扩展阅读:《7 种最棒的 Vue Loading 加载动画组件测评与推荐 - 穷尽市面上所有加载动画效果(Vue loader)类型 - 卡拉云》
Vue Loading 加载动画组件 (Vue-loader) 看起来很简单不重要,实际上它是保证用户留存的关键一环。选择好 Loading 加载动画,用户留存率翻倍。
本文介绍 7 种不同的加载动画 UI 效果(Vue loader),每一种都有其对应的使用场景。举例,旋转加载动画适合短时间加载,旋转加载还能更细分,比如在按钮上的旋转加载,适合提交数据的极短时间,旋转动画在全局的适合多表格数据加载,旋转动画图片可自定义的适合高度定制化的 APP / 网站等。再举例,进度条类的加载动画适合长时间加载,进度条类也可以更细分,比如有蒙层的进度条,有加载进度条带取消按钮,有加载进度条放在网页顶部,显得更轻盈快捷。
本文不仅是「Vue loader 动画加载」组件测评,更是从产品层面介绍目前主流的 Vue Loader 加载动画 UI 对应的应用场景,帮助大家选择到最适合你的加载动画组件。
另外,这个世界已经悄然发生变化,现在根本无需写任何前端代码,直接使用卡拉云 —— 新一代低代码开发工具帮你搭建后台工具,卡拉云可一键接入常见数据库及 API ,无需懂前端,内置完善的各类前端组件,无需调试,拖拽即用。原来三天的工作量,现在 1 小时搞定,谁用谁知道,用上早下班,详见本文文末。
7 种不同类型的 Vue Loading 加载动画组件
- Vue Simple Spinner - Loading 加载动画基础款,简单可配置代码优秀
- Vue Radial Progress - Loading 加载进度条基础款,根据步长显示进度,可自定义多种变量
- nprogress - 网页顶部加载进度条,全新 UI 视觉效果愉悦
- TB Skeleton - APP / 网页结构加载动画,全局加载显示王者
- Vue Loading Overlay - 加载进度条,内置任务取消按钮,触发事件取消用户执行任务
