Preface
Through this article, you will understand what Web components are, and how to implement the best practices in business scenarios.
1. First acquaintance (what is Web components)
Shadow DOM technology is used in the implementation of video components provided by html5. Shadow DOM technology is one of the core suites of Web Components. This technology is also used in input and select. What is Shadow DOM will be explained below.
2. Practice
Based on the business, let's first look at the visual draft of an order card:
Implemented with Web Components, the code is shown as follows:
Here involves the three major technology suites of Web Components
- Template: Use Template to generate DOM;
- Shadow DOM: Use Shadow DOM to isolate CSS styles;
- Custom Elements: Use Custom Elements to customize elements, inherited from HTMLElement, HTMLElement is a class in the DOM API, inheriting this class will have the common attributes and API of html, and use Custom Elements to customize elements;
Both Template and Custom Elements are easier to understand, so what is Shadow DOM?
You can simply understand that Shadow DOM is an independent sandbox that does not interfere with other DOM elements and can naturally isolate CSS styles! Similar to the style tag with scoped in Vue, it will not interfere with other tag styles.
Let's take a look at the more similar <order-card /> component code:
The content of the current component is hard-coded, how to dynamically generate the DOM? Let's continue reading:
The answer is to use the life cycle Web Components connectedCallback is the dom node, and it will only be called once, where you can get the externally passed attributes. Attribute changes will call attributeChangedCallback , where you can do things related to dom update. It is not expanded here, you can explore it yourself.
dom can be dynamically generated, how to play the click event?
In fact, as everyone usually writes Vue components, React components, in Vue is @click , in React is onClick , the specific example can refer to the following figure:
Okay, let's talk about the basic knowledge first. This is Web Components!
Three, summary
Web Components have the following characteristics:
Its application scenarios are also relatively rich:
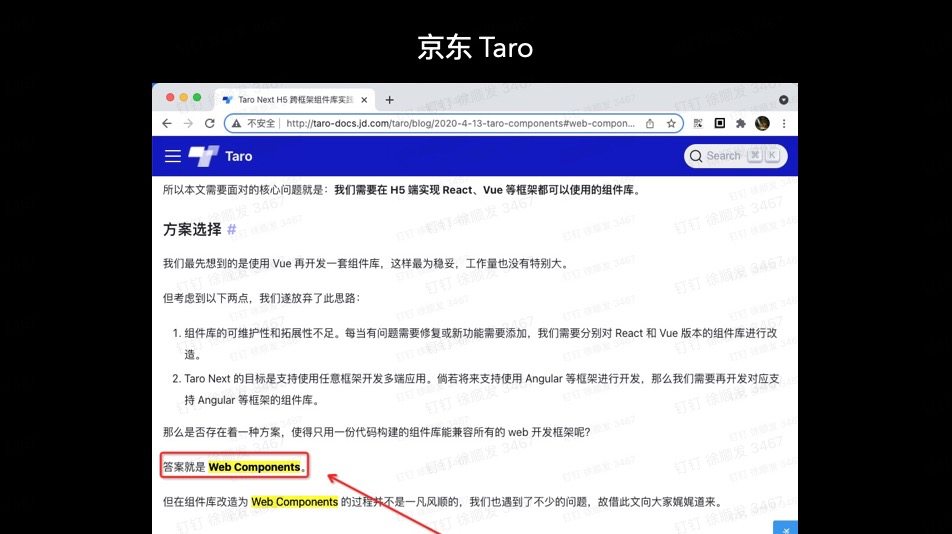
Component library
Example: The Taro v3 version that has practiced WCs in China is the official website screenshot below:
Cross-terminal
Example: The meaning of cross-terminal is that a set of Web Components can run on the Web or on Mini Programs. It runs on the Web. It is naturally supported by Web Components. You can refer to a feasible solution for running on Mini Programs. Download Taro 3.x.
