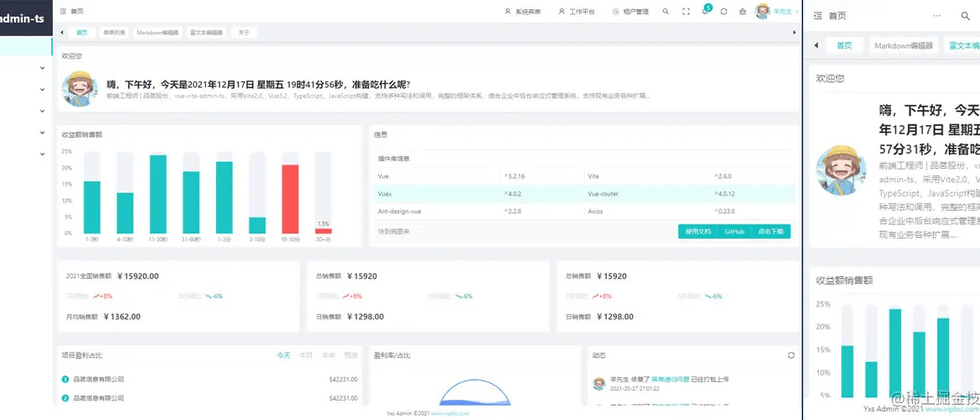
Vue3+Vite2.6+TypeScript+ant-design-vue构建,提供基础的框架,快速搭建企业级中后台产品,响应式管理后台系统,集成项目切换,动态菜单路由等等,让开发者能快速开发
文档教程
文档教程
使用项目
克隆项目
git clone https://github.com/hangjob/vue-vite-admin-ts.git安装依赖
node.js版本需要大于12,vite的编译环境是12以上的版本
npm i启动应用
npm run dev发布
npm run build其他
# eslint代码格式检查
npm run lint
# eslint自动修复代码
npm run lint:fixEslint
eslint 已做过滤配置,只会对package文件中代码做检查
已完成的功能
✅ 使用Vue 3
✅ 使用Vuex 4.x
✅ 使用Vue-router 4.x
✅ 基于Vite 2.6
✅ 基于Ant Design Vue
✅ 整体框架响应式布局
✅ 项目切换
✅ 用户登录拦截,用户退出
✅ 面包屑导航 + 多种布局效果
✅ 基于后台权限,按钮权限设计
✅ 菜单导航 + 多种布局
✅ 内置iconfont字体图标,自动生成组件
✅ 基于axios封装post,get,all,upload,download
✅ http错误重连
✅ 组件权限指令封装
✅ tsx构建全局组件
✅ http网络组件(vue3新特性)
✅ 菜单管理,包含增、删、改、查,菜单是缓存、是否固定、是否隐藏(但展示)、是否隐藏等待 具体功能,查看文档
✅ 包含富文本编辑器,文件打印,图表预览,动画组件,状态详情组件等等
✅ 支持多页面应用
✅ 支持iframe内嵌
✅ 页面刷新
✅ 页面全屏
✅ 右键菜单封装
✅ 滚动条优化
✅ 骨架屏组件预览
✅ 基于封装loadsh深层遍历、查找、无规律查找
✅ 基于mitt全局通信
✅ 基于vxe-table解决万量级表格渲染
✅ Mock数据
✅ Egg.js后端服务,具体操作看文档
✅ sequelize模型增删改查
✅ Eslint代码检查
✅ 开发编辑器全局配置
✅ 打包压缩处理Gzip
待完成
✖️ 主题切换
✖️ 中/英文切换
✖️ iframe缓存


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。