- Vue Progress Path - Google Material 设计风格,可替换你自己设计的 loading 图,高度可定制化
- Vue Loading Button - 轻盈的按钮 Loading 加载动画效果组件
1. Vue Simple Spinner - Loading 加载动画基础款,简单可配置代码优秀
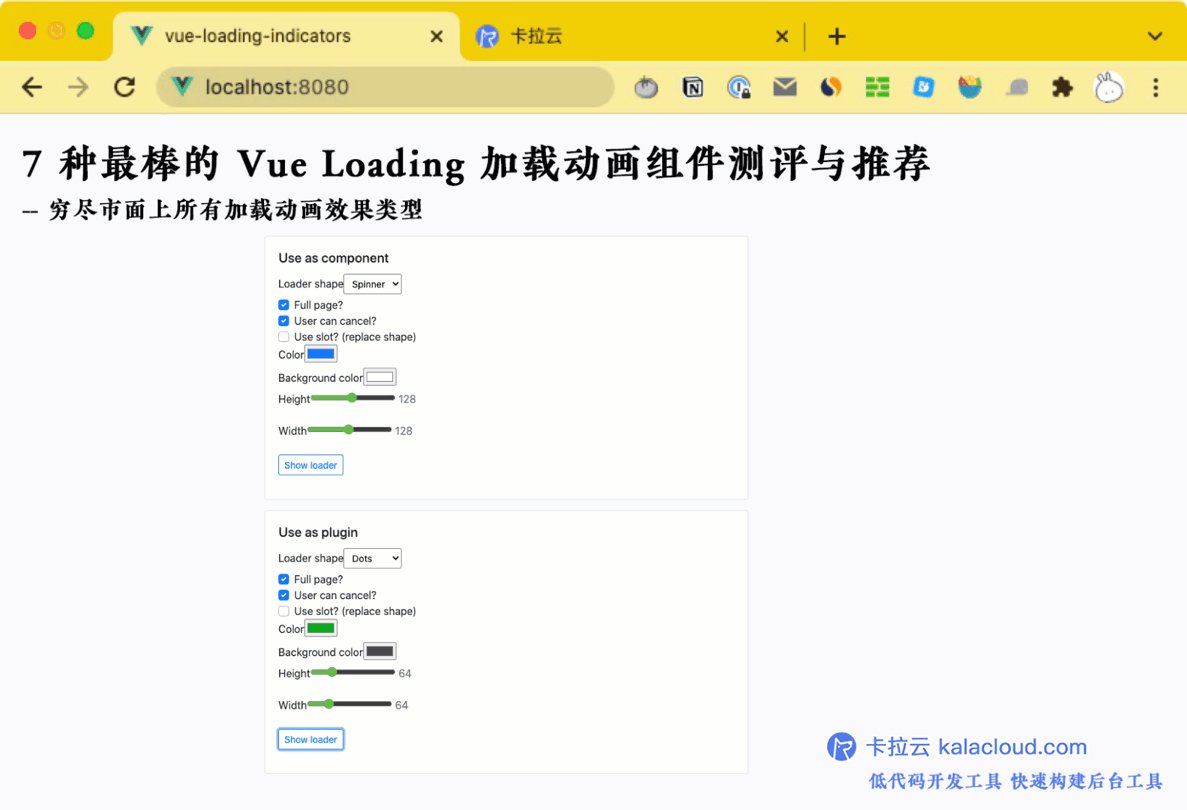
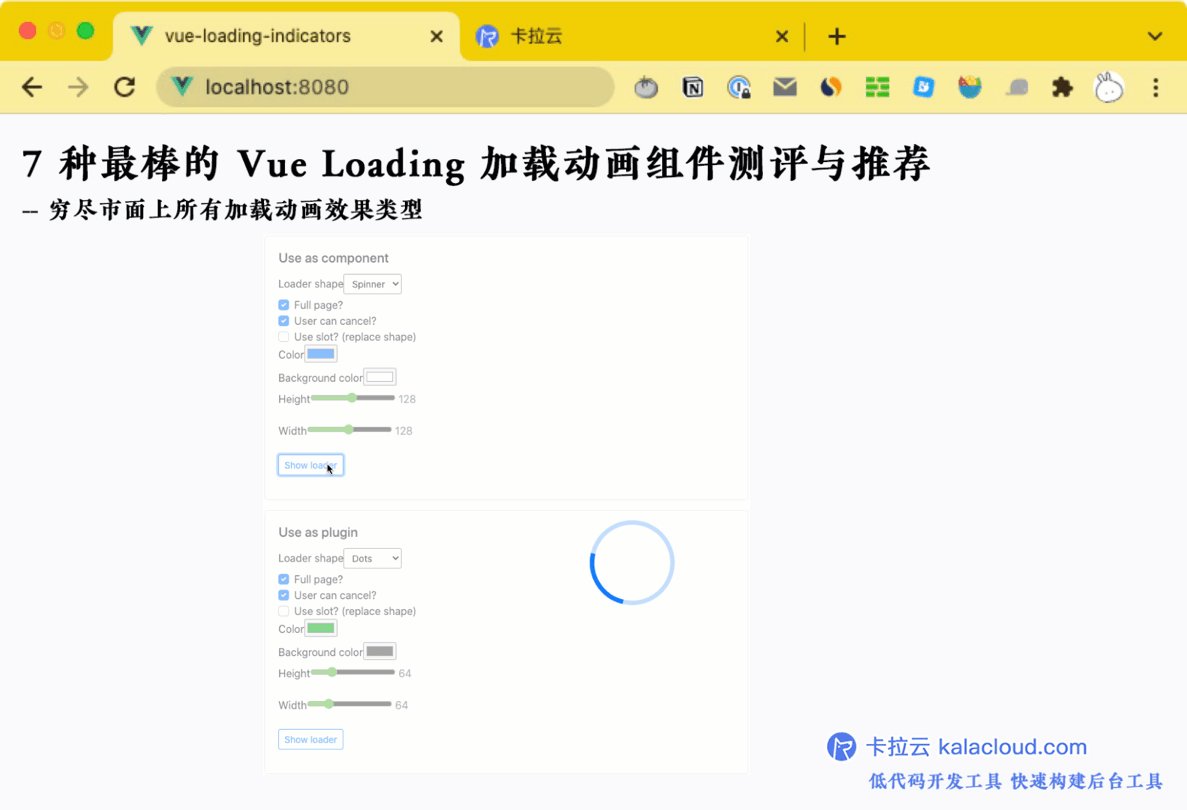
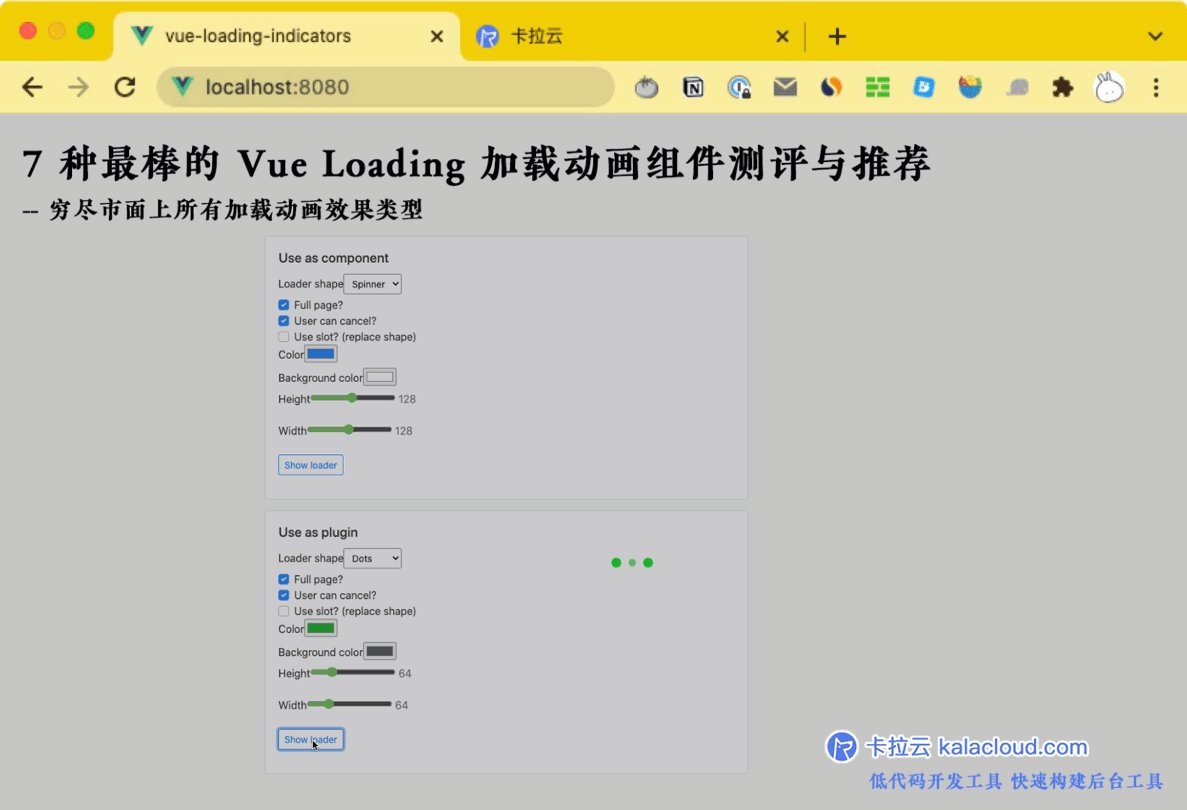
Vue Simple Spinner 虽然名字取的很低调,其实它非常强大,Vue Simple Spinner 提供了一个可定制的加载动画,我们可以控制这个动画的多种变量。
- 加载动画的尺寸
- 前景色、背景色
- 动画旋转速度
- 动画下方的标签文字
- 还有很多更细节的可调的地方
