前言-学以致用
之前一直忙于开发,总是零散的去看一些东西,想想学东西了么?额... 好像学了,又好像没有学,不知道你们有没有这种感觉,所以新年初始,换一种学习方法,本着学以致用去完整的学一些东西,正好之前想接触CI,CD 这里的知识,所以就从最常见的github开始吧,毕竟免费又常用。
初始化项目
创建github代码仓库,clone 项目到本地,进入目录初始化项目
npx create-react-app然后按照命令提示输入完成初始化,推送项目到github。
配置github actions
目标是实现推送代码到master分支, 自动开始构建项目,部署到Gthub Pages。
按照文档先跑起来第一个流程,让自己看到效果,在去学习语法内容,这样更能激发兴趣,免得直接看文档看睡着了...
- 在目录外层增加 .gihub/workflows文件夹,创建第一个first-demo.yml文件,拷贝示例内容.
name: GitHub Actions Demo
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v2
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
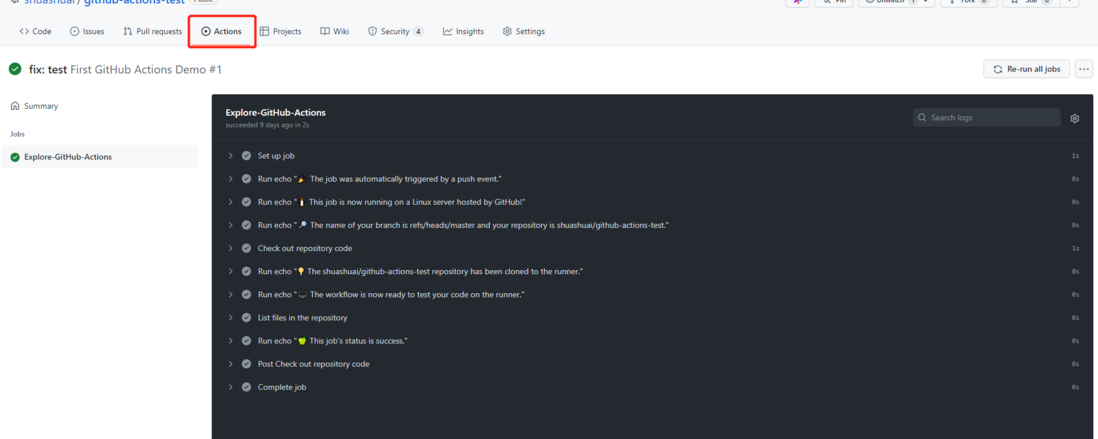
- run: echo "🍏 This job's status is ${{ job.status }}."- 提交代码,点击gihub仓库上方的Actions按钮,查看效果,第一个工作流程就完成了。
开始编写自己的yml文件,实现自动构建
快速过一遍文档,学习一下语法,实现自己想要的工作流程。从demo可以看到主要有流程有这么几步
- name 工作流程的名称。 GitHub 在仓库的操作页面上显示工作流程的名称。
- on 触发流程的事件,具体可以触发的事件有这些,我们所要实现的是提交代码,所以用 push.
- jobs 要按顺序运行作业.
目标明确后,开始编写yml
# 显示得workflow名称
name: First GitHub Actions Demo
on:
# 推送到master分支开始打包
push:
branches:
- master
jobs:
# 开始打包
Build:
runs-on: ubuntu-latest
steps:
- name: checkout code
# 迁出触发的流程的版本 能让下面的工作流程访问
uses: actions/checkout@v2
# setup-node 可以提供node环境,指定node版本以及 npm /yarn缓存
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node: 16.14
# 初始用的npm 打包时间太长了,就想着用yarn 结果没仔细看文档,yarn 不用安装 ubuntu 上面有的
# - name: install yarn
# uses: npm install yarn
# - run: yarn install
# - run: yarn build
# 简写为
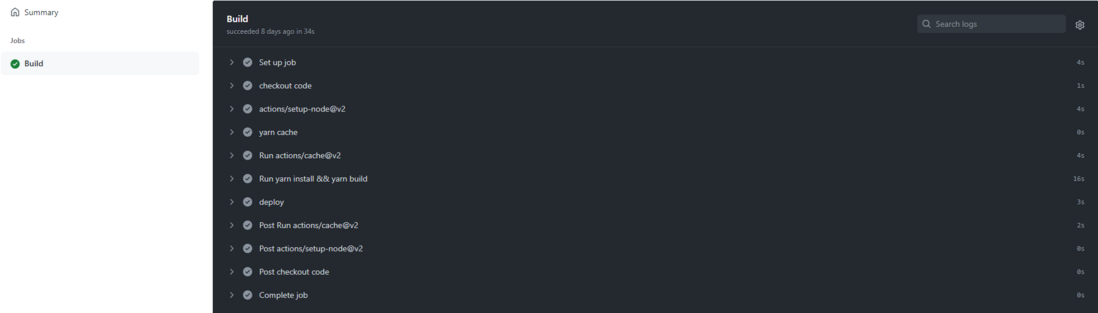
- run: yarn install && yarn build好了提交代码看Actions(这是上面没有优化时的流程)。
到此已经完成了提交代码自动打包的过程了,但是一看打包时间好家伙一分半,这要是实际开发大量依赖加入,那不得半个小时么?打开流程一看大部分时间都是在下载依赖,所以是不是可以添加缓存呢?一搜索果然有cache,麻溜的按照文档添加进入,
一看时间46s,哈哈果然有效。到此yml内容为
name: First GitHub Actions Demo
on:
push:
branches:
- master
jobs:
Build:
runs-on: ubuntu-latest
steps:
- name: checkout code
uses: actions/checkout@v2
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node: 16.14
# 配置依赖缓存
- name: yarn cache
id: yarn-cahce-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache
with:
path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- run: yarn install && yarn build部署页面到Github Pages
- 首先需要设定一个分支,当做站点的根目录,具体设置文档,设置完成后会告诉你网站访问地址(ps: 一定要把仓库设置为Public,不然无法进行设置)。
- 按照文档编辑.yml,增加发布流程
# 上面的步骤拿过来
# 新增 deploy
- name: deploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
with:
branch: gh-pages # 部署的分支名 有一定要独立一个分支,第一次设置为master 好家伙构建完成后,直接把我的项目文件清除了,只剩下打包的文件了。
folder: build # build后文件目录效果
