前言
通过本文,您将了解什么是Web components,以及如何将其落地到业务场景的最佳实践。
一、初识(什么是Web components)
在 html5 提供的video组件实现上采用了Shadow DOM技术,Shadow DOM 技术是Web Components 核心套件之一,还有像input、select 也都采用了这个技术,具体什么是Shadow DOM 会在下文中给出解释。
二、实践
基于业务,我们先看一个订单卡片的视觉稿:
用Web Components实现,代码展示如下:
这里涉及到Web Components的三大技术套件
- Template: 利用 Template 生成 DOM;
- Shadow DOM:利用Shadow DOM 来隔离CSS样式;
- Custom Elements: 利用Custom Elements 来自定义元素,继承自HTMLElement,HTMLElement 是 DOM API 里面的一个类,继承该类就有了html 的常见属性和 API,利用Custom Elements 来自定义元素;
Template 和 Custom Elements 都比较好理解,那什么是 Shadow DOM 呢?
你可以简单理解为Shadow DOM 是一个独立的沙箱,与其它的DOM元素互不干扰,能天然做到 CSS 的样式隔离!类似于 Vue 中带 Scoped 的 style 标签,它不会干扰其它标签样式。
下面我们来看下更具象的 <order-card /> 组件代码:
目前组件的内容是写死的,该怎么动态生成DOM呢?我们继续往下看:
答案就是借助 Web Components 组件的生命周期来做,其中 connectedCallback 就是 dom 节点首次挂载调用,且只会调用一次,在这里可以拿到外部传入的属性。属性变更会调用 attributeChangedCallback, 在这里可以做 dom 更新相关的事情,这里不在展开,大家可以自行探索下。
dom 能动态生成了,点击事件怎么玩?
其实和大家平时写 Vue 组件、React 组件一样,在 Vue 中是 @click,在 React 中是 onClick,具体示例可参考下图:
好了,基本知识点先讲到这里。这就是 Web Components!
三、总结
Web Components 具有如下特点:
其应用场景也比较丰富:
组件库
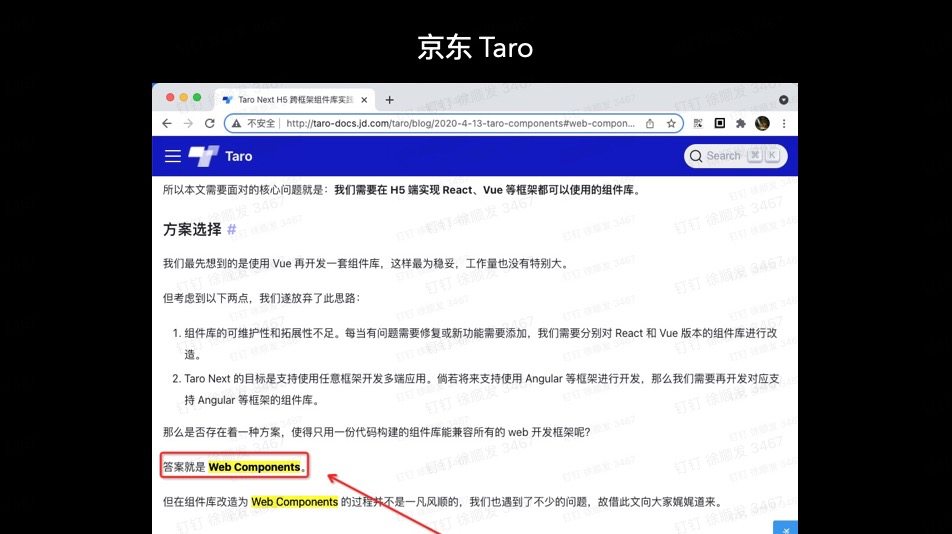
举例:国内已有实践 WCs 的是 Taro v3 版本,下面是官网截图:
跨端
举例:跨端的含义是一套 Web Components 组件既可以跑在 Web 上也可以跑在小程序上,跑在 Web 上,那是 Web Components 天然支持的,跑在小程序上的一个可行的方案可以参考下 Taro 3.x。
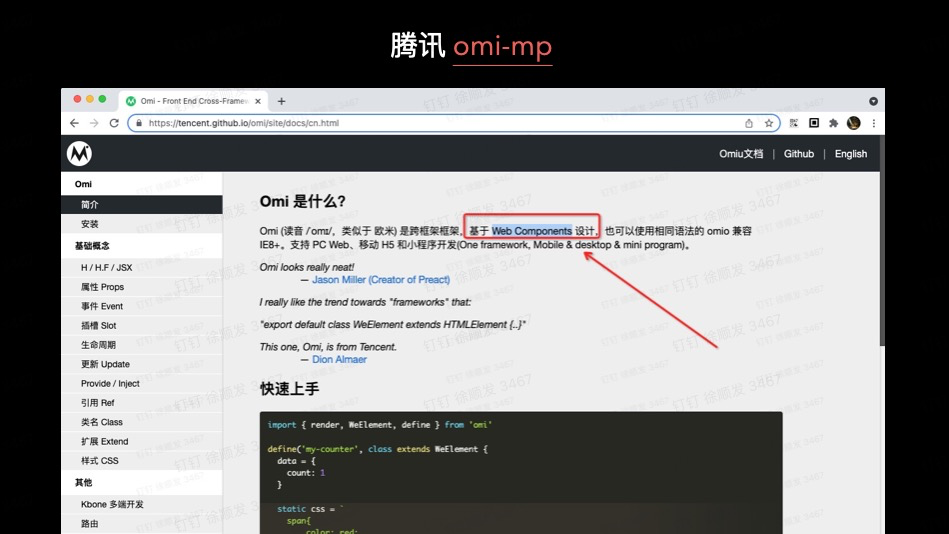
其基本原理是在 Taro runtime 提供了一套模拟 DOM & BOM 的 API,React & Vue 最终调用的API会被映射到 taro runtime 模拟的那一套 API,然后 Taro runtime 在模拟的API内部做微信小程序相关组件和API的调用。目前国内腾讯开源的 omi-mp 就实现跨端,感兴趣的可以看一下。
微前端
微前端的几个基本要素: 技术栈无关、应用隔离、独立开发。目前 Web Components 都符合,因此理论上用 Web Components 做微前端也是可行的。
四、做点什么
既然我们知道了 WCs 这么牛逼,那我们能用它来为咱们业务做点什么呢?