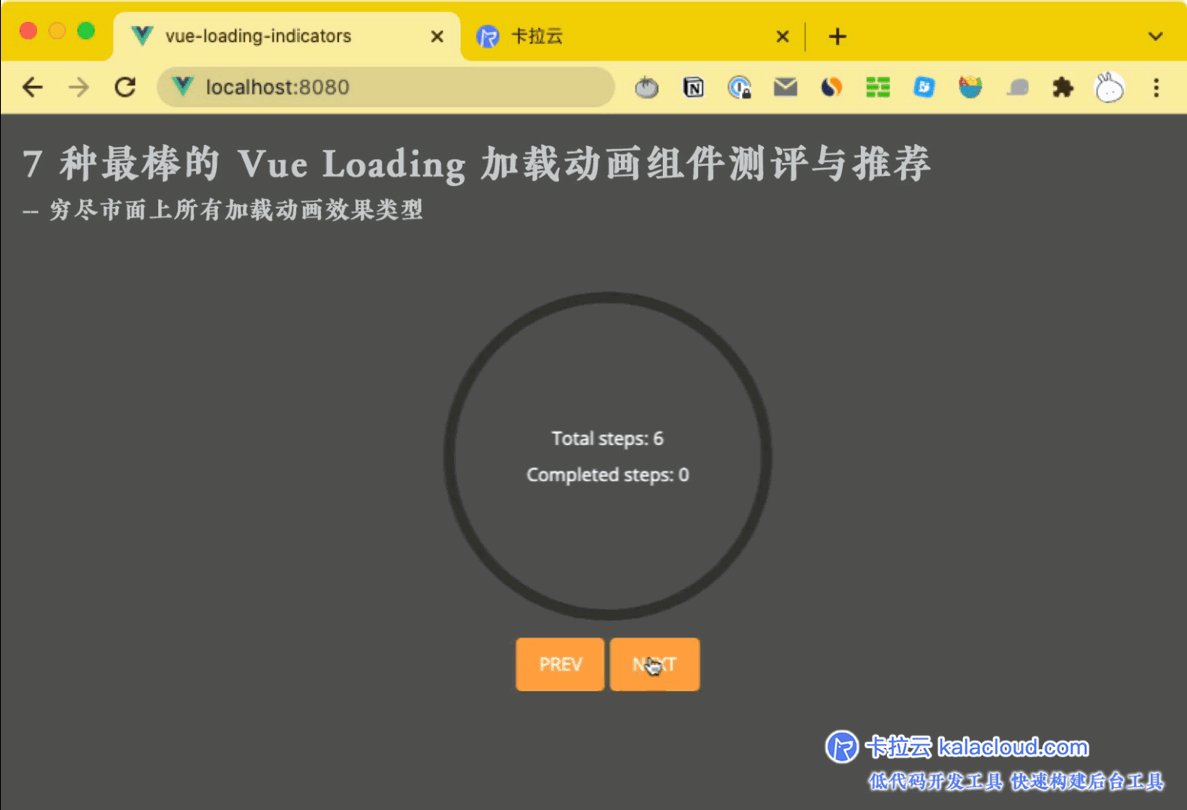
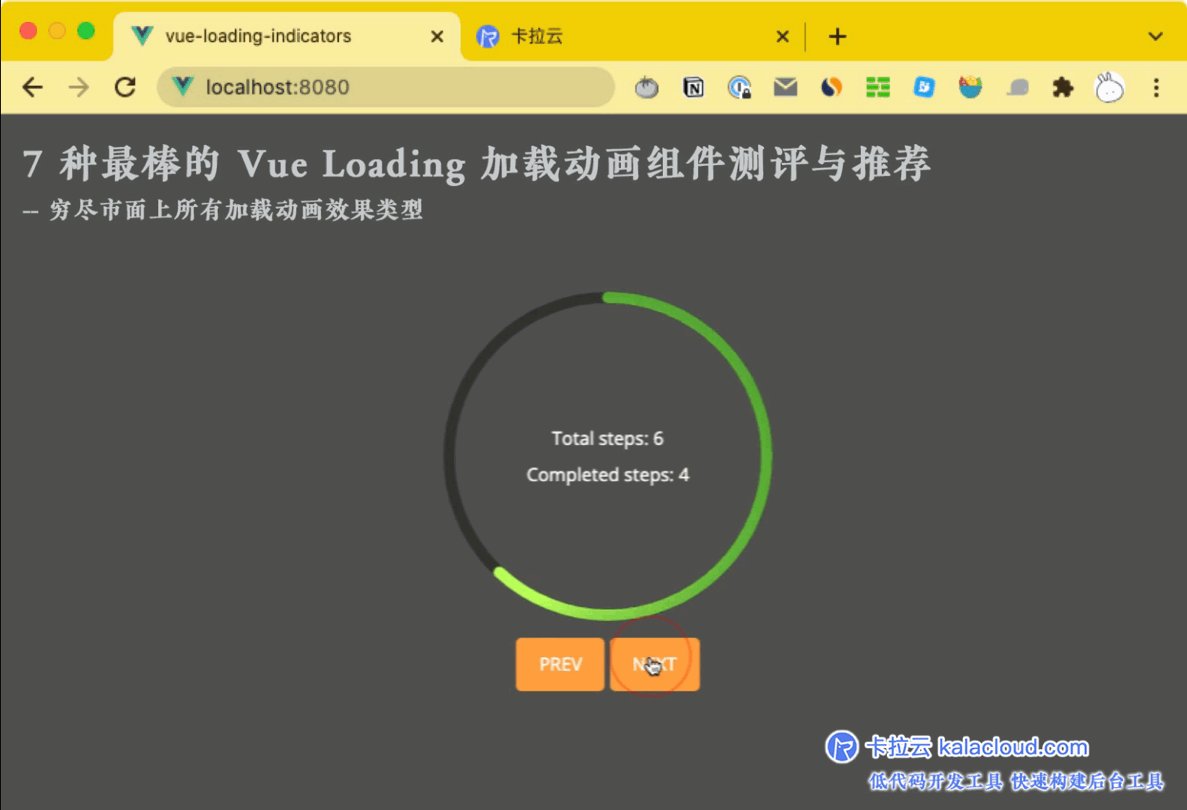
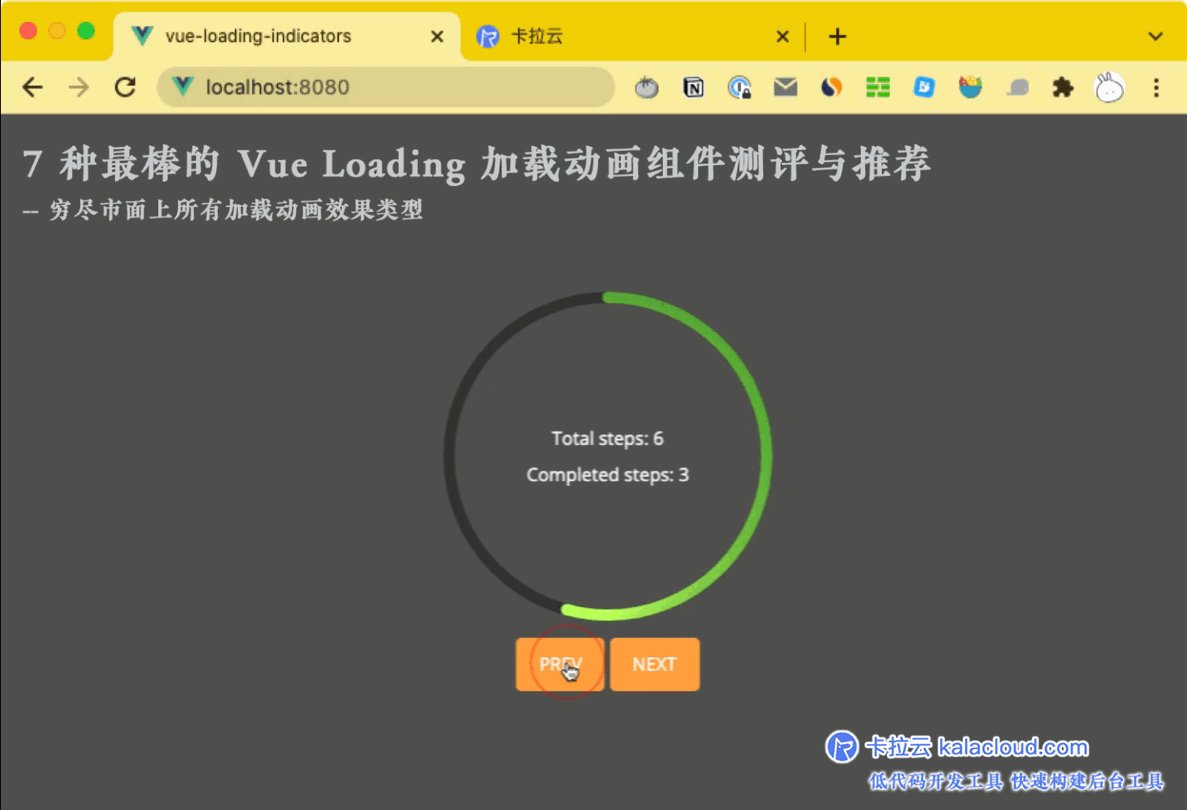
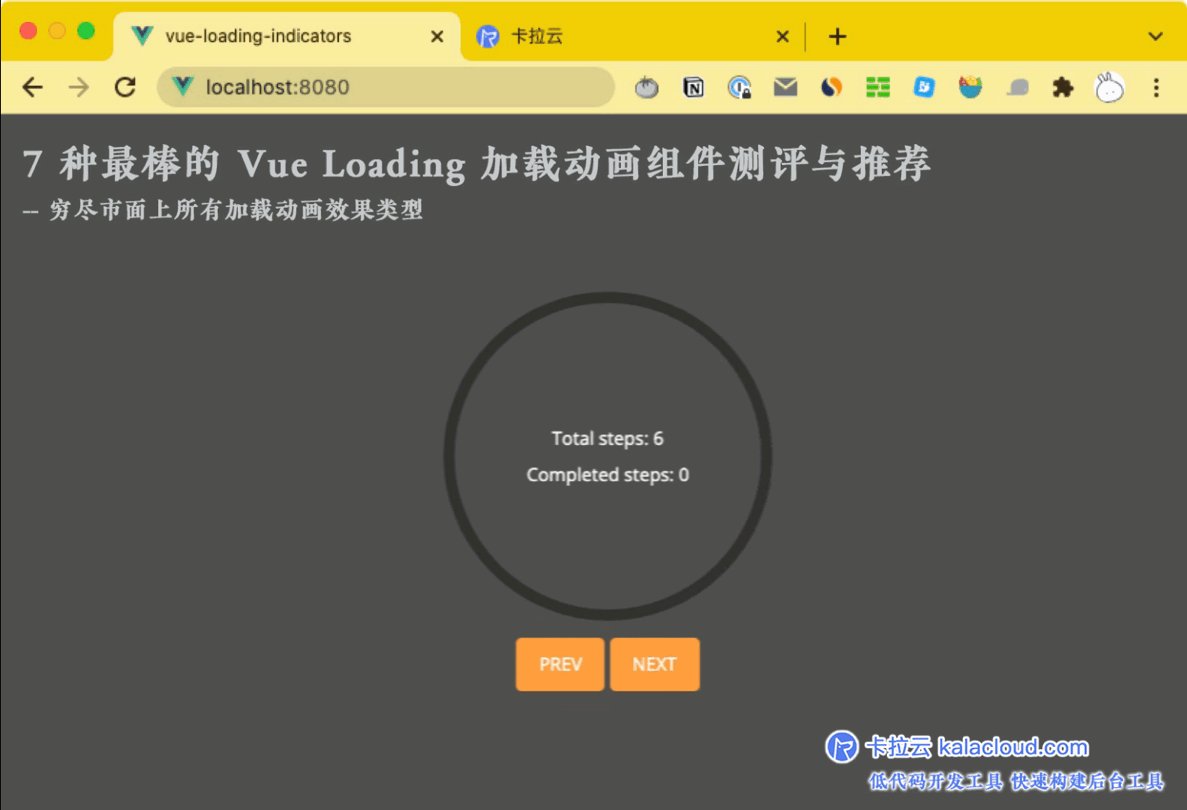
2. Vue Radial Progress - Loading 加载进度条基础款,根据步长显示进度,可自定义多种变量
APP 加载动画分为两种,一种是用在点击跳转时的过度动画,另一种是加载进度条。进度条用在需要用户长时间等待的应用场景,给用户阶段性的预期目标动画,减少用户一直看旋转加载动画疲劳而离开 app。
Vue Radial Progress 是进度条形式的加载动画,你可以在它的设置里设定总步长以及当前加载内容的实时步长,Vue Radial Progress 会帮你计算进度条动画效果。
Vue Radial Progress 可设定参数
