本文主要介绍企业微信应用开发,如何借助云托管高效、低成本方式进行部署上线,并比较云托管与传统开发方式的不同。
微信云托管官网
https://cloud.weixin.qq.com/cloudrun
一、云托管项目实践总结
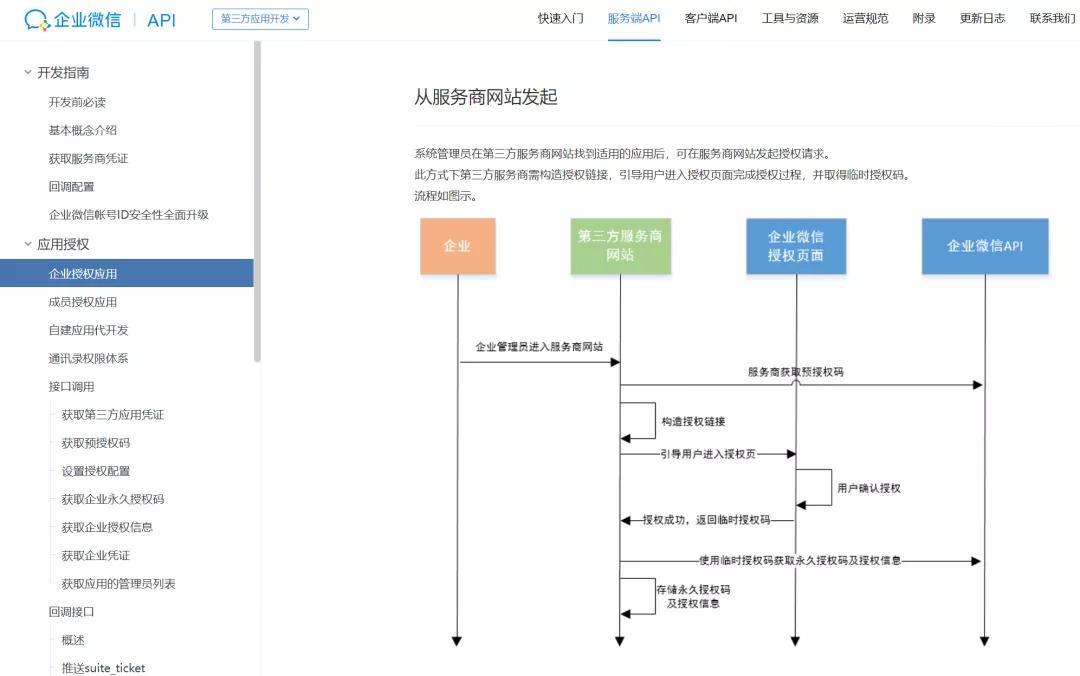
2019年企业微信3.0的上线,到今天为止,对于企业来说企业微信是个不可或缺的企业信息化管理平台,包括客户关系、公司组织架构、企业管理、SCRM、OA日常办公等等,最强大的是企业微信的开放平台,提供了一系列的API接口供企业和服务商进行开发。
虽然有完善的开发文档,但是对于企业接入来说,门槛和成本还是挺高的,传统接入方式,首先得需要购置一台云服务器,参数要考虑带宽,CPU 内存配置,还要考虑计费方式...... , 借助于云托管,这些变得简单。
1、开箱即用
如官网所示,开箱即用,这是对于企业和开发者来说是一个极大福音,直接注册开通即可,非常实用,具体体现在:官方提供的测试域名,部署一个服务上线,云托管会自动生成一个域名,用此域名就可以在公网上访问我们的服务,进行开发测试,做过后端开发同学应该很清楚,这大大方便后端的测试工作,没有公网IP,没有域名也可以进行测试访问。
企业微信应用主页填入云托管生成的域名进行开发测试。
