This article is translated from Inside look at modern web browser (part 1)
Original author: Mariko Kosaka
Translation: Gomi
CPU, GPU, memory and multi-process architecture
In this series, we'll dive into the specifics of Chrome's rendering process from a high-level architectural perspective. If you're wondering how a browser turns your code into a usable website, or you're not sure why a specific technique is recommended to improve your website's performance, then this series is for you.
As part 1 of this series, we'll take a look at core computing terms and Chrome's multi-process architecture.
If you are familiar with CPU/GPU and processes/threads, you can skip to browser architecture
1. The core of the computer: CPU and GPU
In order to understand the environment in which a browser operates, we need to understand some computer parts and what they do.
CPU
The first is the central processing unit (CPU). The CPU can be seen as the brain of the computer. A single CPU core, depicted in this diagram as an office worker, can handle many different tasks one by one as tasks arise. It can handle everything from math to art while knowing how to answer customer calls. In the past, most CPUs were single-chip. A core lives in the same chip like another CPU. In modern hardware, you usually get multiple cores, giving your phone and laptop more computing power.
Figure 1: 4 CPU cores process incoming tasks as office workers sit at each desk
GPU
Graphics Processing (GPU) is another part of the computer. Unlike CPUs, GPUs are good at handling simple tasks but can span multiple cores simultaneously. As the name suggests, it was originally developed for working with graphics. This is why "using GPU" or "GPU support" in a graphics context (probably referring to your computer's GPU options) is associated with fast rendering and smooth interaction. In recent years, with the development of GPU-accelerated image processing technology, more and more computing has become possible on GPU.
Figure 2: Many GPU cores with wrenches show they can only handle limited tasks
When you launch an application on your computer or phone, the CPU and GPU are at the heart of the driver. In most cases, the application will run on the CPU and GPU according to the mechanism provided by the operating system.
Figure 3: Three-tier computer architecture. The machine hardware is at the bottom, the operating system is in the middle, and the application is at the top
2. Execute programs on processes and threads
Another concept to grasp before diving into browser architecture is processes and threads. A process can be described as an executor of an application. A thread is a thread that exists inside a process and executes any part of its process program.
When you start an application, the computer creates a process. The program may create threads to help it work, but this is optional. The operating system provides a process with a usable "slab" of memory, and all application state is kept in this private memory space. When you close the application, the process also disappears and the OS frees the memory.
Figure 4: Process as bounding box, thread as abstract fish swimming within process
Figure 5: Process diagram for using memory space and storing application data
A process can ask the operating system to start another process to run a different task. When this happens, a different part of the memory will be allocated for the new process. If two processes need to communicate, they can do so using Inter-Process Communication (IPC). Many applications are designed to work this way, so if one process becomes unresponsive, it doesn't affect other processes running on a different application and then restarts.
Figure 6: Schematic diagram of separate processes communicating via IPC
3. Browser Architecture
So how do you build a web browser using processes and threads? Well, it could be one process with many different threads, or it could be many different processes with several threads communicating over IPC.
Figure 7: Different browser architectures in process/thread graphs
It's important to note here that these different architectures in the diagram are implementation details, and there is no standard specification on how to build a web browser, and one browser may be built quite differently from another.
Next we will use the latest architecture of Chrome described in the image below.
At the top is the browser process coordinating with other processes that handle different parts of the application. For the renderer process, multiple processes are created and assigned to each web page. Until recently, Chrome provided a process per web page where possible; now Chrome tries to provide each site with its own process, including iframes ([Site Isolation]. ( https://developers.google.com /web/updates/2018/09/inside-browser-part1#site-isolation ))
Figure 8: Chrome's multi-process architecture diagram. Multiple layers are shown under renderer processes to indicate that Chrome is running multiple renderer processes per tab
Four, each process corresponds to the control part
The following table describes each Chrome process and what it controls:
| browser process | Controls parts of the "chrome" application, including the address bar, bookmarks, back and forward buttons. Also handles privileged parts that are not visible in the browser, such as network requests and file access |
| renderer process | Controls the display of any displayed content within a webpage |
| Plugin process | Control any plugins used by the website, such as Flash |
| GPU process | Handles GPU tasks independently of other processes. It is split into different processes because the GPU handles requests from multiple applications and draws them on the same surface. |
| Browser plug-in (Extension) process | Control browser plugins, such as OilMonkey, Vue Devtools, etc. |
| utility process | Controls the process of some other utilities, such as the V8 proxy parsing tool, audio services, etc. |
Figure 9: Different processes pointing to different parts of the browser UI
Five, the benefits of multi-process architecture in Chrome
Earlier, I mentioned that Chrome uses multiple renderer processes. In the simplest case, you can imagine that each web page has its own renderer process. Say you have 3 web pages open, each run by a separate renderer process. If a web page becomes unresponsive, then you can close the unresponsive web page and continue to the next step while keeping the other web pages active. If all web pages are running on one process, when one web page is unresponsive, all web pages are unresponsive, which is tragic.
