生命周期
主要阶段
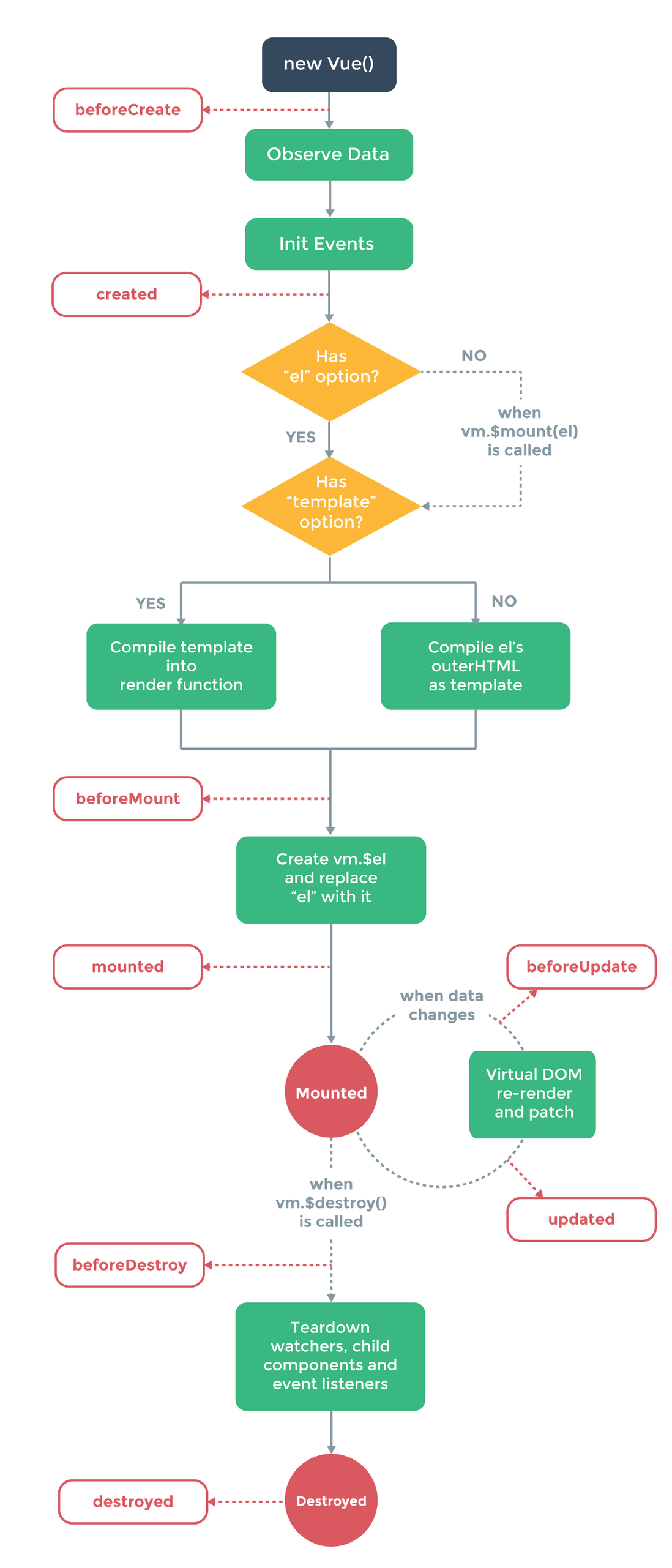
挂载(初始化相关属性)
- beforeCreate: vue实例刚刚初始化,生命周期,时间,数据代理还未开始,所以无法访问到data中的数据,methods的方法。
- created: 初始化数据金策和数据代理,所以,可以访问到数据中的data和methods的方法了。
- beforeMount: Vue开始解析模板,生成虚拟DOM(内存中),页面还不能显示解析好的内容,所以,页面呈现的是没有经过Vue编译的DOM结构,所有的DOM操作,也都是不生效的。
- mounted: Vue将内存中的虚拟DOM转化为真实DOM插入到页面,所以,页面上呈现的就是经过Vue编译的DOM,这里对DOM的操作就是有效的了。
更新(元素或组件的变更操作)
- beforeUpdate: 这个时候,数据是新的,页面还是旧的。就是说,数据和页面尚未保持同步。
- updated: 数据和页面都是新的,已经同步更新完成。
销毁(销毁相关属性)
- beforeDestroy
- destroyed
路由专用的生命周期
- activated:被 keep-alive 缓存的组件激活时调用
- deactivated:被 keep-alive 缓存的组件停用时调用
很少用的
- ErrorCaptured:当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。