快速开始
安装依赖
mkdir <projectName>路径下
cd <projectName>
npm init -y
npm i -D vitepresspkg#scripts
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs",
}目录结构
.
-| docs
-| index.md // 文档首页
-| quikstart/
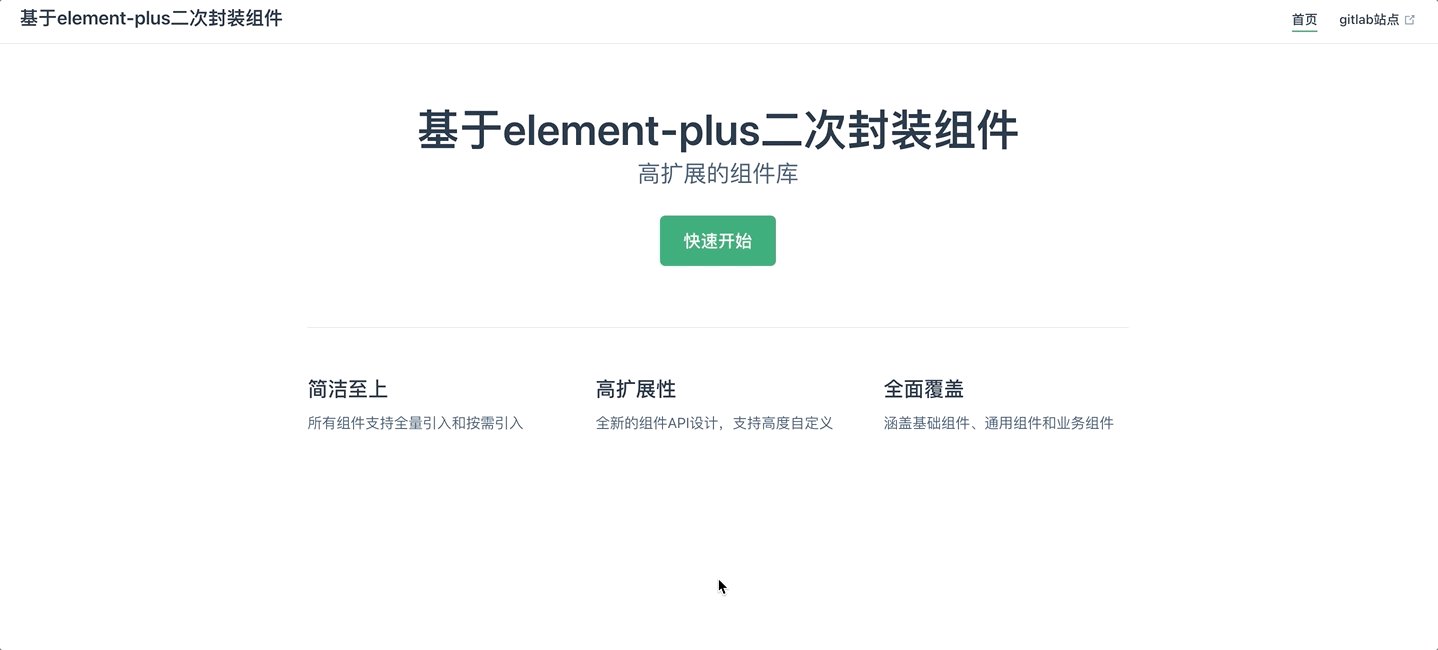
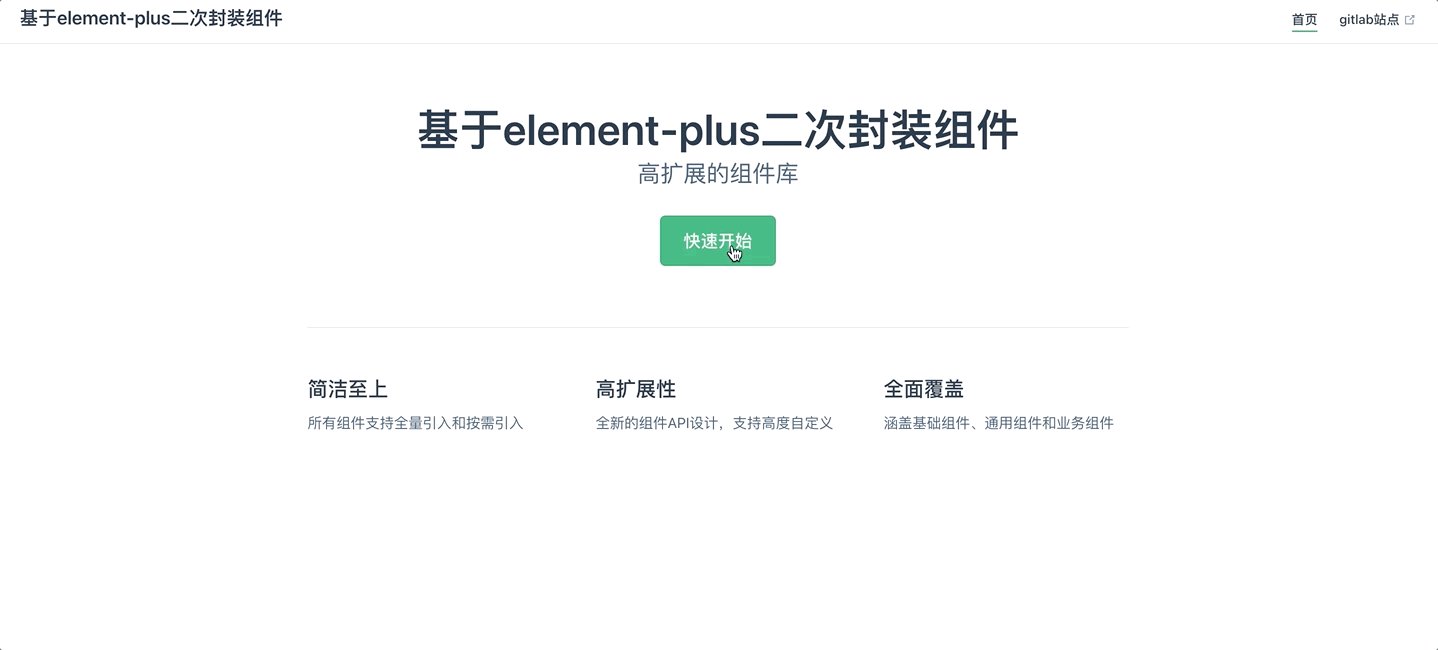
文档首页
// index.md
---
home: true
heroText: 基于element-plus二次封装组件
tagline: 高扩展的组件库
actionText: 快速开始
