壹伴排版 Plus,免开 vip
功能一
在微信公众平台可直接插入壹伴的模板,免开 vip
- 第一步: 安装壹伴 chrome 插件
- 第二步: 安装 chrome 油猴扩展
- 第三步: 安装壹伴 plus 脚本
功能二
壹伴模板市场可以直接复制模板
下文是记录这个油猴脚本开发的思考
前言
之前我注册了一个微信公众号“JS酷”,定位是前端工程师进阶,也开始发了一些文章,在这个过程中我发现我的微信文章排版没有其他公众号好看,这是一个看脸的时代,颜值很重要,运营公众号做内容也是如此。除了要让内容本身有料、有用、有趣之外,我们还要给用户提供一个高颜值的排版。那么,如何排版出一个好看微信文章呢?
工具探索
然后搜索了下微信排版工具,网站有一大堆排版工具
1.壹伴
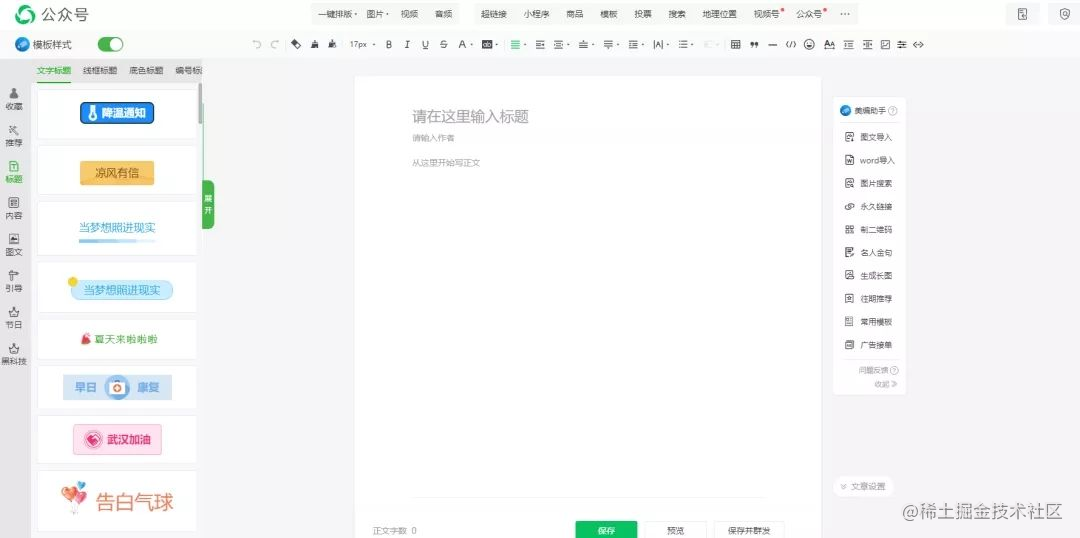
使用方法: 直接上网站下载插件并安装在自己平时用的浏览器即可。平时在该浏览器上登录公众号后台即可使用。装完以后打开公众号如下图:
