总结日常遇到的问题
错误记录
proxy代理,在低版本node上报错问题
const a = obj => new Proxy({},{
get(target, p){
return obj;
}
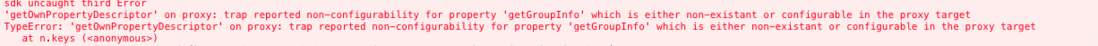
})使用proxy,代理一个空对象{}时,如果在get方法中,返回的属性是{}没有的,底层就会调用getOwnPropertyDescriptor属性,进而出现问题,比如报如下问题
需要解决
异步变同步
使用c++从底层实现异步变同步,deasyncimport { loopWhile } from 'deasync';
declare type FunctionType = (...args: any[]) => any;
const awaitSync = (fn: FunctionType) => {
return function () {
let done = false;
let data = null;
let hasError = false;
let error = null;
// @ts-ignore
const promise = fn.apply(this, arguments);
if (!promise && typeof promise.then !== 'function') {
return promise;
}
promise.then(
(v: any) => {
done = true;
data = v;
},
(err: any) => {
done = true;
hasError = true;
error = err;
}
);
loopWhile(() => !done);
if (hasError) {
throw error;
}
return data;
}
}链接点击,deasync

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。