Figure 10: Diagram showing multiple processes running each tab
Another benefit of dividing the browser's work into multiple processes is security and isolation. Because the operating system provides a way to restrict process permissions, browsers can sandbox certain processes from certain functions. For example, the Chrome browser restricts file access to processes that handle user input, such as the renderer process.
Because processes have their own private memory space, they often contain copies of common infrastructure (such as V8, which is Chrome's JavaScript engine). This means more memory usage as they cannot be shared like threads in the same process. To save memory, Chrome limits the number of processes it can start. This limit depends on how much memory and CPU processing power your device has, but when Chrome reaches its limit, it starts running multiple web tabs from the same site in one process.
6. Save More Memory - Servicization in Chrome
The same approach works for the browser process. Chrome is undergoing architectural changes to run each part of the browser program as a service, making it easy to split into different processes or aggregate into one.
The general idea is that when Chrome is running on powerful hardware, it may split each service into a different process to provide more stability, but if it's on a resource-constrained device, Chrome will Services are consolidated into one process to save memory usage. Prior to this change, a similar consolidation process approach had been used on platforms like Android to reduce memory usage.
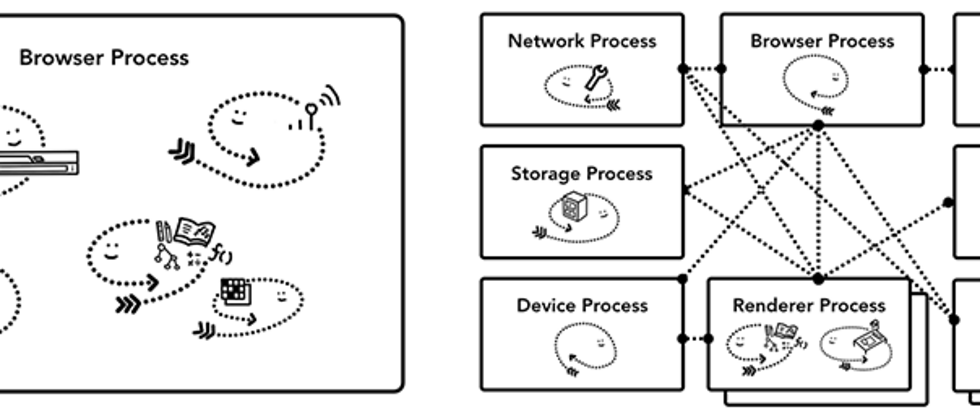
Figure 11: Chrome's service-oriented diagram moving different services into multiple processes and a single browser process
7. Frame Renderer Process - Site Isolation
Site isolation is a recently introduced feature in Chrome that runs a separate renderer process for each cross-site iframe. We've been talking about one renderer process per web page tab, which allows cross-site iframes to run in a single renderer process and share memory space between different sites. It seems to be fine to run a.com and b.com in the same renderer process. The same-origin policy is the core security model of the web; it ensures that one site cannot access other sites' data without consent. Bypassing this policy is a prime target for security attacks. Process isolation is the most effective way to separate sites. Due to Meltdown and Spectre (security breaches), there is an even greater need to isolate sites using separate processes. Since Chrome 67, site isolation is enabled by default on the desktop, and each cross-site iframe in a webpage gets a separate renderer process.
Figure 12: Site isolation diagram; multiple renderer processes pointing to iframes within a site
Enabling site isolation is a multi-year engineering effort. Site isolation is not as simple as assigning different renderer processes; it fundamentally changes the way iframes communicate with each other. Running an iframe's page from a different process, opening the devtools, means that the devtools have to perform background tasks to make it appear to be seamlessly integrated. Even running a simple Ctrl+F to find a word in a page means searching in a different renderer process. That's why browser engineers call the release of Site Isolation a major milestone!
8. Summary
In this post, we took a high-level look at browser architecture and introduced the benefits of a multi-process architecture. We also cover servitization and site isolation in Chrome, which are closely related to the multi-process architecture. In the next article, we'll start digging into what's going on between these processes and threads in order to successfully demonstrate a website.













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。