The GitHub Action continuous integration service has been launched for a while, and it is now free and open to use. Since many personal projects are placed on Github, using it to publish, test, and deploy greatly improves productivity.
Here are some examples of where we can improve productivity.
getting Started
We only need to configure the yml file in the .github/workflows/ directory of the project, and the trigger event can be configured. For example, in .github/workflows/ci.yml , we can start this workflow by doing push in the master branch.
name: CI
on:
push:
branches:
- masterAdd some tasks to this workflow by pulling the code using actions/checkout and installing the nodejs version made using actions/setup-node
name: CI
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14You can add more steps to complete simple tests, such as installing dependencies, compiling code, running test cases, etc.:
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14
- run: npm install
- run: npm run build
- run: npm run coverage
- run: npm run bundle
- run: npm run bundle:min
- run: npm run docAutomatically tag
Configure a step to automatically create a tag by judging changes in package.json .
- name: Create Tag
id: create_tag
uses: jaywcjlove/create-tag-action@v1.3.6
with:
package-path: ./package.jsonAutomatically generate released
Automatically create a released by judging whether the tag creation is successful ( if: steps.create_tag.outputs.successful )
- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}Automatically generate released detailed description
Use jaywcjlove/changelog-generator to get the commit log, and use it when creating released
- name: Generate Changelog
id: changelog
uses: jaywcjlove/changelog-generator@v1.5.0
with:
head-ref: ${{steps.create_tag.outputs.version}}
filter-author: (renovate-bot|Renovate Bot)
filter: '[R|r]elease[d]\s+[v|V]\d(\.\d+){0,2}'- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}
body: |
Comparing Changes: ${{ steps.changelog.outputs.compareurl }}
${{ steps.changelog.outputs.changelog }}Automatically generate a simple documentation website
You can generate it via script ( index.html ):
- name: Compress uiw Example.
run: |
cat > index.html << EOF
<!DOCTYPE html><html lang="en">
<head>
</head>
<body>
<div class="footer">
Licensed under MIT. (Yes it's free and open-sourced)
</div>
</body></html>
EOFIf you just want to generate a simple documentation website through README.md, you can use jaywcjlove/markdown-to-html-cli for configuration to automatically generate a simple index.html static file for publishing
- name: Converts Markdown to HTML
uses: jaywcjlove/markdown-to-html-cli@main
with:
source: README-zh.md
output: website/index.html
github-corners: https://github.com/jaywcjlove/markdown-to-html-cli
favicon: data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🌐</text></svg>Automatically publish static assets
GitHub provides a free static resource hosting function, we only need to submit static resources to a branch and configure it. Here we use peaceiris/actions-gh-pages to submit the compiled static resources in the build directory to the gh-pages branch, and you can preview it directly through configuration.
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./buildConfigure the location of static resources according to the following figure
Document History Preview
The current document preview is displayed in each generated releases , which is very useful to get different versions of the document. We don't need to do anything to preview the historical document source code according to the git history, but I hope he has a preview tool. At this time, we need to use the CDN tool https://raw.githack.com/ , just pass Just splicing the hash output by jaywcjlove/changelog-generator will do it.
https://raw.githack.com/uiwjs/react-codemirror/${{ steps.changelog.outputs.gh-pages-short-hash }}/index.html# 如果你需要获取最新的 gh-pages 分支 hash
# 这需要你在提交静态资源之后
- name: Generate Changelog
id: changelog
uses: jaywcjlove/changelog-generator@v1.5.0
with:
head-ref: ${{steps.create_tag.outputs.version}}
filter-author: (renovate-bot|Renovate Bot)
filter: '[R|r]elease[d]\s+[v|V]\d(\.\d+){0,2}'
- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}
body: |
Documentation ${{ steps.changelog.outputs.tag }}: https://raw.githack.com/uiwjs/react-codemirror/${{ steps.changelog.outputs.gh-pages-short-hash }}/index.html Automatically upload npm packages
Use JS-DevTools/npm-publish to determine whether the version in package.json has changed, and automatically publish the version on npm.