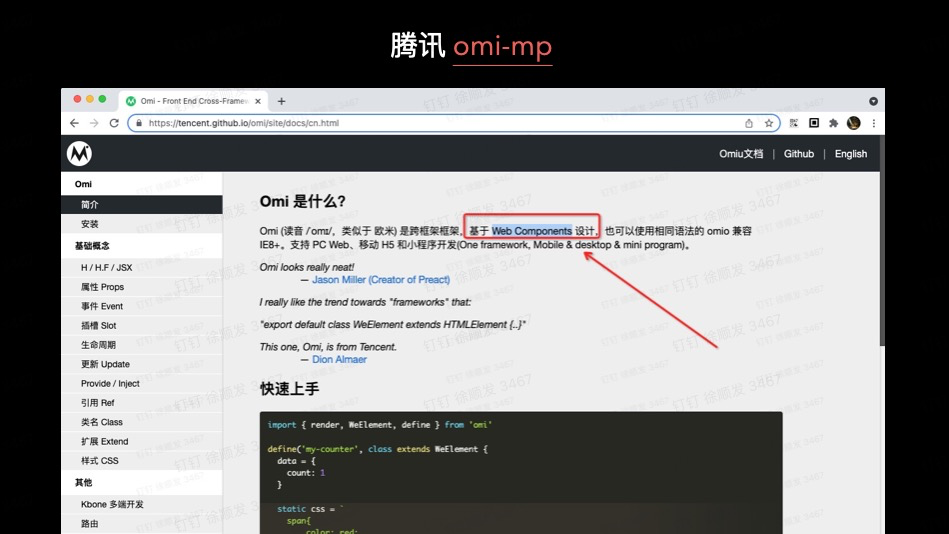
The basic principle is that the Taro runtime provides a set of APIs that simulate DOM & BOM. The API finally called by React & Vue will be mapped to the set of APIs simulated by the taro runtime, and then the Taro runtime builds a WeChat applet inside the simulated API. Related components and API calls. At present, the open source omi-mp Tencent in China is cross-terminal, and those who are interested can take a look.
Micro front end
Several basic elements of the micro front end: technology stack irrelevant, application isolation, independent development. Currently, Web Components are all compliant, so it is theoretically feasible to use Web Components as a micro front end.
Four, do something
Now that we know that WCs is so awesome, what can we use it to do for our business?
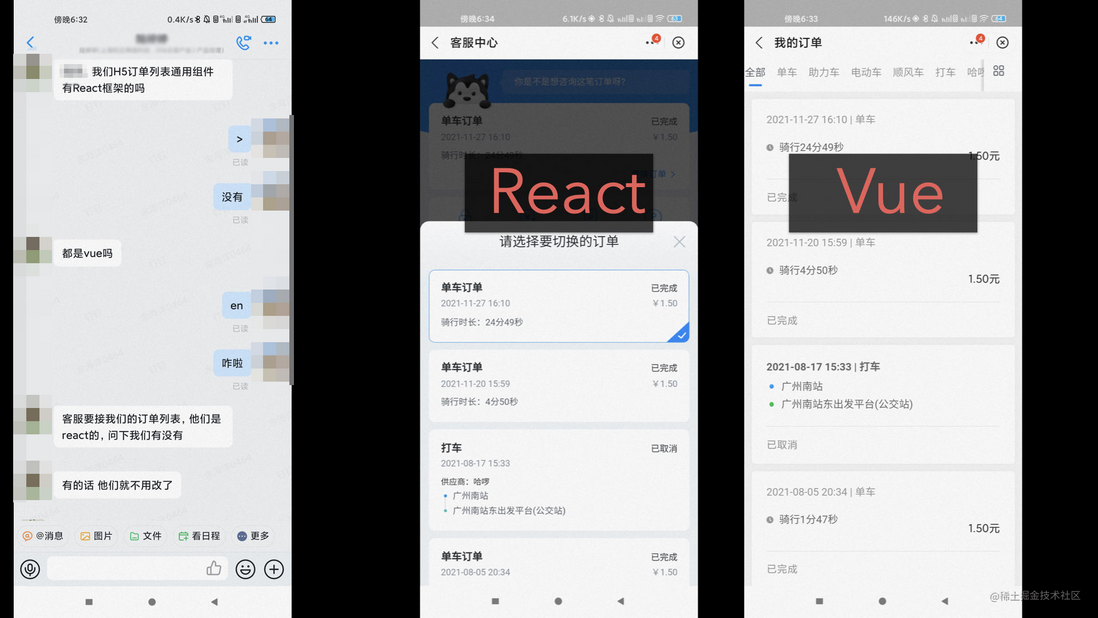
🍉🍉🍉 A short story:
At the beginning of September, the front-end team of our business center was building a Vue component library with the digital science team. At that time, our product manager proposed to restructure the order, which would involve multiple projects in the React and Vue technology stacks.
Therefore, we were born to look for a set of component solutions that can cross technology stacks. In September, our team was building a Vue 2.x component library with Digital Science and Technology while exploring the possibility of cross-technology components.
After continuous exploration, we used the business development buffer time to precipitate a set of cross-technology stack component libraries based on Web Components technology!
is a grand introduction to our work Quark: official website, please click
Speaking with data, the following figure shows the Quark in the business. So far, Quark has been able to withstand a 40w+ pv project, and the monitoring data shows that the operation is in good condition.
- [Small size] Lighter than light, the total package size of
- [Cross technology stack] Support various frameworks/no frameworks such as Vue, React, Angular, etc.
- 【High quality】19+ high quality components
- [Load on demand] Support on-demand reference
- [Documentation] Detailed documents and examples
- [Single test] unit test coverage
- [TS] Support TypeScript
- [SSR] Support server-side rendering
- [Theme] Support customized themes
Tick some articles have been posted to the intranet forum!
above.
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。