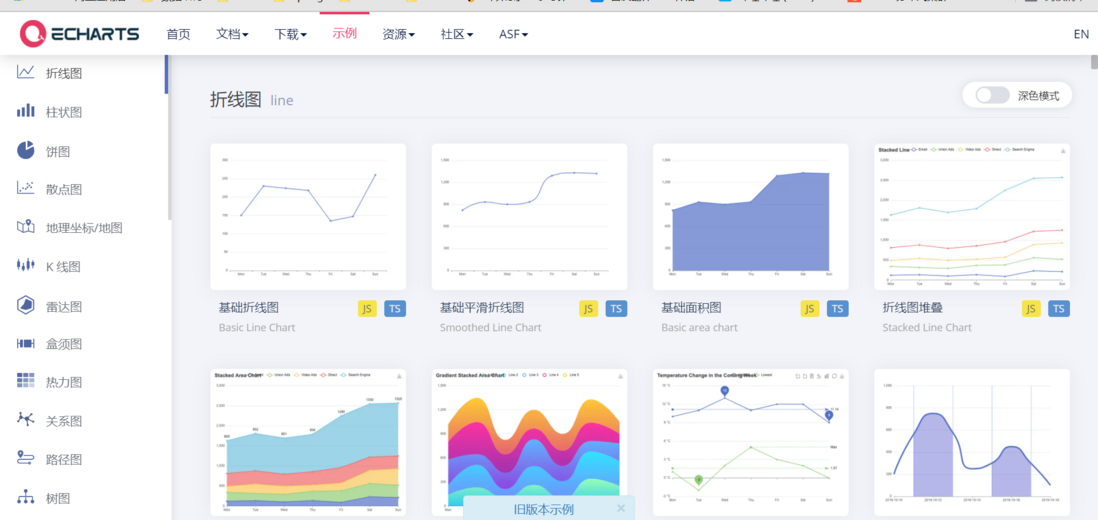
在官方文档中,有非常非常多的案例,就算我们什么都不会,cv大法一出,也是可以轻松用起来的哈。
并且点进每个图表都是有核心代码的。
所谓的核心代码就是option中的各种配置项。关于每一项配置项官方也给了详细介绍。
数据的那一栏就是data,其他的都是配置项,不过如何渲染还是看大伙们的业务是啥。
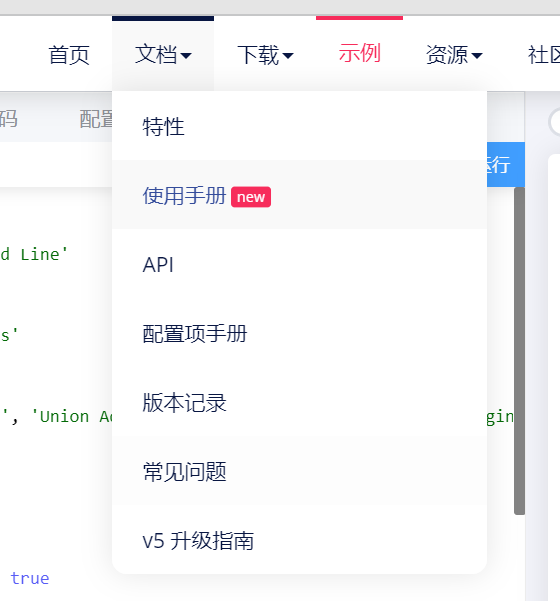
点顶部菜单中的文档那一栏,就有一个配置项手册
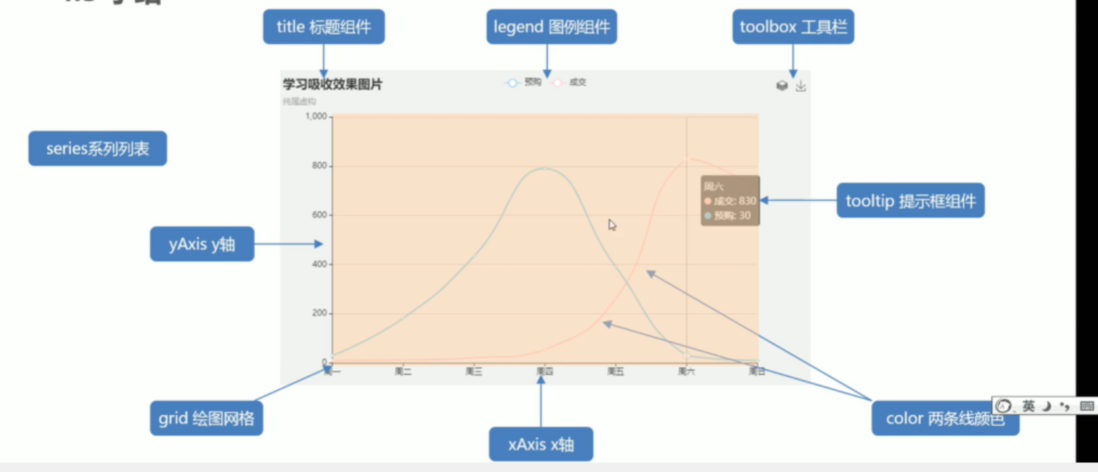
最常用的几个配置项应该下图中这个了吧,俗称的九大配置项。
如果想要快速理解的话,建议直接点击一个复杂点的官方示例图中,然后拿着配置手册查一查,理解很快的,我认为这种方式应该是最简单的啦吧。
授人以鱼,不如授之以渔
因为不同的业务,可能会产生不一样的需求,所以更多的我们是需要学会如何去学习。
用Echarts 可以画那么多种图,我不可能每个都作出一个小Demo给大家,而且大家的数据都不一样,也就抄不了作业吗,所以我们干脆聊聊如何去学会玩这种玩意。
看官方文档在我认为永远是了解它的最快方式。(也许大家会说为啥不是看各种博客,或者直接百度、Google)
原因有以下两点:
- 版本原因,你搜索到的博客使用的不一定是最新的版本,技术的迭代在现在真的是非常快的。
- 其次博客内容真的很少有像官方文档那种写的十分完备的,另外在写的过程中,大多数作者(包括我自己)更多的是会贴出自己认为十分核心的东西,对于一些非常细的东西,十分有可能会被忽略掉。
动手尝试
- 看完文档,不应该立即应用到现用的项目,最佳的方式应该是写上个demo,看看效果如何(个人想法)
- 纸上得来终觉浅,绝知此事要躬行。
完事了完事啦









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。