- uses: JS-DevTools/npm-publish@v1
with:
token: ${{ secrets.NPM_TOKEN }}
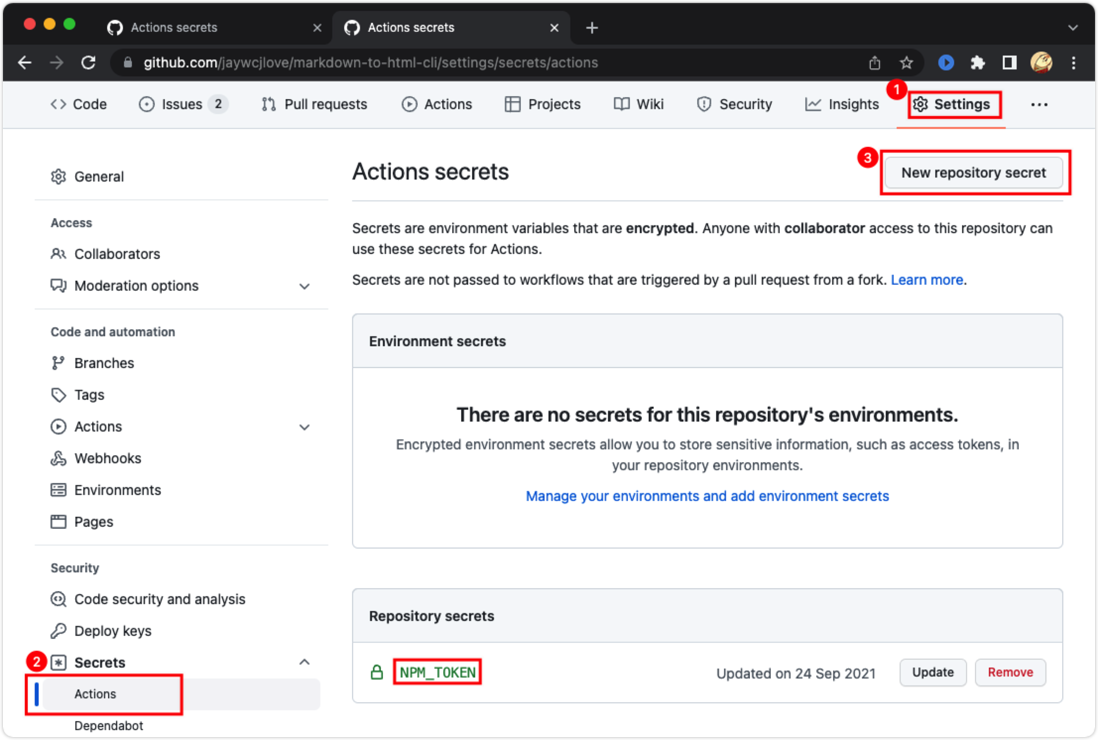
package: ./package.jsonConfigure NPM_TOKEN. If your repository is in the GitHub organization, you only need to set it once in the organization. The personal configuration is as follows:
Automatically generate contributor icons
There is a simpler tool contrib.rocks configure the URL, which can be referenced directly in your readme file, but this is not cool enough, because there are bot contributors who need to filter, do not want to rely on a third-party service, we only need this contribution The avatar collection picture is enough. At this time, we use jaywcjlove/github-action-contributors to generate it, submit it to the gh-pages static resource branch, and use the preview on the page.
- name: Generate Contributors Images
uses: jaywcjlove/github-action-contributors@main
with:
filter-author: (renovate\[bot\]|renovate-bot|dependabot\[bot\])
output: build/CONTRIBUTORS.svg
avatarSize: 42## Contributors
As always, thanks to our amazing contributors!
<a href="https://github.com/jaywcjlove/github-action-contributors/graphs/contributors">
<img src="https://jaywcjlove.github.io/github-action-contributors/CONTRIBUTORS.svg" />
</a>
Made with [github-action-contributors](https://github.com/jaywcjlove/github-action-contributors).



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。