- What exactly is Threejs?
- What do I need to know in advance to learn Threejs?
- 3D knowledge and terminology explained
- see example code
Note that the following content is a summary of the knowledge points learned in a short period of time from the author's perspective. (Threejs experience is to take over external projects.. - -,)
What exactly is threejs?
The aim of the project is to create an easy to use, lightweight, cross-browser, general purpose 3D library. The current builds only include a WebGL renderer but WebGPU (experimental), SVG and CSS3D renderers are also available in the examples.
In layman's terms, it is a 3D library that includes a WebGL renderer. A simple cognitive evaluation of mine (I read some source code and examples):
:
- Object-oriented programming implementation of , so it is very simple for entry and the simplification and convenience of subsequent expansion work (the main function of OOP object-oriented programming is inheritance, so if you want to expand directly based on the base class, it is good to have an inheritance and then expand .)
- Complete 3D features : PBR, stylized rendering, animation, particles... Basically, the features commonly used in 3D programs are supported.
- The bottom layer (source code) function expansion is very simple , the implementation of OOP is mentioned above, so that the bottom layer expansion does not need to understand the implementation logic of its details. Just inherit from a base class and extend it.
- Ecologically complete, highly recognized by the industry, WebGL packaging is perfect.... a lot
Disadvantage:
- performance Most of the reasons are WebGL performance issues, followed by encapsulation issues threejs is designed as a renderer, so the useless modules in your special scene occupy resource performance overhead...
- There are no major disadvantages (I haven't encountered it in my current scene.. Some can be commented), of course, you can't say that loading a very large model, or that it requires a complete function of resource management compared with the game engine.
What do I need to know in advance to learn Threejs?
If you are a front-end er, there seems to be nothing to prepare. Because three itself is quite simple to get started. Besides, you are a front-end engineer~!
Not shaking smart. Into the title:
- Javascript/typescript
- WebGL related concepts/simple use (in three programming, this aspect is very well packaged, so that the perception is too poor, but it is better to understand and learn)
- 3D related theoretical knowledge learning
- Math of simple linear algebra/matrix does not need to be particularly esoteric Review
- As for WebGPU SVG or something, I am interested to learn. (It's still practice in three)
3D knowledge and terminology explained
Contents included in threejs programming:
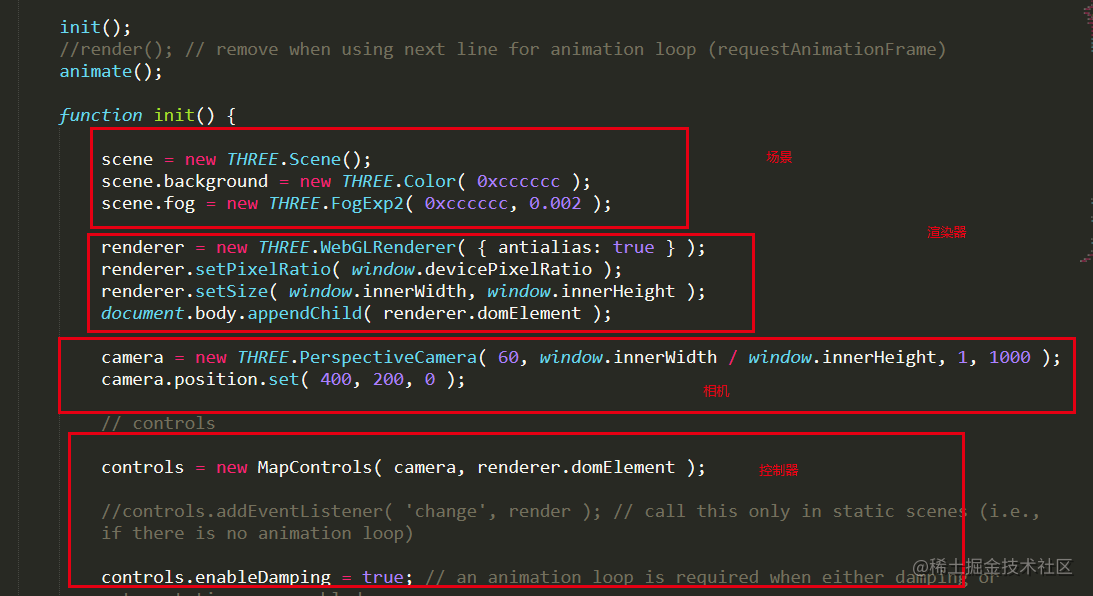
- Scene (Scene) : It is a container for elements such as objects, light sources, etc. It can be used with the chrome plug-in, and the obj information and material information can be adjusted in real time by throwing window.scene.
- camera (Camera ): The camera in the scene, instead of the human eye to observe, only one can be added to the scene, generally used is the perspective camera PerspectiveCamera (perspective is equivalent to human eye mode) Others also include orthogonal, array and so on. .
- object object (Mesh) : including two-dimensional objects (points, lines, surfaces), three-dimensional objects, models, etc.
- Light source (Light): The lighting in the scene, if no lighting is added, the scene will be dark, including global light, parallel light, point light source, etc.
- Renderer : The rendering method of the scene, such as webGL\canvas2D\Css3D.
- Controller (Control) : The movement of the camera can be controlled by the keyboard and mouse
- Other modules:
Loader Lighting Material Math Library....
see example code
After understanding the above concepts, it is very simple to learn the sample code of the threejs official website. Click on the 3D module to see. Scene ====== Rendering ====== Camera ===== Objects | Controllers | Lights | Loaders ====== Renderings. so easy~
finally
Visualization related architecture design, source code learning, daily development. I will share in depth step by step. If it helps you, please follow my follow-up content. Students in need can add my contact information (on my homepage, pull you into the group chat).



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。