前言
日志系统上线测试需要将项目部署到服务器上,下面我将分享我的实现过程。
吐糟:疫情早点结束吧,隔离生活太难受了。
连接服务器
选工具
ssh
笔者一开始只是听说过ssh,所以最先没有想到ssh,第一反应是去查,查出来的说是用finder(mac Os),还好老师及时制止了我,没有去做过多的无用功。
ssh介绍:
全称:Secure Shell(安全外壳协议)
简单理解:给你的网络传输加了一个外壳,保障传输过程的安全。
安装:mac Os,linux,win10(1803及以后)等都均支持ssh协议。
验证方式:ssh用于验证的两种方式可以参考(了解):ssh的两种验证方式
基本命令:
1.连接服务器:
(1)无指定端口: ssh username@server 例:ssh testUser@ci.testServer.com
(2)指定端口:ssh -p port username@server 例:ssh -P 4200 testUser@ci.testServer.com (p为小写)
2.本地文件上传到服务器:
(1)无指定端口:scp yourLocalFilePath loginUser@server:serverPath
例:scp /Users/test/Downloads/stop.sh testUser@ci.testServer.com:/usr/home/log/app/log/api
(2)指定端口:scp -P port yourLocalFilePath loginUser@server:serverPath (P为大写,下文亦同)
例:scp -P 3306 /Users/test/Downloads/stop.sh testUser@ci.testServer.com:/usr/home/log/app/log/api
3.本地文件夹上传到服务器:
(1)无指定端口:scp -r yourLocalFilePath loginUser@server:serverPath
例:scp -r /Users/test/Downloads/stop.sh testUser@ci.testServer.com:/usr/home/log/app/log/api
(2)指定端口:scp -P port -r yourLocalFilePath loginUser@server:serverPath
例:scp -P 3306 -r /Users/test/Downloads/stop.sh testUser@ci.testServer.com:/usr/home/log/app/log/api
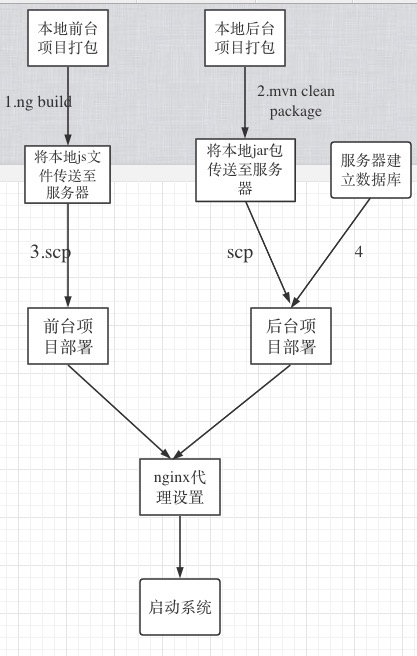
项目部署
两大主要部分:Angular + Springboot
The First: Angular部署
两部曲:打包 + 上传
1.打包
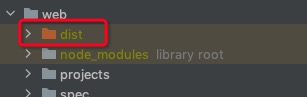
进入相应的前台项目执行ng build,那么我们将会看到在前台项目中多了一个dist文件夹,如下图:
2.上传
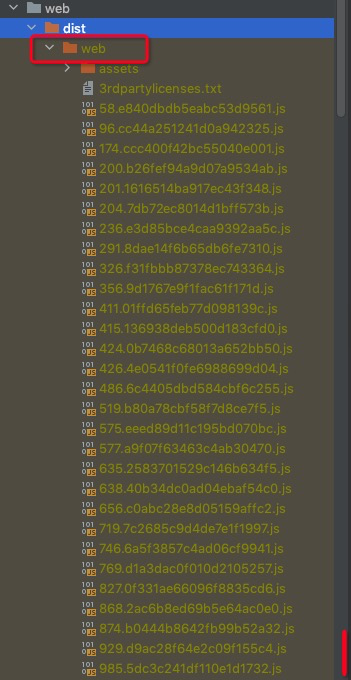
我们只需要把dist文件夹下与前台项目相同名称的文件夹上传即可,如下图web文件夹:
对应scp上传命令示例:scp -P 2209 -r /Users/test/log/web/dist/web testUser@ci.testServer.com:/usr/home/test/app/test
The Second: SpringBoot部署
同Angular:打包 + 上传, 但是多了数据库建立。
1.打包:
SpringBoot打包要相对简单,直接使用它自带的spring-boot-maven-plugin插件,详细可查看:廖海峰老师的SpringBoot应用打包
命令:mvn clean package
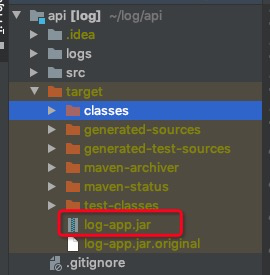
执行完命令便新增target文件夹,如下图:
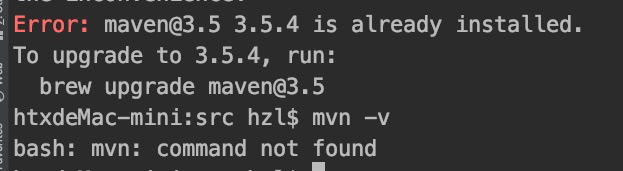
笔者在使用mvn命令时一直不被识别,查了发现确实没有,但是我的项目能运行也说明我是有maven包的。最后发现也确实有:
只是没有在当前登陆用户中没有配置环境变量。由于没有找到历史maven包的安装位置,便想着通过brew重新安装,结果报如下:
于是便固执的接着走下去😳,最后还是放弃了,直接手动下载了。期间把brew还重装了,结果nginx,mysql啥的都没了,还好配置啥的都还在。
2.上传
将打包生成的jar文件上传至服务器即可,如上图☝️为log-app.jar。具体的上传命令参考Angular上传。
3.建立数据库
我的傻瓜操作❌:笔者一开始直接连接服务器后用mysql傻傻的操作,被老师点通才想起来用navicat。
直接用navicat建立起与服务器mysql连接即可操作服务器的数据库。
建立数据库就不作多讲了,因为比较简单。
Nginx设置
给个Demo:
server {
listen 8081;
server_name xxx.xxx.com;
location / {
root /home/test/app/log/web;
try_files $uri $uri/ /index.html;
}
location /test/ {
proxy_pass http://127.0.0.1:8089/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
基本命令:nginx -t 查看配置nginx -s reload 重新加载nginx
大功告成了? 觉得自己针不戳。✌️
高兴太早了❗
至此结束了吗,按理说是的呀,高高兴兴的运行了后台(前台js可直接执行),成功启用了nginx,跑了下哪哪都没问题。
但到了学弟他们测试:
学长,502了♿。 经过自己测试发现是自己只要和服务器连接断了,后台就不再运行了。
好在,这个问题很好解决:
直接让他在后台运行就行:nohup java -jar test.jar
总结
提升:
一、首先是查阅资料能力的提升,
二、解决问题的能力,搜索关键字很重要,解决问题就是不断的靠近搜索关键字的过程。
不足:
心急是老毛病了,不过相信在一点点变好吧







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。