actionLink: //
features:
- title: 简洁至上
details: 所有组件支持全量引入和按需引入
- title: 高扩展性
details: 全新的组件API设计,支持高度自定义
- title: 全面覆盖
details: 涵盖基础组件、通用组件和业务组件
---
运行npm run docs:dev,效果如下:
更多配置见:https://github.com/vuejs/vite...
文档配置
新建文件docs/.vitepress/config.js
文档头
// docs/.vitepress/config.js
module.exports = {
// 站点名称
title: '基于element-plus二次封装组件',
// 部署的基础路径
base: '/',
// 生成html的head配置:站点favicon...
head: [
],
themeConfig: {
// 头部导航
nav: [
{
text: '首页',
link: '/'
},
{
text: '百度',
link: 'http://baidu.com' // 外部链接有特定标识
},
]
}
}
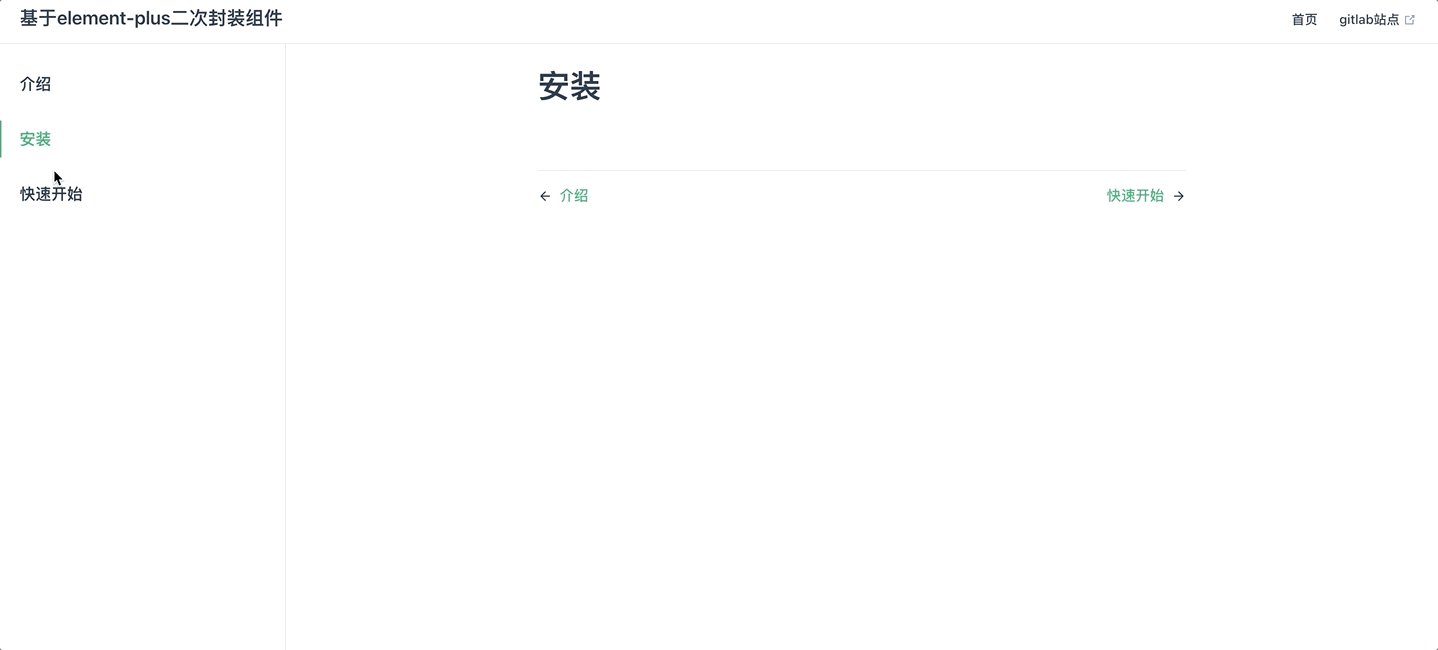
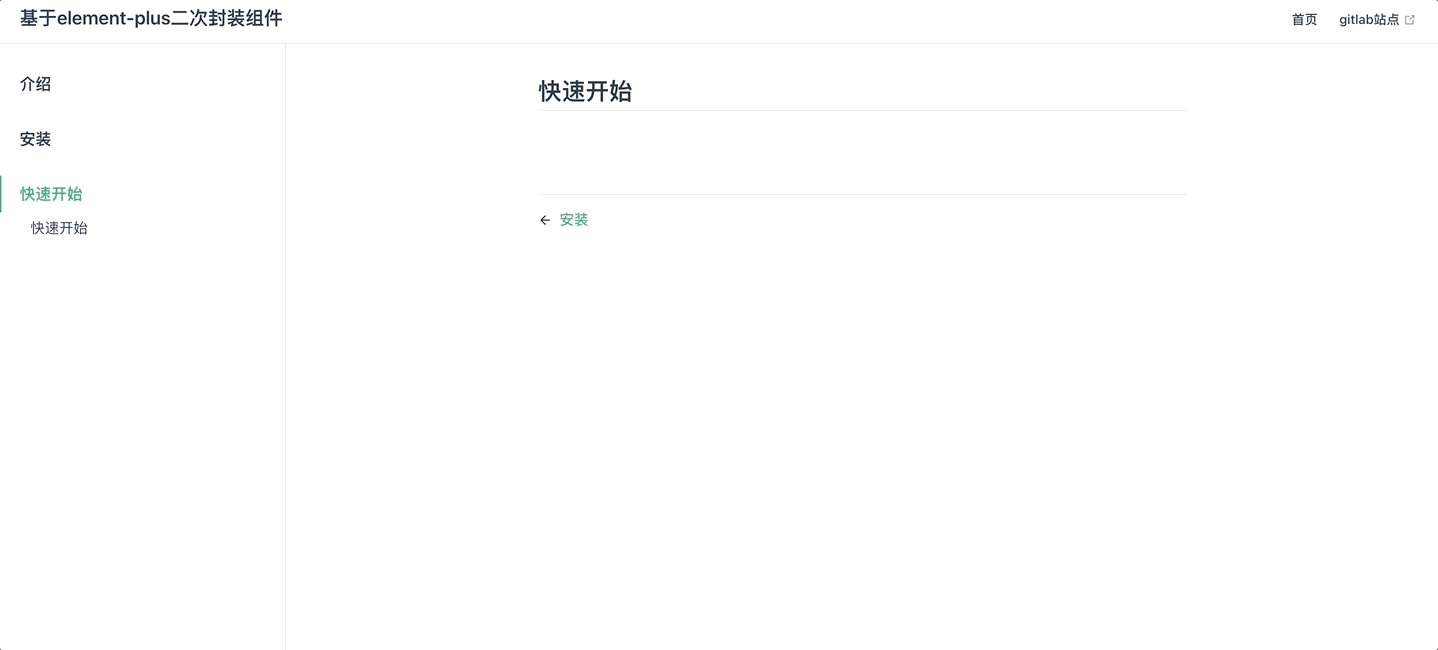
侧边栏
sidebar配置
// docs/.vitepress/config.js
module.exports = {
// 站点名称
title: '基于element-plus二次封装组件',
// 部署的基础路径
base: '/',
// 生成html的head配置:站点favicon...
