问题
参与过多人项目之后,总是会碰到下面的问题。
- 需要跟另一个人对接了,那么就要把代理的target改成他的ip地址,改完还得重启项目。
- 别人把配置文件的代码提交了,覆盖了我的target配置。又得改回来,再次重启项目。
有可能配置文件的代码是这样的
module.exports = {
devServer:{
proxy:{
'/api':{
// 一大堆注释掉的target
target:'<url>', // xx
// target:'<url>', // 张三
// target:'<url>', // 李四
}
}
}
}解决
后面花了点时间,看了点文档,改了点代码,项目再也不用因为改代理而重启了。
因为http-proxy-middleware本身是支持的动态代理的,就是router参数。
看了一下changelog,从v0.16.0开始支持
那么就是看如何设计了呗。
产出
今天专门把这个写成了一个工具nice-proxy,方便在项目中去集成。
下面就简单介绍一下如何使用。
安装
yarn add nice-proxy -D
使用
第一步,初始化
npx nice-proxy init
该命令会在项目根目录生成一个nice-proxy文件夹,其中包含两个文件。
proxy-list.json这个文件用来存放你所有的代理。proxy-config.json这个文件用来存放你当前使用的代理。
务必不要提交proxy-config.json文件到[git][svn]
第二步,修改配置文件代码
vue-cli
如果你使用的是vue-cli创建的项目,那么在你的vue.config.js文件里这么去写。
const { useNiceProxy } = require("nice-proxy");
module.exports = {
devServer: {
proxy: {
"/api": {
target: "<url>",
ws: true,
changeOrigin: true,
// 参考vue-cli官网配置示例,只需要添加下面这行参数。
router: useNiceProxy,
},
},
},
};webpack
同上
提供的命令
nice-proxy还提供了几个常用命令,方便你去维护代理列表。
所有的命令都是即时生效的。
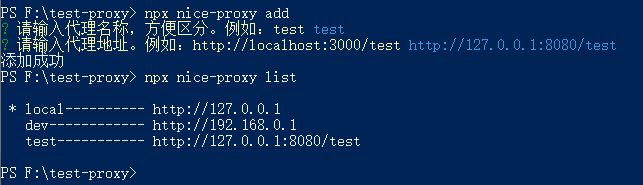
list 列出所有代理
add 添加代理
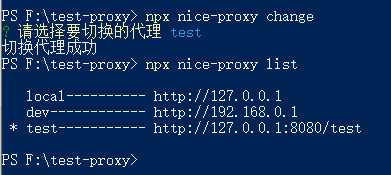
change 切换代理
选择代理
切换成功




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。