mapbox根据地形高度渲颜色
这里分为两种方式来实现,分别对应适用于设计师的mapbox studio配置方式,和适用于开发者的代码更改方式,惯例先看最终效果
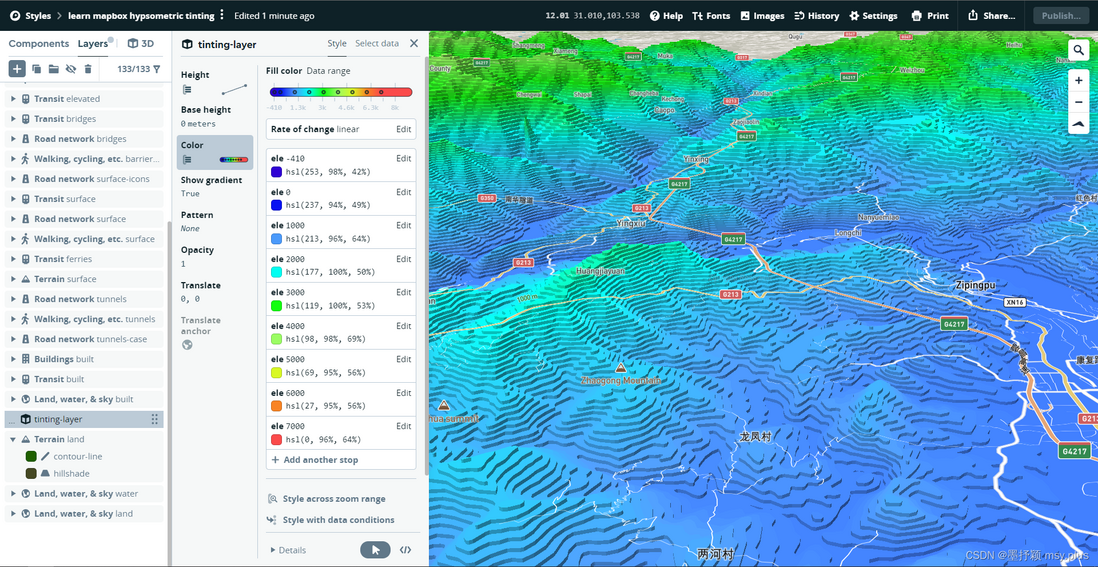
查看交互式的最终效果
适用于设计人员的方式
先新建一个地图,基础样式任意选择
先设置高度,这样就有了线稿一般的轮廓
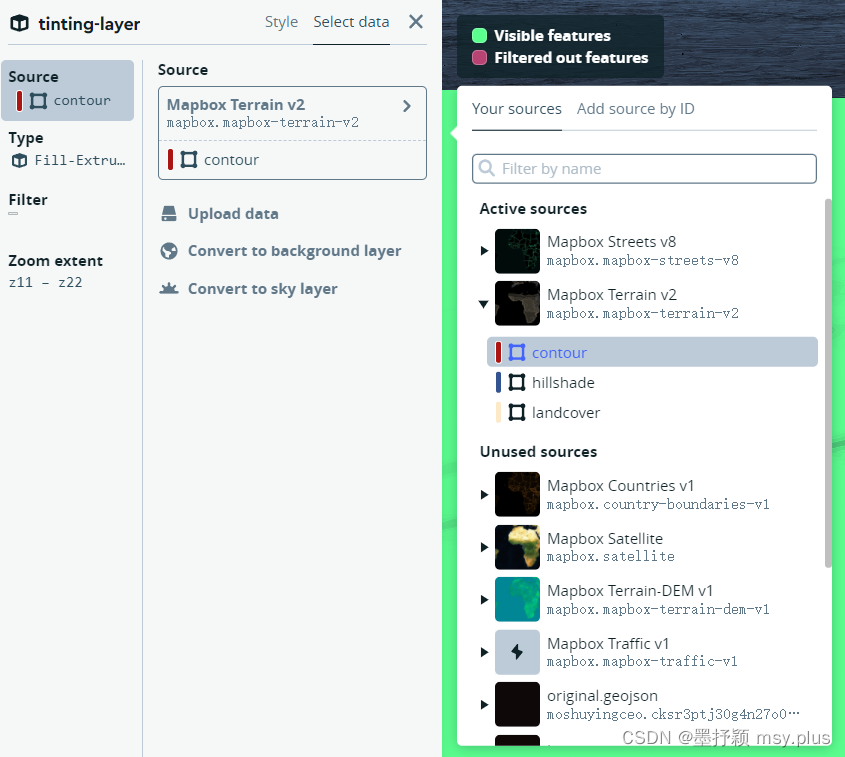
然后我们新建一个图层,注意这一步选择如图所示的内容可以拿到地形高度信息,随后在type里设置为fill-extrusion
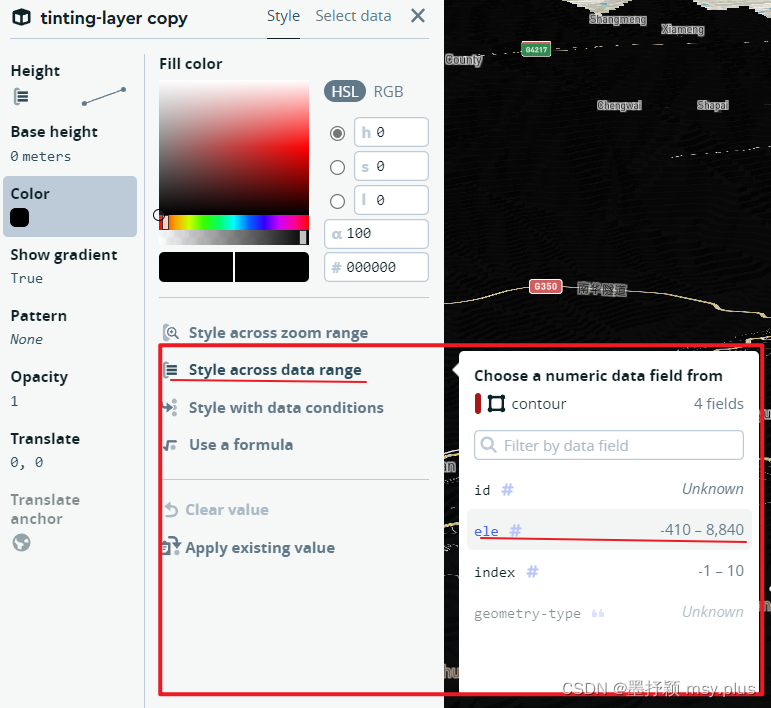
然后设置颜色就和上色一样,规则由您任意定制
适用于开发者的方式
需要注意如果您使用了自己的DEM源,您需要更改源和高度获取方式为您所使用数据源的配套值
map.on('load',()=>{
map.addSource('mapbox-dem', {
"type": "vector",
"url": "mapbox://mapbox.mapbox-terrain-v2"
});
map.addLayer({
id:'tinting-layer',
'source': 'mapbox-dem',
'source-layer': 'contour',
'type': 'fill-extrusion',
paint:{
"fill-extrusion-color":[
"interpolate",
["linear"],
["get", "ele"],
-410,
"hsl(253, 98%, 42%)",
0,
"hsl(237, 94%, 49%)",
1000,
"hsl(213, 96%, 64%)",
2000,
"hsl(177, 100%, 50%)",
3000,
"hsl(119, 100%, 53%)",
4000,
"hsl(98, 98%, 69%)",
5000,
"hsl(69, 95%, 56%)",
6000,
"hsl(27, 95%, 56%)",
7000,
"hsl(0, 96%, 64%)"
],
"fill-extrusion-height":[
"interpolate",
["linear"],
["get", "ele"],
0,
0,
8840,
8840
]
}
})
})




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。