到这里基本的目标已经实现了,但是当我看公司内部的流程时,install, build, deploy流程是分开的,这样有利于增加一些校验,lint规则等流程,所以我在思考怎么拆分流程呢,第一次我简单的拆分
name: First GitHub Actions Demo
on:
push:
branches:
- master
- dev
jobs:
Build:
runs-on: ubuntu-latest
steps:
uses: actions/checkout@v2
uses: actions/setup-node@v2
with:
node: 16.14
- name: yarn cache
id: yarn-cahce-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache
with:
path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- run: yarn install
- run: yarn build
Deploy:
- name: depploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
width:
branch: gh-pages
folder: build
clean: true
clean-exclude: |
special-file.txt
some/*.txt
ssh-key: ${{ secrets.PAGE_ACCESS_TOKEN }} 我想着这样应该就可以了,一提交代码直接GG,第一是没有Deploy没有等待build完成,第二是两个job之间的文件不能够直接用,又翻了下文档才发现官方给了这两个 actions/upload-artifact@v2 actions/download-artifact@v2 可以在不同job之间公用文件,所以又改了改,build阶段上传打包好的文件,deploy阶段下载打包好的文件进行部署(注意deploy也要使用checkout@v2)。
最终结果
name: First GitHub Actions Demo
on:
push:
branches:
- master
- dev
jobs:
Build:
runs-on: ubuntu-latest
steps:
# 步骤名称
- name: checkout code
uses: actions/checkout@v2
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node-version: '16.14'
cache: 'yarn'
cache-dependency-path: '**/yarn.lock'
# 缓存 有需要可以开启 同时 setu node 也可以进行缓存
# - name: yarn cache
# id: yarn-cahce-dir-path
# run: echo "::set-output name=dir::$(yarn cache dir)"
# - uses: actions/cache@v2
# id: yarn-cache
# with:
# path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
# key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
# restore-keys: |
# ${{ runner.os }}-yarn-
- run: yarn install && yarn build
# 上传打包好的文件,所以下一步可以使用
- name: upload files
uses: actions/upload-artifact@v2
with:
name: build-pages
path: build
retention-days: 1
Deploy:
needs: Build # 确保build 阶段完成
runs-on: ubuntu-latest
steps:
- name: checkout code
uses: actions/checkout@v2
- name: download build files
uses: actions/download-artifact@v2
with:
name: build-pages
path: build
- name: deploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
with:
branch: gh-pages
folder: build
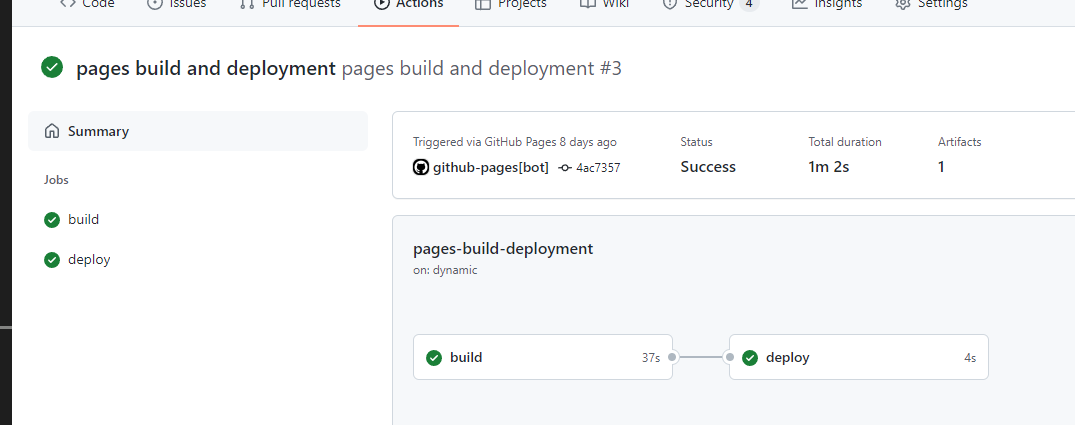
token: "${{ secrets.DEPLOY_TOKEN }}" 提交代码,查看运行结果,完成拆分。
到这里可以愉快的访问你的网站了。
结尾
写作思路是按照当时完成的思路一步一步的去完成这个流程来的,所以有些功能可能还没想到,同时如果流程有什么可以优化的地方,欢迎各位大佬指教。当然,完整的流程还欠缺很多,目前只是先完成简单的打包构建流程,接下来还需要去学习gitlab 的CI、CD,完成后会在水一篇文章。在之后才会去看一些部署项目相关的内容。比如Docker,Nginx等,希望能在空闲之余学会整个流程。加油!






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。