问题现象:
在使用antv g6进行力导向图表时,使用了minimap插件。考虑性能提升,设置type为delegate,只要渲染大致图形就行了。但是在渲染不同数据的情况下,会发现应该是绿色线但是却显示红色。如图:
重要代码如下:
const minimap = new G6.Minimap({
size: [200, 150],
type: 'delegate' //只渲染图上元素的大致图形,以降低渲染成本
})
this.graph = new G6.Graph({
container: 'container',
plugins: [minimap],
....
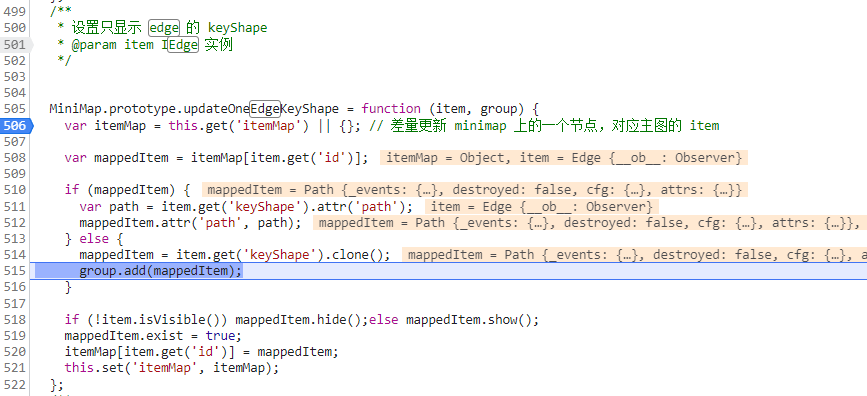
查看了源码部分:
源码解释:
在渲染minimap线的时候,走了一个判断——如果这条线存在minimap数组中,则直接获取path渲染,不存在则从graph.data里获取并增加。
从这个判断来看,会不会是minimap中的线和graph.data里的线填充色不一致导致的?确认这个查找方向是正确的,最终原因竟然是后端!
错误原因:
后端在第一次渲染时已经给了这些线,它们的状态都是down,前端渲染为红色;第二次渲染时,又给了这些线,但是状态都是up,也就是绿色。由于刚刚提到的判断逻辑,最终暴露出了这个问题!!!!
错误方向:
一开始只想着怎么去解决这个问题,尝试 “先把minimap销毁后再更新” 的思路,没有考虑为什么会这样。不过后来查询了github issue,只找到了销毁minimap插件的方法,没有找到销毁后如何重新再加载进来的方法。如果有大神知道,求告知~~~
销毁minimap的issue——
github issue:https://github.com/antvis/G6/issues/308


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。