2. 美编助手
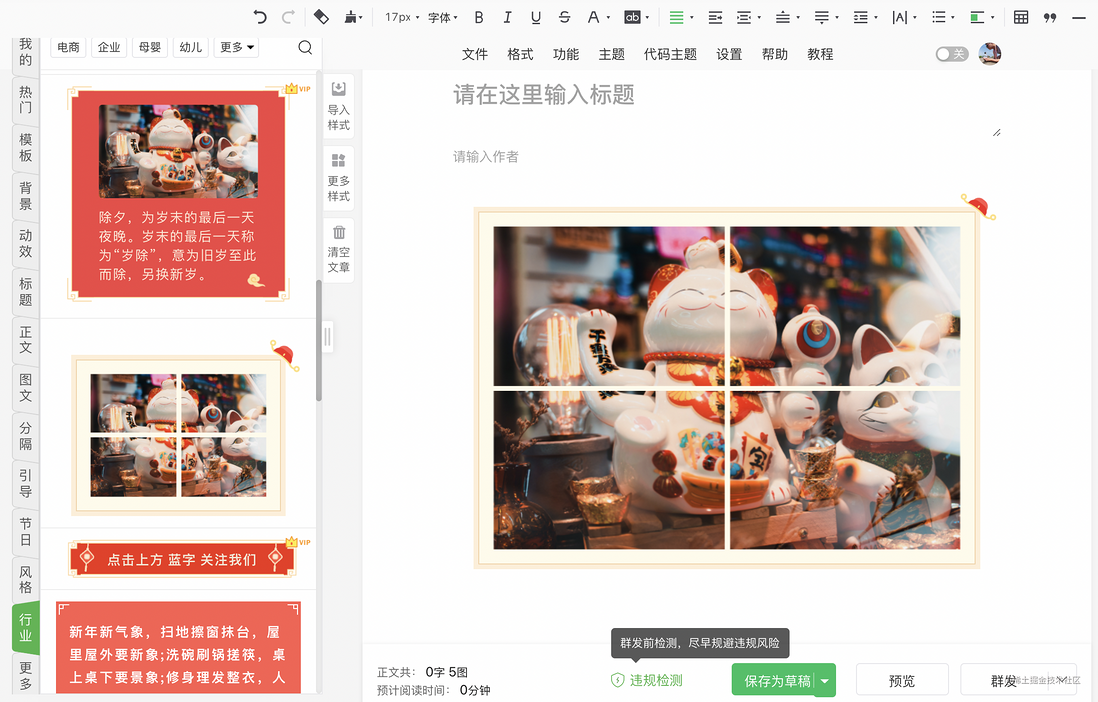
使用方法: 直接上网站下载插件并安装在自己平时用的浏览器即可。平时在该浏览器上登录公众号后台即可使用。装完以后打开公众号如下图:
那么就以这 2 个为例,研究其实现过程
微信富文本编辑器
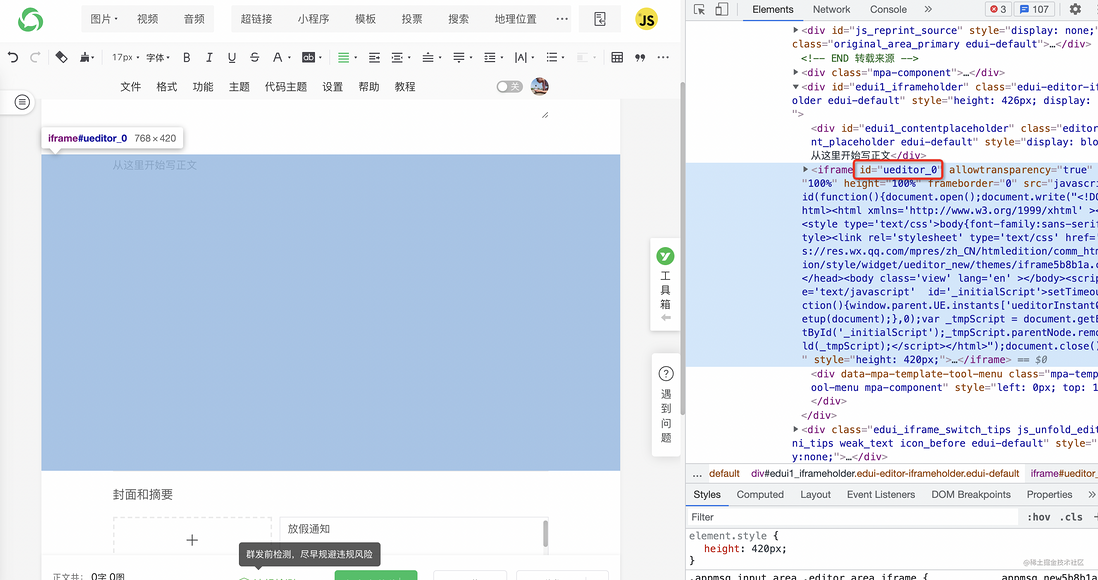
通过微信控制台打开,我们可以看到微信使用的富文本编辑器是ueditor,我们可以直接在控制台修改 html ,修改完成后就可以预览了,由此可以得知我们可以用 html 来排版文章,但是我们不能使用 css,必须使用内联 style
快捷插入实现
接下来以壹伴微信编辑器插件为例,研究下其实现方式;
点击的时候就可以直接插入编辑器中,既然知道了使用的是 ueditor ,我们可以去官网找 api, 看看是否有相关 api?
