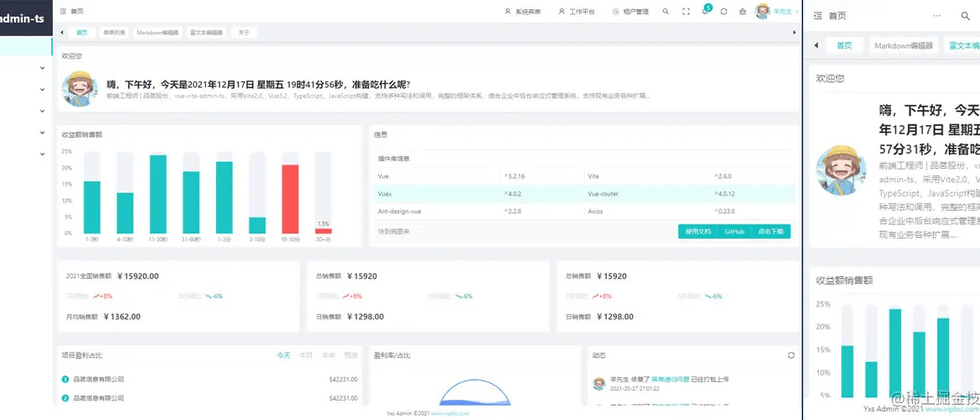
Vue3+Vite2.6+TypeScript+ant-design-vue builds, provides a basic framework, quickly builds enterprise-level mid- and back-end products, responsive management back-end system, integrated project switching, dynamic menu routing, etc., allowing developers to develop quickly
Documentation tutorial
Documentation tutorial
Use item
克隆项目
git clone https://github.com/hangjob/vue-vite-admin-ts.gitInstallation dependencies
The node.js version needs to be greater than 12, and the compilation environment of vite is a version greater than 12
npm iStart the app
npm run devrelease
npm run buildother
# eslint代码格式检查
npm run lint
# eslint自动修复代码
npm run lint:fixEslint
eslint has done filtering configuration, and only checks the code in the package file
Completed functions
✅ Use Vue 3
✅ Use Vuex 4.x
✅ Use Vue-router 4.x
✅ Based on Vite 2.6
✅ Based on Ant Design Vue
✅ Overall framework responsive layout
✅ Project switching
✅ User login interception, user logout
✅ Breadcrumb navigation + multiple layout effects
✅ Based on background permissions, button permissions design
✅ Menu navigation + multiple layouts
✅ Built-in iconfont font icons, automatically generated components
✅ Package post, get, all, upload, download based on axios
✅ http error reconnect
✅ Component permission instruction package
✅ tsx builds global components
✅ http network component (new feature of vue3)
✅ Menu management, including adding, deleting, modifying, and checking, the menu is cached, whether it is fixed, whether it is hidden (but displayed), whether it is hidden or not, waiting for specific functions, view the document
✅ Contains rich text editor, file printing, chart preview, animation components, status details components, etc.
✅ Support multi-page applications
✅ Support iframe embedded
✅ Page refresh
✅ Full screen of the page
✅ Right-click menu package
✅ Scroll bar optimization
✅ Skeleton screen component preview
✅ Deep traversal, search, and irregular search based on the package loadsh
✅ Global communication based on mitt
✅ Solve tens of thousands table rendering based on vxe-table
✅ Mock data
✅ Egg.js back-end service, see the documentation for specific operations
✅ sequelize model addition, deletion, modification and investigation
✅ Eslint code check
✅ Development editor global configuration
✅ Package compression processing Gzip
To be completed
✖️ Theme switching
✖️ Chinese/English switch
✖️ iframe cache


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。