另外,后端开发语言支持的也很广泛,有Java 、PHP、Node.js、 Python、 Go 主流后端开发语言基本都支持,本文实例用的就是Node.js 。
2、低成本
低成本体现两个方面:一是开发侧,开箱即用,降低开发门槛,节省时间和研发成本投入;另一个方面,微信云托管采用按量计费方式,有多种流量包供选择,企业可以结合自身情况来组合购买,很划算。
3、弹性扩缩
这是最值得一提的地方,弹性扩缩大大降低后端并发设计难度,如果服务有并发访问的需求,后端并发性能是绕不开发话题,从服务器配置到带宽,再到技术架构,任何一个地方考虑不周都会成为系统的瓶颈,云托管弹性扩缩从根本上可以解决此问题,服务实例可以横向扩缩容,根据资源耗费情况自动的增加或减少实例,以此应对突发的访问量。不必担心并发能力不足,而导致系统宕机,这方面上讲,确实可以把更多精力投入到业务实现上。
二、案例项目介绍
本次项目是一个基于企业微信应用+一个web应用,包括前端和后端,前端技术栈是 react,后端是 nodejs ,项目目标是部署后端到云托管上面,并进行发布测试。
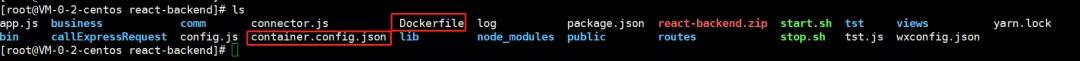
1、代码 Docker 封装