- 进度条圆形尺寸
- 总步数/已完成步数
- 细致的颜色设定,可设定进度条渐变色,前景背景色
- 加载时间显示
3. nprogress - Vue loader 网页顶部加载进度条,全新 UI 视觉效果愉悦
nprogress 加载动画组件在 vue loading 这么细分的组件领域里居然有高达 2万+ 的 Star,以及一周 7 万的下载量,可见它的质量和易用性有多么强。
nprogress 除了常规的加载动画外,它最大的特点是网页顶部加载进度条。这种进度条的 UI 形式是放在网页最顶部,高度几个像素,一根加载进度线。它摒弃了加载进度条做成遮盖效果或者弹窗效果那种繁重的仿佛永远加载不完的感觉。轻盈的一根线走在网页顶端,视觉效果非常愉悦。
4. TB Skeleton - APP / 网页结构加载动画,全局加载显示王者
APP / 网页结构加载是近些年比较流行的全局加载方式,通常用在用户首次打开 APP / 网页时。这种方式整体感非常强,用户如果不细琢磨,会以为结构加载动画就是 APP / 网站本身。
TB Skeleton 会首先显示网站框架和轮廓,然后待数据加载完毕后再显示。
5. Vue Loading Overlay - 加载进度条,内置任务取消按钮,触发事件取消用户执行任务
Vue Loading Overlay 是全屏加载动画的形式。比如,场景中有多个数据看板,当用户提交更新数据的操作时,我们希望全部数据看板更新完毕后加载动画再消失时,Vue Loading Overlay 就是很好的选择。
Vue Loading Overlay 还有一个特别的功能,就是在显示加载动画时,可以设置一个取消按钮。当用户点击加载动画旁的取消按钮后,可以触发一个事件,让正在执行的整个任务取消。这个功能很适合加载时间相对较长的任务,当用户不想等待,准备操作其他功能时,可以直接点击取消。
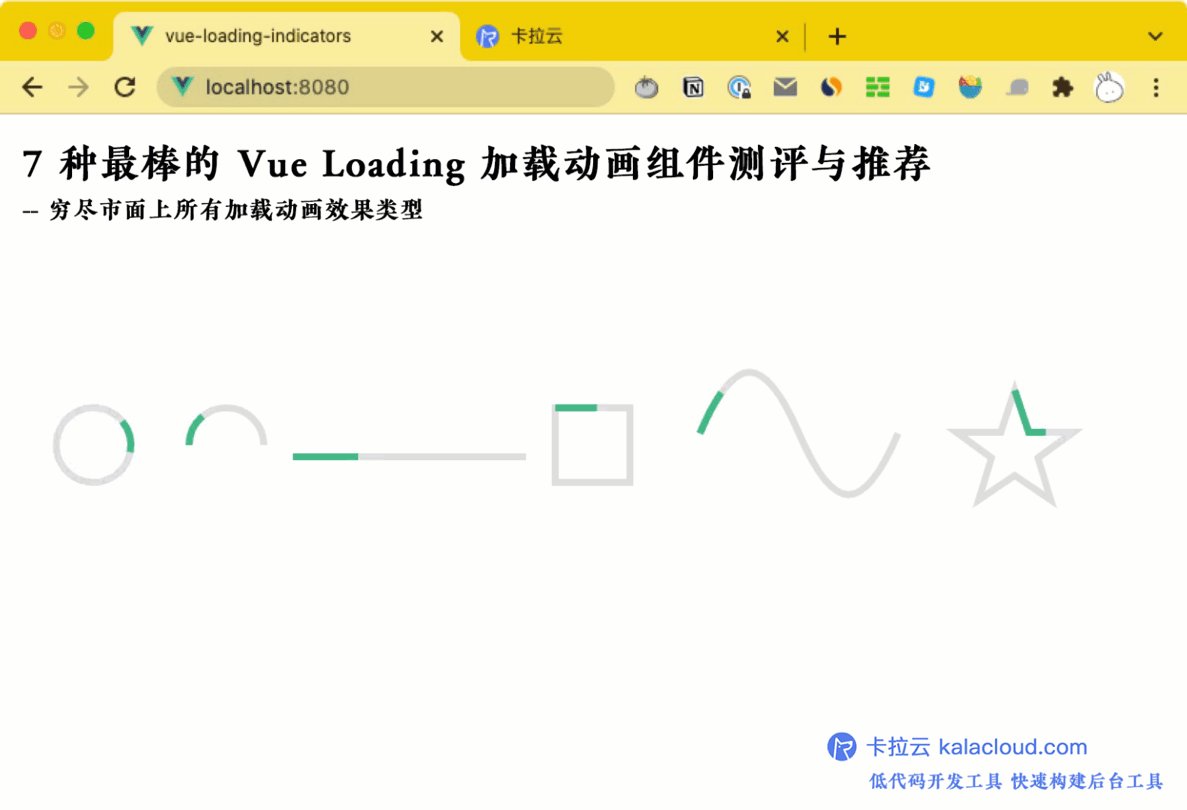