head: [
],
themeConfig: {
// 头部导航
nav: [
{
text: '首页',
link: '/'
},
{
text: '百度',
link: 'http://baidu.com' // 外部链接有特定标识
},
],
sidebar: [
{
text: '介绍',
link: '/intro/'
},
{
text: '安装',
link: '/install/'
},
{
text: '快速开始',
link: '/quickstart/'
}
]
}
}
目录结构
.
-| docs
├── Install
│ └── index.md
├── Intro
│ └── index.md
├── Quickstart
│ └── index.md
└── index.md
在非根路径(非首页)下的index.md中的内容随意写一些md语法。
Notes: 目录结构即路由
首页跳转
修改根路径下的index.md:
---
home: true
heroText: 基于element-plus二次封装组件
tagline: 高扩展的组件库
actionText: 快速开始
actionLink: /intro/
features:
- title: 简洁至上
details: 所有组件支持全量引入和按需引入
- title: 高扩展性
details: 全新的组件API设计,支持高度自定义
- title: 全面覆盖
details: 涵盖基础组件、通用组件和业务组件
---Notes: 每次修改config配置文件都需要重新启动npm run docs:dev
Notes: md文件中使用非一级标题会在侧边栏生成多级锚点。
集成组件库
配置主题
// docs/.vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import 'element-plus/lib/theme-chalk/index.css' // 组件依赖ElementPlus
import { FormRender } from 'custom-form'
export default {
...DefaultTheme,
enhanceApp({ app }) {
// app为createApp()创建的实例
app.component(FormRender.name, FormRender)
}
}
集成组件
创建路由docs/Forms/
.
├── Forms
│ └── index.md
├── Install
│ └── index.md
├── Intro
│ └── index.md
├── Quickstart
│ └── index.md
└── index.md
编写文档
<!-- docs/Forms/index.md -->
# 表单
用户通过配置`schema`渲染表单。
## 基本用法
<!-- 集成组件,vite自动解析,源代码不会在页面展示 -->
<div>
<form-render
:schema="schema"
:value="{}"
>
</form-render>
</div>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
import { formSchema } from '../../examples/layouts/index.ts'
export default defineComponent({
setup () {
const schema = reactive(formSchema)
return {
schema
}
}
})
</script>
## 代码示例
<!-- 源码 -->
'''ts
<form-render
:schema="schema"
:value="{}"
>
</form-render>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
import { formSchema } from '../../examples/layouts/index.ts'
export default defineComponent({
setup () {
const schema = reactive(formSchema)
return {
schema
}
}
})
'''https://github.com/vuejs/vite...
集成ElementPlus
// docs/.vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
// import { FormRender } from 'custom-form'
export default {
...DefaultTheme,
enhanceApp({ app }) {
// register global components
app.use(ElementPlus)
// app.component(FormRender.name, FormRender)
}
}<!-- docs/Forms/index.md -->
## 基本用法
<!-- 集成组件,vite自动解析,源代码不会在页面展示 -->
<div>
<el-button type="primary" @click="alert">按钮</el-button>
<!-- <form-render
:schema="schema"
:value="{}"
>
</form-render> -->
</div>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
// import { formSchema } from '../../examples/layouts/index.ts'
export default defineComponent({
setup () {
// const schema = reactive(formSchema)
function alert () {
window.alert('1234')
}
return {
// schema,
alert
}
}
})
</script>




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。