我们可以通过官网找到插入 html 的方法
在当前光标位置插入 html 内容
ue.execCommand('inserthtml', '<span>hello!</span>');免开 VIP
当然也不是都免费的,很多模板都需要开通 vip
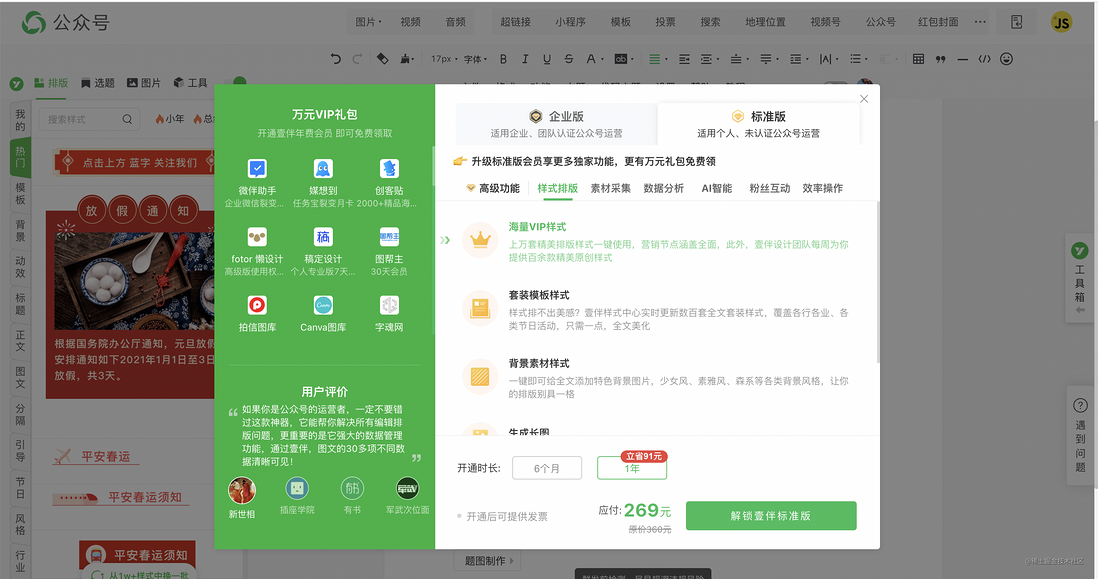
点击这些 vip 模板就会有个让你开 VIP 的弹窗。
那这个小的 vip 图标就可以难到我们前端工程师吗?一个 JS 脚本搞定
$(function() {
setTimeout(() => {
const style = document.createElement('style');
const heads = document.querySelector('head');
style.setAttribute('type', 'text/css');
style.innerHTML = `.buy-vip-dialog-v3{display:none !important;}.mpa-dialog-parent-no-scroll {
overflow: auto !important;
}`;
heads.append(style);
}, 1000);
})
$(document)
.off('click', '.material-item .cover')
.on('click', '.material-item .cover', e => {
e.stopPropagation();
const html = $(e.target)
.parent()
.find('.html-container')
.html();
window.UE.getEditor('js_editor').execCommand('insertHTML', html);
});setTimeout 是为了在脚本最后插入样式,将弹窗隐藏掉
模板市场直接复制
使用剪切板 api event.clipboardData.setData() 这个是现代浏览器都支持的 api
简单示例
document.addEventListener('copy', function(e){
e.clipboardData.setData('text/plain', 'foo');
e.preventDefault(); // 阻止浏览器默认事件
});通过以上代码就可以用 JavaScript 来修改剪切板的内容了,需要注意的是阻止浏览器默认事件
document.getElementById("copyBtn").onclick = function() {
document.execCommand('copy');
}然后需要触发复制
最终代码
$(document)
.off('click', '.copy')
.on('click', '.copy', function (e) {
e.stopImmediatePropagation()
const text = $(this).parents('.style-waterfall-inner').find('.detail').html()
console.log(text);
// 复制触发
document.addEventListener('copy', function copyCall(e) {
e.preventDefault();
e.clipboardData.setData('text/html', text);
e.clipboardData.setData('text/plain', text);
document.removeEventListener('copy', copyCall);
});
document.execCommand('copy');
alert('复制成功');
$('.pay-tips-dialog').hide()
});开发小结
有的同学会认为这个工具开发的相当简单,只需要几行代码即可搞定。
其实并不是这样,开发这个脚本我至少花费了我两天的时间。
- 技术调研,微信富文本编辑器插入 API
- 技术调研,剪切板复制 API。
换位思考
其中有个问题卡了我很久,当点击后需要阻止壹伴插件的弹窗问题,我就从阻止浏览器事件方面考虑了:
使用 event.stopImmediatePropagation() 方法,可以用于停止冒泡,并阻止当前元素上的处理程序运行。使用该方法之后,其他处理程序就不会被执行。
壹伴插件是使用 react 来实现的,然后又去看 react 的合成事件,加上调试,在这里耽误了很久,换一个角度思考,从隐藏弹窗的角度一下子就解决了。
开发还是要多换几个角度思考,换个角度也许就柳暗花明。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。