2021 年 12 月 30 日,融云主办的业内首个程序员综艺“猿桌派”第二期开播。节目聚焦经久不衰的技术选型问题,是跨端还是原生?是 Flutter 还是 React Native?
以下为精彩回顾:
从成本和市场覆盖的角度来看,跨端方案的优势是巨大的,写一次即可全平台运行。
那么,跨端方案如何选?Flutter 还是 React Native?
Flutter VS React Native:生态对比
通过 Flutter 和 React Native 在 GitHub 上的基础数据对比双方生态。
Flutter 的基础数据:Watch 3.6K,Fork 19.9K,Starred 134K。
Fork 代表潜在的开发者,有近两万人关注这门语言。Star 数自不必说,证明它的受欢迎程度。选择第三方框架时,看 Star 数也会帮助开发者降低筛选成本。
还有一个重要指标,Issues 数量。目前一共是 5K+,已关闭 5 万+。这些数据,都说明团队在维护 Flutter 的社区上非常用心,及时解决用户在使用过程中遇到的问题。
React Native 的基础数据:Watch 3.7K,Fork 21.6K,Starred 100K。其实从时间周期上看,React Native 的数据是有优势的。在这个前提下,双方 Watch、Fork 分数相差无几,Star 数落后。结合时间周期考虑,Flutter 胜出。
Issues 数量 1.9K,比较起来,Flutter 这个数值更大。首先,这可能是因为用的人多,而且涉及端线多,问题肯定更多;其次,Issues 不代表代码或框架有问题,也有可能是开发者在使用的时候单纯对一些设计不太理解。
所以,社区繁荣度:Flutter > React Native
Flutter VS React Native:性能 PK
从几个维度,比较 Flutter 和 React Native 对同一个项目的处理效率。
性能 PK 之 List view benchmarking
List view benchmarking,列表测试。
FPS,Native 60,RN 58,Flutter 60,基本打平,相对复杂的视图里,刷新率差不多。
CPU,在同样保持 60 FPS 的情况下,Native 的 CPU 使用率 2.4%。
React Native 的 CPU 使用率 11.7%,是 Native 的 6 倍,说明它冗余的工作很多。
Flutter 的 CPU 使用率是 5.4 %,差不多是 Native 的 2 倍。
内存,Native 是 58,React Native 是 139,Flutter 是 114。因为 Flutter 相当于是另外一套渲染引擎。
电量,Flutter 更优秀一些。电量跟 CPU 占用成正比,React Native 还是比较耗电的。
总之,从 List view 这一项的比较来看,Flutter 吊打 React Native。
性能 PK 之 Heavy animations test
用 Lottie 来测 Heavy animations test,看同屏有很多 AE 动画的情况下,哪方的表现更出色。
非常意外,同频有很多 Lottie 动画情况下的 FPS,Native 是 30,是最好的;React Native 29;Flutter 9。
React Native 可能通过桥用 Native 实现,只承担了转接的任务,所以跟 Native 差距并不大。
CPU 使用率 Native 是 18.9;React Native 是 15.6;Flutter 最低 12.8。电量方面也几乎是打平。
从动画这一项来说,React Native 的表现是比 Flutter 胜出的,可能是因为 Flutter 没有针对 Lottie 这种动画场景做优化导致的。
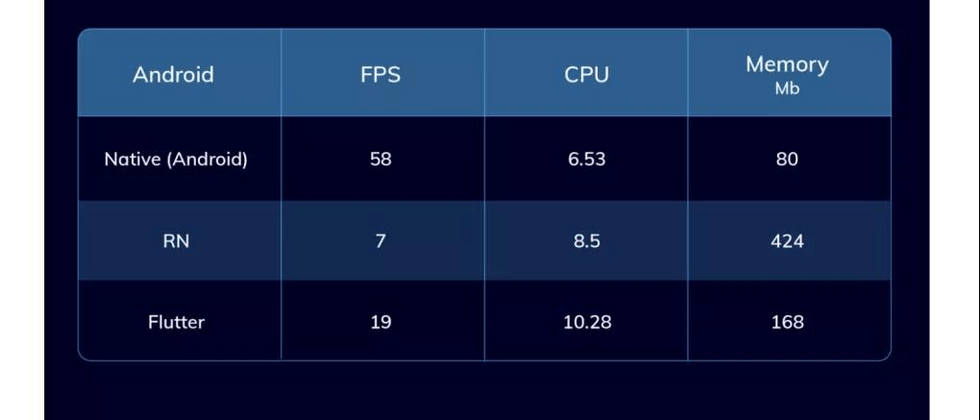
性能 PK 之 Even heavier animations test
看双方在更复杂的动画效果上的表现。
FPS, Native 是 58,Flutter 19,React Native 最差,只有 7。
需要注意的是,这些测试数据,是针对于去年的版本来进行的。2020 年 10 月,Flutter 发了 1.7 版本,2021 年 2.0 版本,最近发了 2.8 版本。
但我们可以看出,Flutter 2020 年的版本,已经表现出极具潜力的一面,在优化不那么充分的情况下,性能上已经大于等于 React Native。
加上 Flutter 在社区建设方面的表现,它被国内多个大厂采用,发展得非常迅速。
从技术方案选型到技术发展路径
对跨平台方案的 PK 本质上是一种技术方案的选择,延申到技术发展路径的选择也非常值得探讨。假如你要掌握一门新的技术,或者去深挖一门技术。你会如何选择呢?嘉宾们在节目中也给出了自己的经验分享。
一方面,在对前端的积累基础上,可以选择偏后端一点,深入了解后端系统的架构。
另一方面,Flutter 这样的跨端方向是很好的选择。首先针对各端去开发一套同样的界面,同样的功能,成本是很高的。通过跨端来做,门槛大大降低。
更重要的是,Flutter 是开源的,让我们有机会对 UI 系统的构建、内存管理、编译等进行深挖。即使我们以后不用 Flutter 了,也可以通过它去了解一套语言是怎么构建的,程序是怎么加载的,整个树是怎么构建的,渲染引擎是怎么做的。这些都是宝藏。万变不离其宗,掌握底层原理就无所畏惧。
顺着这个思路,Rust 是一个非常好的方向。目前特别多使用 C++ 的厂商,包括微软也发布了一个公告,可能会把百分之六七十底层的 C++ 库用 Rust 重新写一遍。
关于技术选型,还有一点非常重要。你的技术选型一定要和当前做的业务有关,因为学习一个语言时,你得先有一个目标或者一个待解决的问题,然后尝试用一个新的语言和技术去解决,更有成就感也更有效。
那么,关于这个问题,你怎么看?
————————————————
版权声明:本文为CSDN博主「融云」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_...




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。