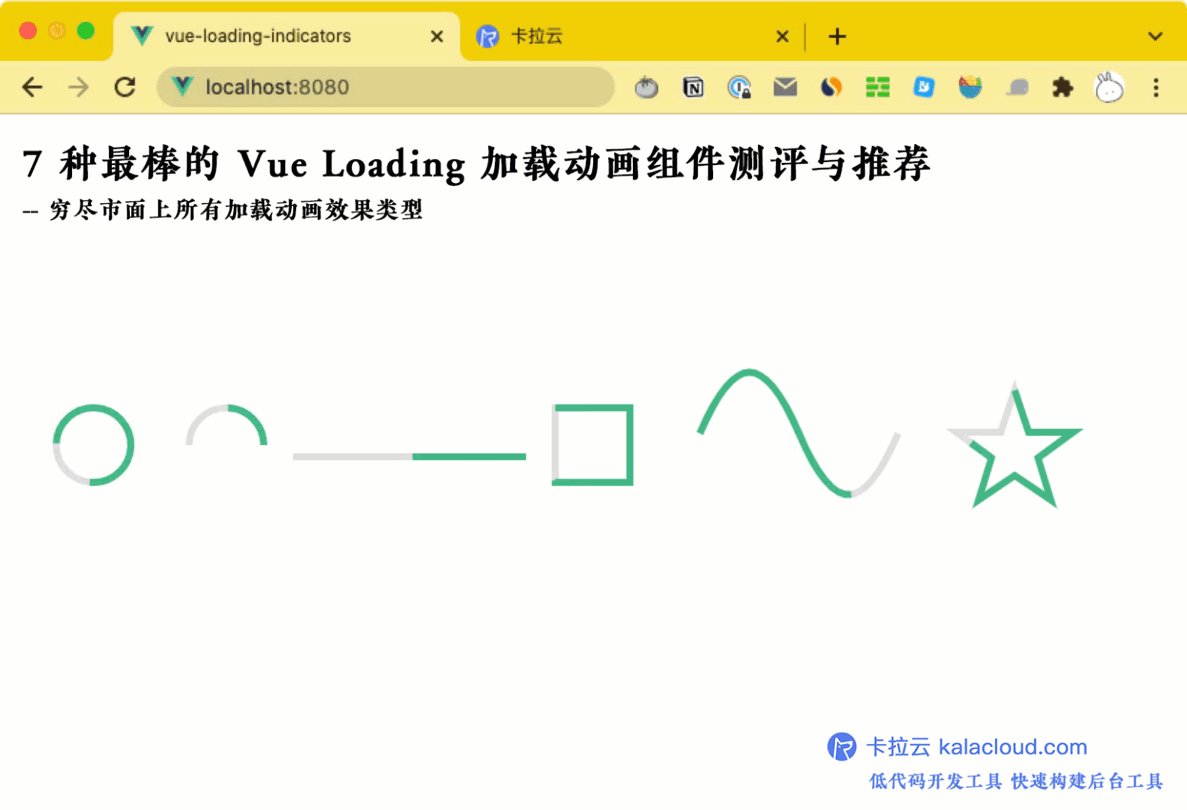
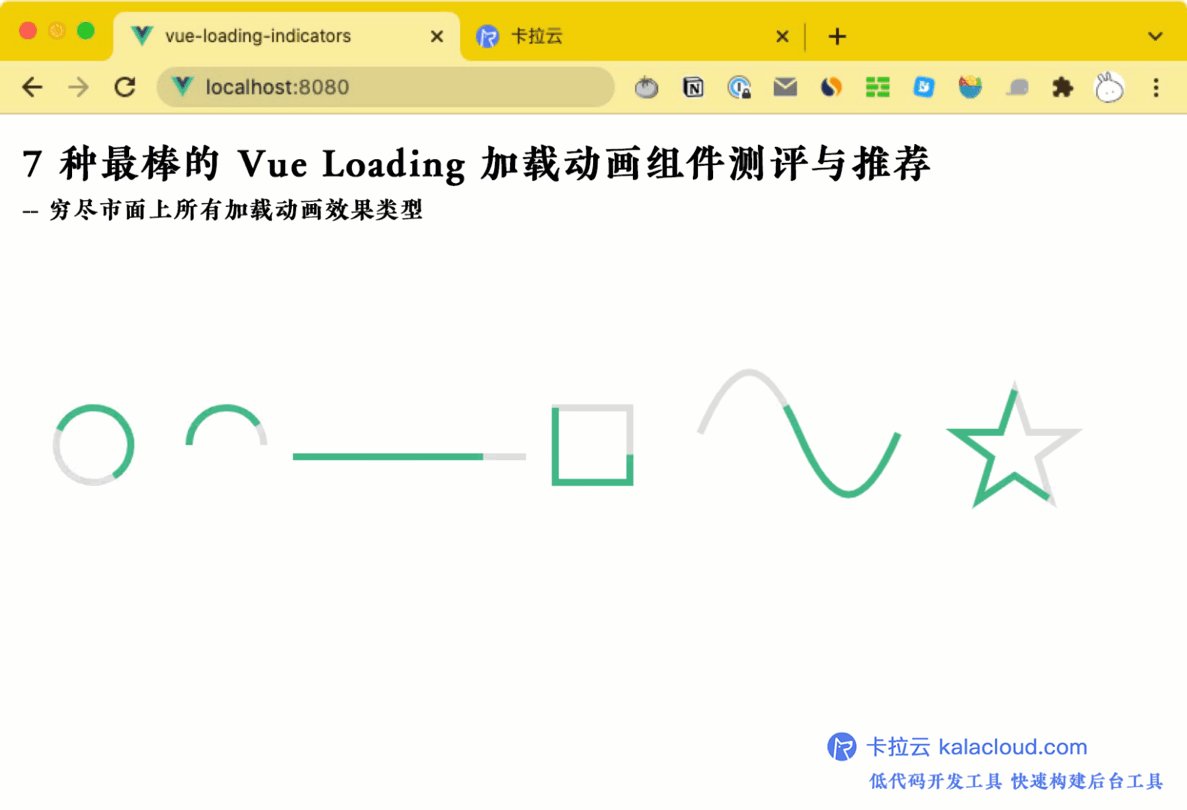
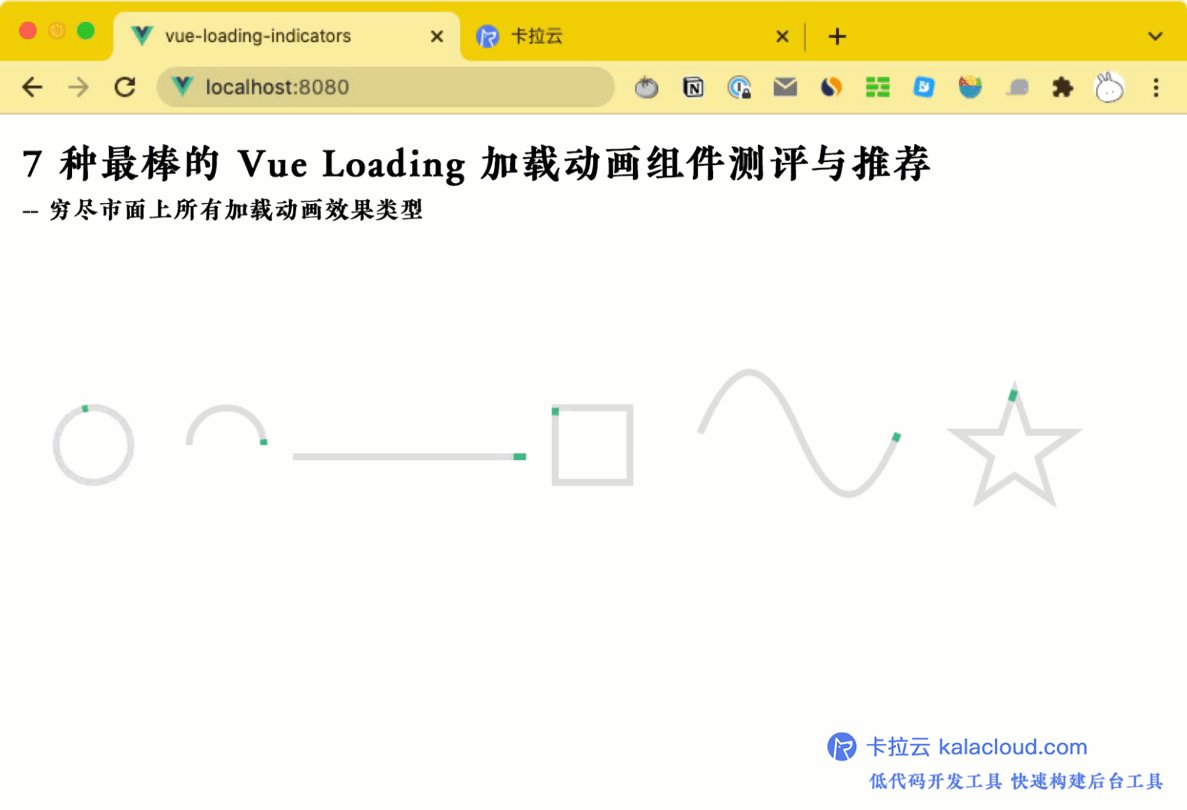
6. Vue Progress Path - Google Material 设计风格,可替换你自己设计的 loading 图,高度可定制化
Vue Progress Path 的开发这是 Vue 核心团队成员 Guillaume Chau ,这个组件库也是我最喜欢的加载动画组件库之一,不论从设计美感、动画效果,还是功能上都非常优秀,走的 Google Material 的设计风格。
Vue Progress Path 使用上非常简洁,干净利索。标配的 SVG 矢量图,可设定样式、颜色、动画顺时针 / 逆时针,更棒的地方在于,它允许用你自己设计的 SVG 矢量图来替换加载动画里的图片,也就是说,你可以做到真正意义上的自定义加载动画。