主要是两个配置文件,一个是 Dockerfile,一个是 container.config.json ,其中,后者属于基本配置,如设置扩缩容的触发条件。
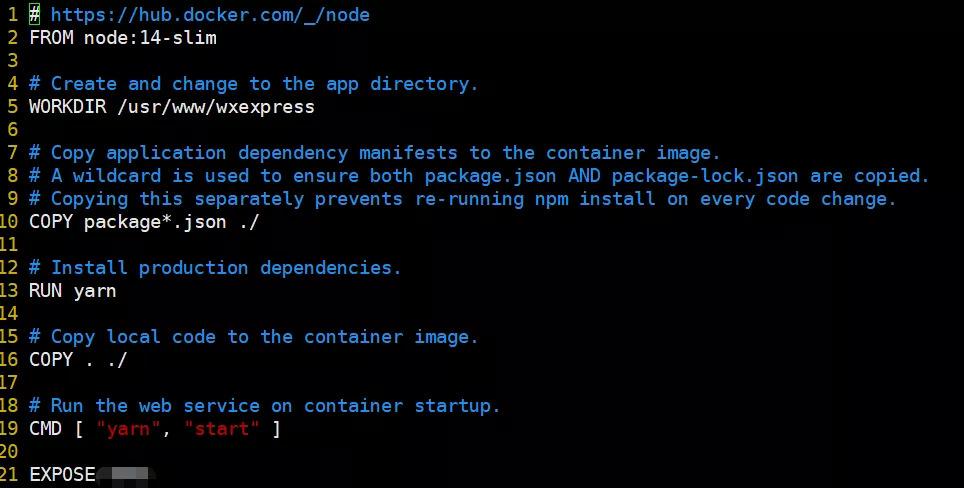
Dockerfile 主要指定镜像、目录,启动参数和对外端口等:
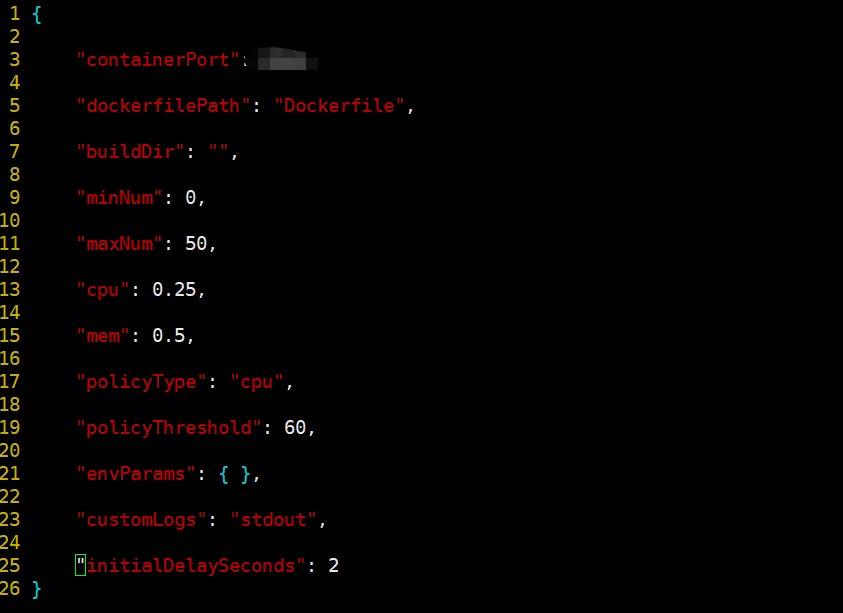
container.config.json 配置扩容触发条件
构建目录 "buildDir": "",
最小实例数 "minNum": 0,
最大实例数 "maxNum": 50,
cpu 核数 "cpu": 0.25,
内存大小,单位:G "mem": 0.5,
扩缩容指标类型 "policyType": "cpu",
扩缩容指标阈值 "policyThreshold": 60,
环境变量 "envParams": {},
日志采集路径 "customLogs": "stdout",
启动检测延迟 "initialDelaySeconds": 2最主要的几个参数说明,cpu mem 代表一个阶梯单位,扩缩一个单位增加或减少的量是多少,policyThreshold 代表触发条件,当Cpu或内存使用率超过60%就启动扩容,而且扩容的速度很快,可以实现秒级扩容,这个时延针到一般并发访问来说足以够用。