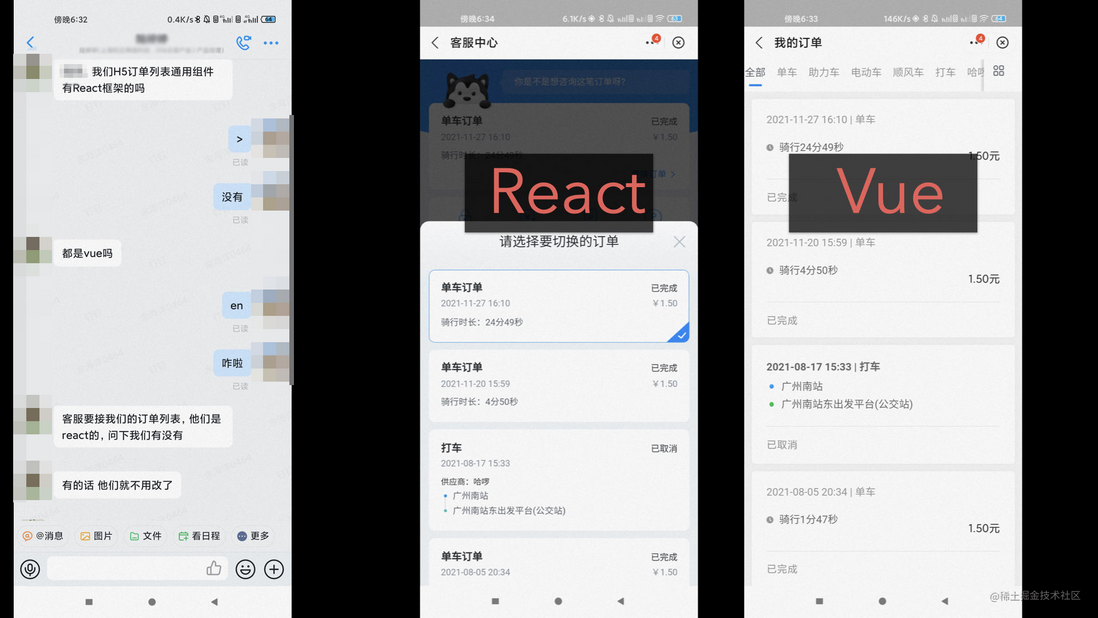
🍉🍉🍉 小故事一则:
在9月初,我们业务中台前端团队在和数科团队共建 Vue 组件库,当时正好我们的产品经理提出要重构订单,会涉及到React、Vue两个技术栈的多个工程。
因此我们萌生了寻找一套能够跨技术栈的组件解决方案,在9月份的时候,我们组一边在和数科共建 Vue 2.x 组件库、一边在探索跨技术组件的可能性。
在经过不断探索后,我们利用业务开发 Buffer 时间,沉淀了一套基于 Web Components 技术的跨技术栈组件库!
下面向大家隆重介绍,我们的作品Quark:官网请点击
用数据说话,下图是 Quark 在业务的落地情况,目前为止,Quark 已经可以承受住 40w+ pv 工程,且监控数据表明运行情况良好。
- 【体积小】比轻更轻,Quark cdn 总包大小为 20k!
- 【跨技术栈】支持 Vue、React、Angular 等各类框架/无框架
- 【质量高】19+ 高质量组件
- 【按需加载】支持按需引用
- 【文档全】详尽的文档和示例
- 【单测】单元测试覆盖
- 【TS】支持 TypeScript
- 【SSR】支持服务端渲染
- 【主题】支持定制主题
打勾部分文章已发内网论坛!
以上。
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。