7. Vue Loading Button - 轻盈的按钮 Loading 加载动画效果组件
Vue Loading Button 相对于前面介绍的加载动画更小巧简洁,它主要放在按钮的旁边,当用户点击按钮后,按钮变成 loading 加载动画,让整个用户操作动作更加连贯。这种加载动画非常适合时间微微有一点点慢的应用场景,特别是表格 CRUD 数据的场景最合适。
总结
本文主要介绍 Vue Loading 加载组件,这些前端细节,现在已经不用我们自己手动引入。推荐使用新一代低代码开发工具 - 卡拉云。卡拉云 内置各类前端组件,无需懂任何前端,仅需拖拽即可快速生成。
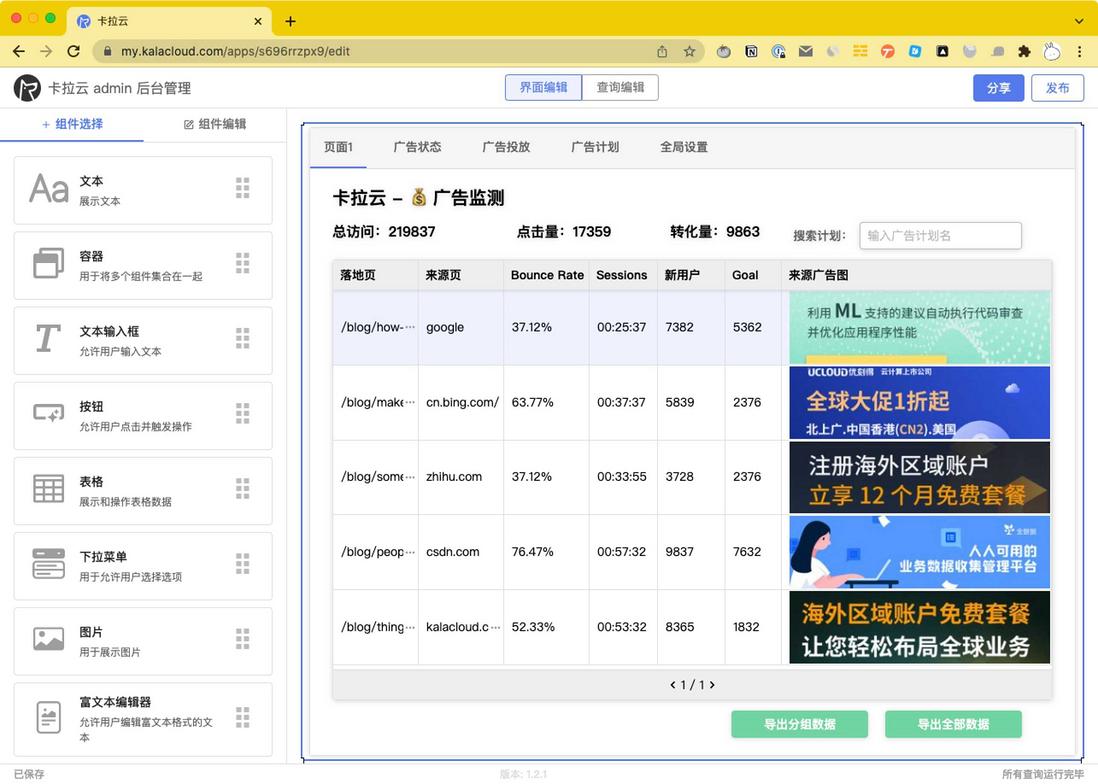
下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽,1小时搞定。
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。