需要完整的填充单元格颜色,思路是用深度选择器将需要进行颜色填充的el-table中的
- td 2. tr td div 3. tr td div.cell
这三个元素的设置成宽高100%同时padding: 0;
之后给div.cell添加背景色,此时大概率已经成功了。
本文解决的是后面的小概率不成功的情况。
这个不成功来源于show-overflow-tooltip属性
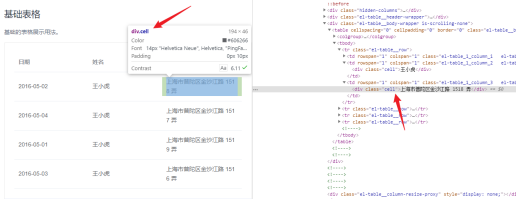
以官方案例举例,
先看一下没有开启show-overflow-tooltip的div.cell的样式
这个时候div.cell元素的宽度等于 div.cell的父元素td的宽度,没有问题,一切正常。
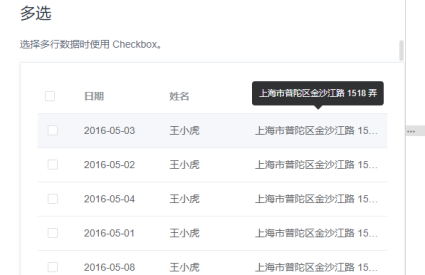
开启show-overflow-tooltip之后,当单元格宽度不够时,会展示一个tooltip
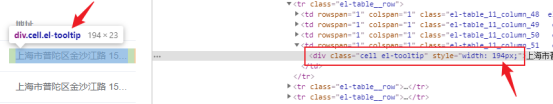
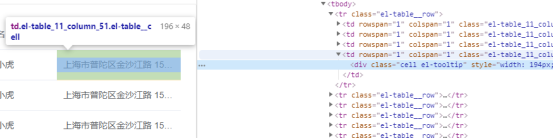
再看一下开启show-overflow-tooltip之后的div.cell的样式
多出来一个el-tooltip类,多出来一个内联样式width
问题就出在这个内联样式width上,这个内联样式导致div.cell的宽度比父元素td的宽度小了2px
这2px的差距,就会导致单元格颜色填充的时候,各个横向的cell之间有间断。
看下图的例子
而我们希望各个横向的cell之间是连续的,像下一张图展示效果
问题出现的原因是内联样式,而内联样式的优先级仅次于!important
那解决方案只有 !important
依然是使用深度选择器,
选中tr td div.cell.el-tooltip,加上 width: 100% !important;
结束
同步更新到自己的语雀
https://www.yuque.com/diracke...






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。