- Threejs到底是什么?
- 学习Threejs需要提前了解什么?
- 3D方面知识以及术语解释
- 看段示例代码
注意下述内容是作为笔者的视角下很短时间内所学到知识点的总结,如有遗漏(不解处)及时指出 笔者做修复。(Threejs使用经验是接过外边的项目.. - -,)
threejs 到底是什么?
The aim of the project is to create an easy to use, lightweight, cross-browser, general purpose 3D library. The current builds only include a WebGL renderer but WebGPU (experimental), SVG and CSS3D renderers are also available in the examples.
通俗介绍来说就是包含WebGL 渲染器的3D库。简单进行一个我的认知评价(我看了部分源代码和示例):
优点:
- 面向对象编程实现,这样来说对于入门来说非常简单 以及后续拓展工作的简化,便捷化(OOP面向对象编程主要功能就是继承,这样想拓展直接基于基础类进行一个继承然后拓展就好了。)
- 完整三维特性:PBR、风格化渲染、动画、粒子... 基本上上三维程序常用的功能特性都有支持。
- 底层(源码)功能拓展非常简单, 上面提到了OOP的实现, 以至于底层的拓展不需要去了解它细节部分的实现逻辑。只需要继承一个基础类然后拓展就好啦。
- 生态全,行业认可度高 WebGL封装完善.... 挺多的
缺点:
- 性能 大部分原因还是WebGL性能方面问题,其次还有就是封装问题 threejs目的是作为渲染器 那么在你特殊场景的无用模块的占用资源性能开销...
- 没啥大的缺点(我现在的场景没遇到..有的可以评论), 当然你不能说加载非常大的模型, 或者说要求和游戏引擎去比资源管理啊 这些完备功能。
学习Threejs需要提前了解什么?
如果你是一个前端er, 好像没什么需要准备的。因为three本身上手就蛮简单的。况且你可是一个前端工程师~!
不抖机灵了。进入正题:
- Javascript/typescript
- WebGL相关概念/简单使用(在three编程中这方面封装特别好,以至于感知太差 不过最好还是了解学习一下)
- 3D相关理论知识学习
- 数学 简单线代/矩阵的知识 不需要特别深奥回顾一下
- 至于WebGPU SVG什么的作为兴趣去学。(在three中还属于实践)
3D方面知识以及术语解释
在threejs编程中含有的内容:
- 场景(Scene):是物体、光源等元素的容器,可以配合 chrome 插件使用,抛出 window.scene即可实时调整 obj 的信息和材质信息。
- 相机(Camera):场景中的相机,代替人眼去观察,场景中只能添加一个,一般常用的是透视相机PerspectiveCamera(透视相当于人眼模式) 其他还包含正交,阵列等等。。
- 物体对象(Mesh):包括二维物体(点、线、面)、三维物体,模型等等
- 光源(Light):场景中的光照,如果不添加光照场景将会是一片漆黑,包括全局光、平行光、点光源等
- 渲染器(Renderer):场景的渲染方式,如webGL\canvas2D\Css3D。
- 控制器(Control): 可通过键盘、鼠标控制相机的移动
- 其他模块:
加载器 灯光 材质 数学库....
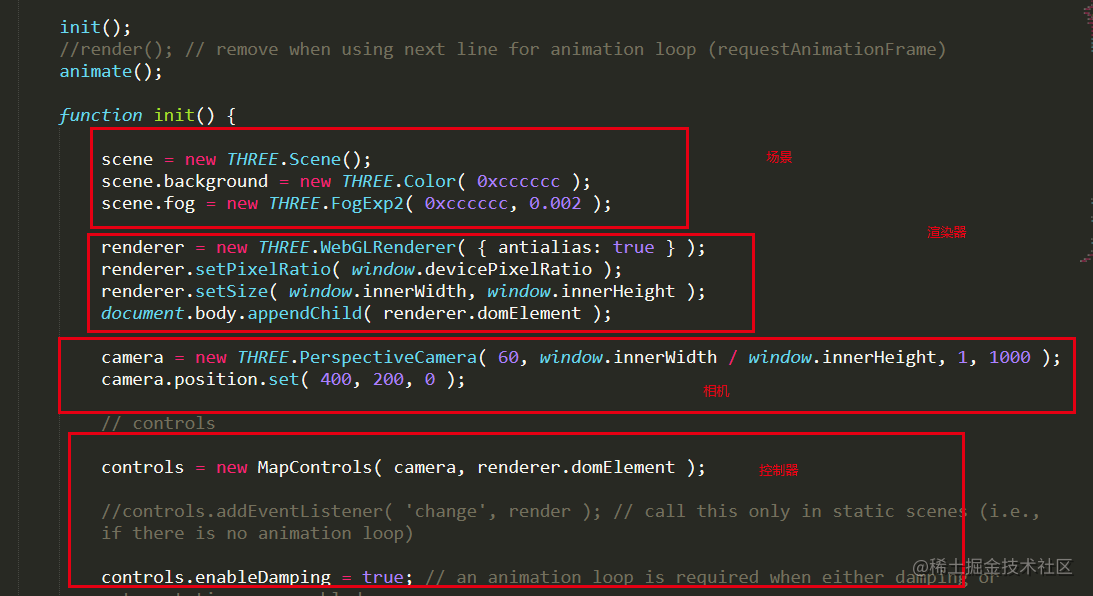
看段示例代码
了解了上面的概念,学习threejs官网的示例代码就很简单了。按着3D模块去看。场景======渲染======相机===== 物体对象 | 控制器 | 灯光 | 加载器====== 效果图。 so easy~
最后
可视化相关的架构设计,源码学习,日常开发。我会逐步进行深入分享。如果对你有帮助请关注我后续的内容。有需要的同学可以加一下我的联系方式(在我的主页,拉你进群聊)。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。