Happy New Year, always turn on the computer unconsciously during the happy holidays😄. The world of open source is full of surprises every day, here are 15 interesting open source projects we have compiled, hope you like them.
1. Sightseeing
Site: https://github.com/tnfe/shida
"Vision" is a video visualization construction project. You can quickly produce a short video by simply dragging and dropping, and using it is as simple as h5 construction tools such as Yiqixiu or MAKA. At present, there are few open source projects related to video visualization construction in the industry. "Vision Build" is a relatively complete open source project. I hope you like it.
2. C2F
Site: https://github.com/drawcall/c2f
For beginners, the complex styling code for the flutter widget is really hard to remember. We want to build a website that converts css style code to flutter style code online. It can help those web developers get started quickly flutter .
3. TransX
Site: https://github.com/tnfe/transx
A small and exquisite vue component switching animation library, supports 10 kinds of animation switching methods, the effect is very cool and very lightweight~
run-wasm
Site: https://github.com/slipHQ/run-wasm
run-wasm is an easy-to-use tool for running WASM-based code execution in the browser.
The goal of this project is to build a simple way to execute various programming languages in the browser via WebAssembly.
People should be able to easily embed executable code snippets on their website using this project!
5. InkPaint
Site: https://github.com/drawcall/inkpaint
InkPaint is a lightweight Canvas graphics rendering library running on the node.js side. Use InkPaint to dynamically synthesize various pictures, pdfs, etc. on the server side. At the same time, InkPaint is a common library between node.js and the browser, and it can still run normally on the browser side.
6. Awesome-1kb
Site: https://github.com/xucz/awesome-1kb
Collect 🐝 all kinds of small and exquisite 1kb javascript libraries, although the sparrow is small and complete.
7. concent
Site: https://github.com/concentjs/concent
Built-in dependency collection, predictable, zero-invasion, progressive, high-performance react development framework. concent is a framework that provides state management services for react . It extracts the essence of existing major frameworks and the best practices recognized by the community. Through good module design, it not only ensures the best performance of react, but also allows users to solve very flexible solutions. Coupling the relationship between UI logic and business logic, improves the overall readability of the code , maintainability and scalability . For more information, please visit the official document https://concentjs.github.io/concent-doc .
8. CSIJS
Site: https://github.com/tnfe/csijs
CSI.JS is a front-end logging system that logs error messages locally in localStorage. no dependencies on and is non-invasive. Using is very simple and is easy to introduce into your system without any impact. It can help you quickly reconstruct a crime scene.
9. LIMU
Site: https://github.com/tnfe/limu
limu is short of love immutable, born for efficient creation and operation of immutable object.
import { produce, createDraft, finishDraft } from 'limu';[](https://github.com/tnfe/limu#produce)produce
const baseState = {
a: 1,
b: [ 1, 2, 3 ],
c: {
c1: { n: 1 },
c2: { m: 2 },
}
};
const nextState = produce(baseState, (draft)=>{
draft.a = 2;
draft.b['2'] = 100;
});
console.log(nextState === baseState); // false
console.log(nextState.a === baseState.a); // false
console.log(nextState.b === baseState.b); // false
console.log(nextState.c === baseState.c); // true10. deno-tutorial
Site: https://github.com/hylerrix/deno-tutorial
The long-term updated " Deno The Art of Studying"! Step-by-step learning Deno & easy to fix Node & future-oriented Deno Web application development
- Basics: learn the basics of Deno step by step;
- Standard library articles: Go deep into the inner world of the standard library;
- CLI articles: Explore the knowledge of the CLI command line;
- Web chapter: build the cornerstone of web development;
- Node chapter: first easy and then difficult to supplement Node knowledge, explore the similarities and differences between Deno and Deno;
- Rust: Explore more about Rust at the bottom of Deno;
- Front-end: Explore the way of Deno Web front-end application development;
- Back-end: Explore the way of Deno Web back-end application development;
- Architecture: Go deep into the bottom layer of Deno to read V8 and learn the architecture;
- Ecology: Introduce the related content of Deno ecology;
- Translation: Translate high-quality, authorized English first-hand blog posts.
- and more
[![]()](https://raw.githubusercontent.com/drawcall/angular-infinite-list/master/imgs/logo.png)
11. dooringx lowcode
Site: https://github.com/H5-Dooring/dooringx
dooringx-lib is the base of dooringx, a visual drag-and-drop framework with the dooringx plugin removed.
dooringx-lib provides its own set of data flow event mechanism and solutions such as pop-up windows, allowing you to customize and develop a visual drag-and-drop platform faster.
dooringx-lib maintains a set of data streams at runtime, which are mainly divided into json data part, left component part, right configuration item part, shortcut key part, popup window part, event and function part, and data source part.
In addition to providing basic functions such as dragging, moving, zooming, selecting all, and rotating, it can also use exposed components. If you feel that the component is not customized enough, you can adjust the style or rewrite it yourself.
12. opencv-wasm
Site: https://github.com/echamudi/opencv-wasm
Precompiles OpenCV to JavaScript + WebAssembly for node.js and deno environments.
In this Wasm compiled OpenCV, there is no need to install OpenCV in the machine. The entire OpenCV library is already in this package (opencv.js and opencv.wasm). This module has zero dependencies.
13. threejs-mesh-modifiers
Site: https://github.com/drawcall/threejs-mesh-modifiers
A three.js mesh deformation modifier, including nearly ten modifiers, such as Bend, Bloat, Noise, Skew, and Taper. It is very lightweight and simple to use, and using it can give you unexpected results.
14. flutter_tiktok
Site: https://github.com/DingMouRen/flutter_tiktok
Flutter Tiktok Douyin actual combat, Flutter realizes the UI effect of Douyin.
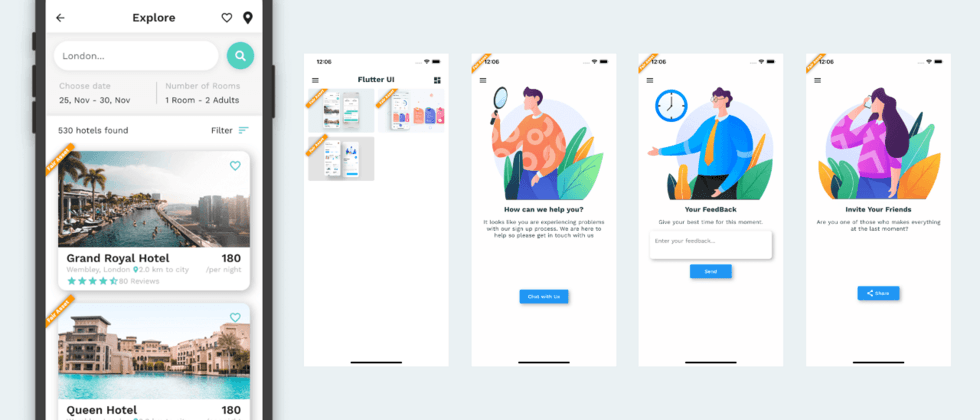
15. fair ui
Site: https://github.com/wuba/fair
Fair is a dynamic framework designed for Flutter. Through the automatic conversion of native Dart source files by the Fair Compiler tool, the project can obtain the ability to dynamically update Widgets.
Fair's UI rendering is lossless and can be restored at the pixel level. Take a look at the effect of escaping some pages of Best Flutter UI Templates:
Thanks for your patient reading!





















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。