完成这两个配置文件,就完成了代码 Docker 封装。
2、打包代码上传云托管
代码目录下执行,用zip 命令将代码打包。
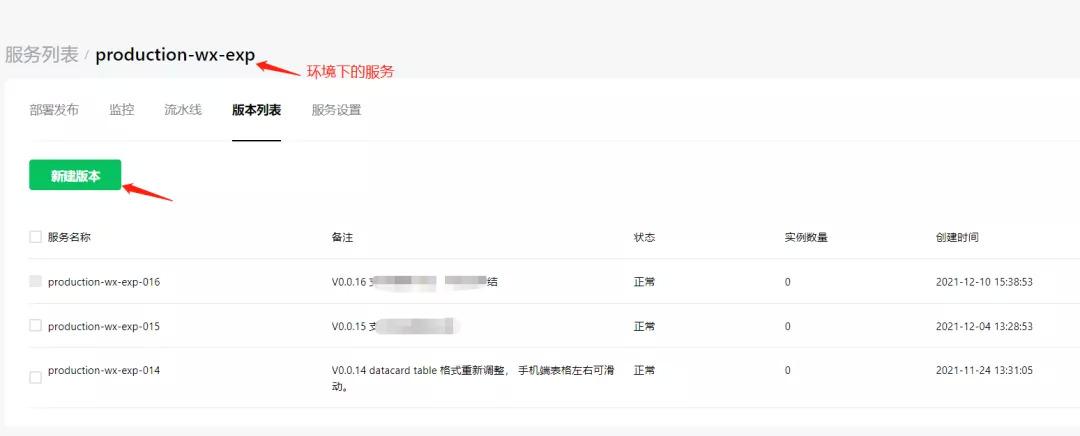
zip -r -q backend.zip -x ./node_modules/*前往云托管控制台:
选本地上传和压缩包,配置好端口,点击【新建】开始创建新的版本。
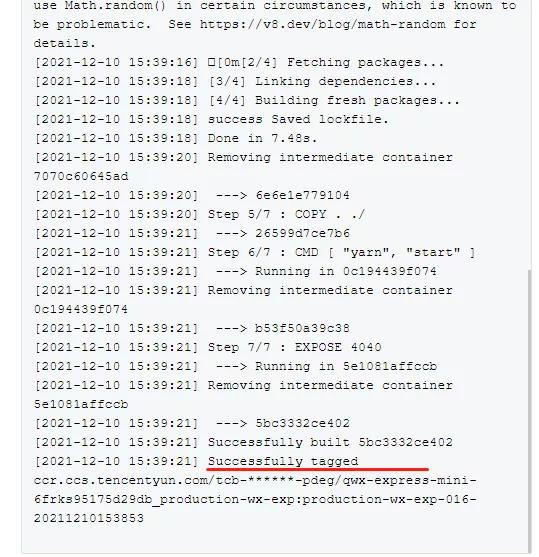
在控制台右侧可查看实时部署日志,看到如上图中的 Succesfully built .... 即代表部署成功。
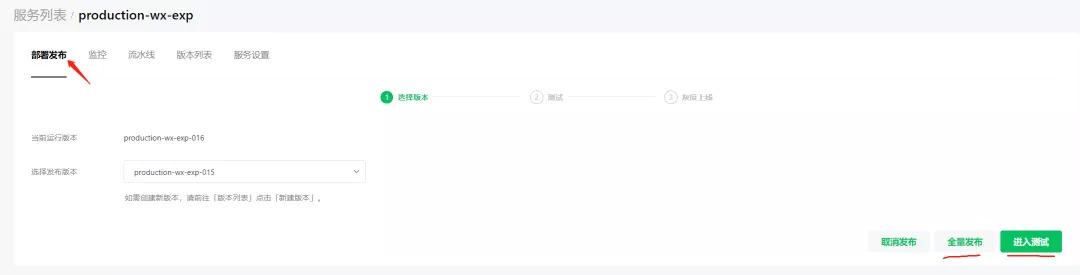
接下来是发布上线过程。
列表选择生成的版本,发布有两种方式,一是全量,二是灰度,如果是小程序可以用灰度测试,增加白名单的方式,来灰度发布,我这里是web应用,目前还不支持企业微信的灰度,所以我是直接全量发布,希望以后云托管能支持企业微信灰度发布,到此云托管服务部署到发布就完成。
3、其他方面
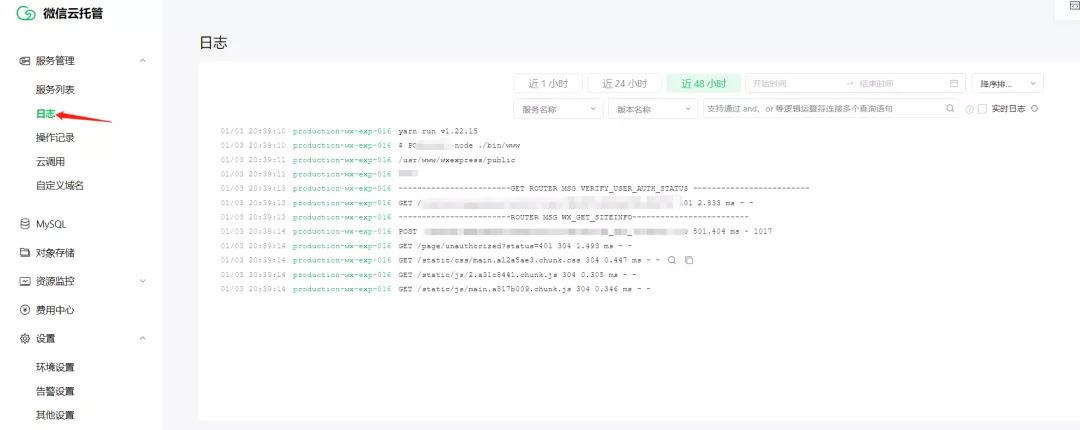
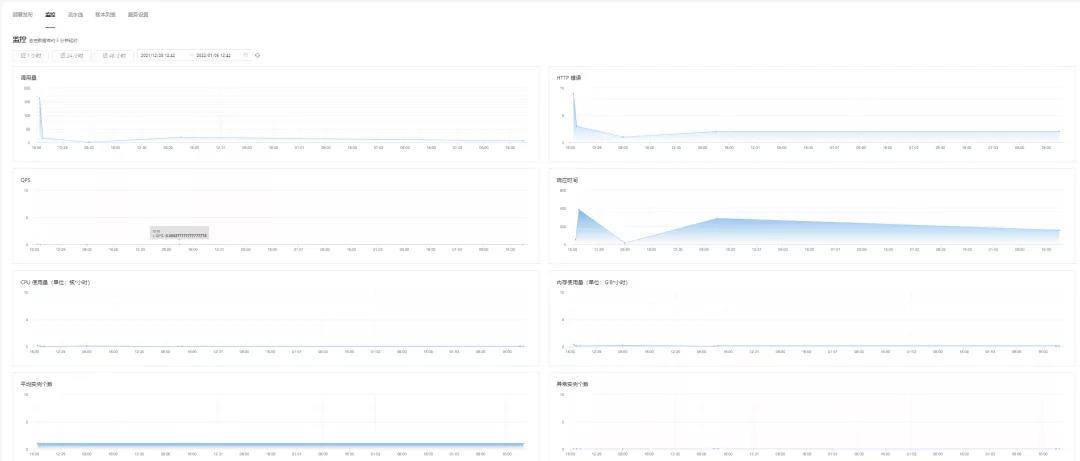
云托管日志和服务监控都很完善,很方便我们日常运维管理工作,查看我们的服务运行情况。
日志可以看到服务启动情况,打印出我们的log信息,(用户log信息是粉红色)
监控里可以查看 服务的QPS 响应时间 调用量等,免去了自己搭建的麻烦。
4、项目其他经验
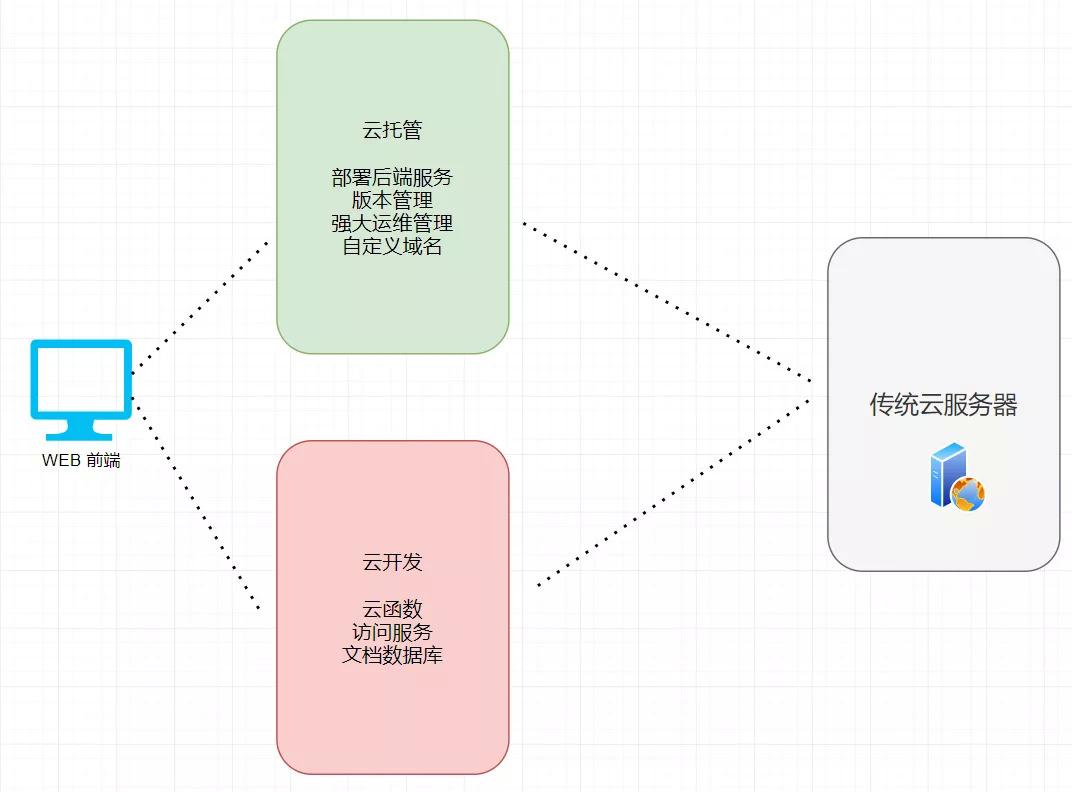
实际开发当中,我们系统还应用到其他的服务,需要安装一些业务需要的模块,比如非主流的数据库等,所以把那一部分剥离和留在传统服务器上,云托管云访问这些服务。另外我们还将一些小而微模块开发成云函数 ,放到云开发当中,实现了云托管和云函数互通,这样可以使构架更灵活,借助云开发和云托管各自的优势。这些细节就不一一赘述,所有云开发和云托管确实给开发带来很多的便捷,利用好云开发大大降低了研发的门槛和成本,企业和研发可以更多的关注业务实现。
变化后的架构,复杂度变小,不再需要过多考虑接入层(网关与负载 部署nginx),过去只有很强技术背景团队才能做好的事,在今天就变得简单多了,希望腾讯云开发和云托管团队能带给我们更多惊喜!
作者:宋延涛,云开发布道师。

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。