GitHub Action 持续集成服务推出有一段时间了,目前已经免费开放使用,由于个人项目都是放在Github上有点多,使用它来发布、测试、部署,是极大的提高了生产力。
下面通过一些实例来说明,我们可以在那些地方可以提高生产力。
入门
我们只需要在项目的 .github/workflows/ 目录下配置 yml 文件,配置触发事件既可以,例如 .github/workflows/ci.yml 中,我们在 master 分支进行 push,就可以出发这个工作流。
name: CI
on:
push:
branches:
- master为这个工作流添加一些任务,通过使用 actions/checkout 拉代码,使用 actions/setup-node 安装制定的 nodejs 版本
name: CI
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14你可以添加更多的步骤完成简单的测试,例如安装依赖,编译代码,运行测试用例等:
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 14
- run: npm install
- run: npm run build
- run: npm run coverage
- run: npm run bundle
- run: npm run bundle:min
- run: npm run doc自动打 tag
配置一个步骤,通过判断 package.json 中的变化自动创建一个 tag。
- name: Create Tag
id: create_tag
uses: jaywcjlove/create-tag-action@v1.3.6
with:
package-path: ./package.json自动生成 released
通过判断 tag 创建成功是否成功(if: steps.create_tag.outputs.successful),来自动创建一个 released
- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}自动生成 released 的详情描述
使用 jaywcjlove/changelog-generator 获取commit的日志,在创建 released 的时候使用
- name: Generate Changelog
id: changelog
uses: jaywcjlove/changelog-generator@v1.5.0
with:
head-ref: ${{steps.create_tag.outputs.version}}
filter-author: (renovate-bot|Renovate Bot)
filter: '[R|r]elease[d]\s+[v|V]\d(\.\d+){0,2}'- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}
body: |
Comparing Changes: ${{ steps.changelog.outputs.compareurl }}
${{ steps.changelog.outputs.changelog }}自动生成一个简单的文档网站
你可以通过脚本生成它(index.html):
- name: Compress uiw Example.
run: |
cat > index.html << EOF
<!DOCTYPE html><html lang="en">
<head>
</head>
<body>
<div class="footer">
Licensed under MIT. (Yes it's free and open-sourced)
</div>
</body></html>
EOF如果你只想通过 README.md 生成一个简单的文档网站,你可以使用 jaywcjlove/markdown-to-html-cli 进行配置自动生成简单的 index.html 静态文件进行发布即可
- name: Converts Markdown to HTML
uses: jaywcjlove/markdown-to-html-cli@main
with:
source: README-zh.md
output: website/index.html
github-corners: https://github.com/jaywcjlove/markdown-to-html-cli
favicon: data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🌐</text></svg>自动发布静态资源
GitHub 提供一个免费的静态资源托管功能,我们只需要将静态资源提交到某个分支,进行配置即可。这里我们使用 peaceiris/actions-gh-pages 将 build 目录中编译好的静态资源,提交到 gh-pages 分支中,通过配置即可以直接预览它。
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build根据下图进行配置静态资源所在的位置
文档历史记录预览
在每次生成的 releases 中展现当前的文档预览,这很好的获取到不通版本的文档,这个非常有用。我们不需要干什么就可以根据 git 历史记录,预览历史的文档源码,但是希望他拥有预览工具,这个时候需要用到 https://raw.githack.com/ 这个 CDN 工具了,只需通过 jaywcjlove/changelog-generator 输出的 hash 拼接一下,就可以了。
https://raw.githack.com/uiwjs/react-codemirror/${{ steps.changelog.outputs.gh-pages-short-hash }}/index.html# 如果你需要获取最新的 gh-pages 分支 hash
# 这需要你在提交静态资源之后
- name: Generate Changelog
id: changelog
uses: jaywcjlove/changelog-generator@v1.5.0
with:
head-ref: ${{steps.create_tag.outputs.version}}
filter-author: (renovate-bot|Renovate Bot)
filter: '[R|r]elease[d]\s+[v|V]\d(\.\d+){0,2}'
- name: Create Release
uses: ncipollo/release-action@v1
if: steps.create_tag.outputs.successful
with:
token: ${{ secrets.GITHUB_TOKEN }}
name: ${{ steps.create_tag.outputs.version }}
tag: ${{ steps.create_tag.outputs.version }}
body: |
Documentation ${{ steps.changelog.outputs.tag }}: https://raw.githack.com/uiwjs/react-codemirror/${{ steps.changelog.outputs.gh-pages-short-hash }}/index.html 自动上传 npm 包
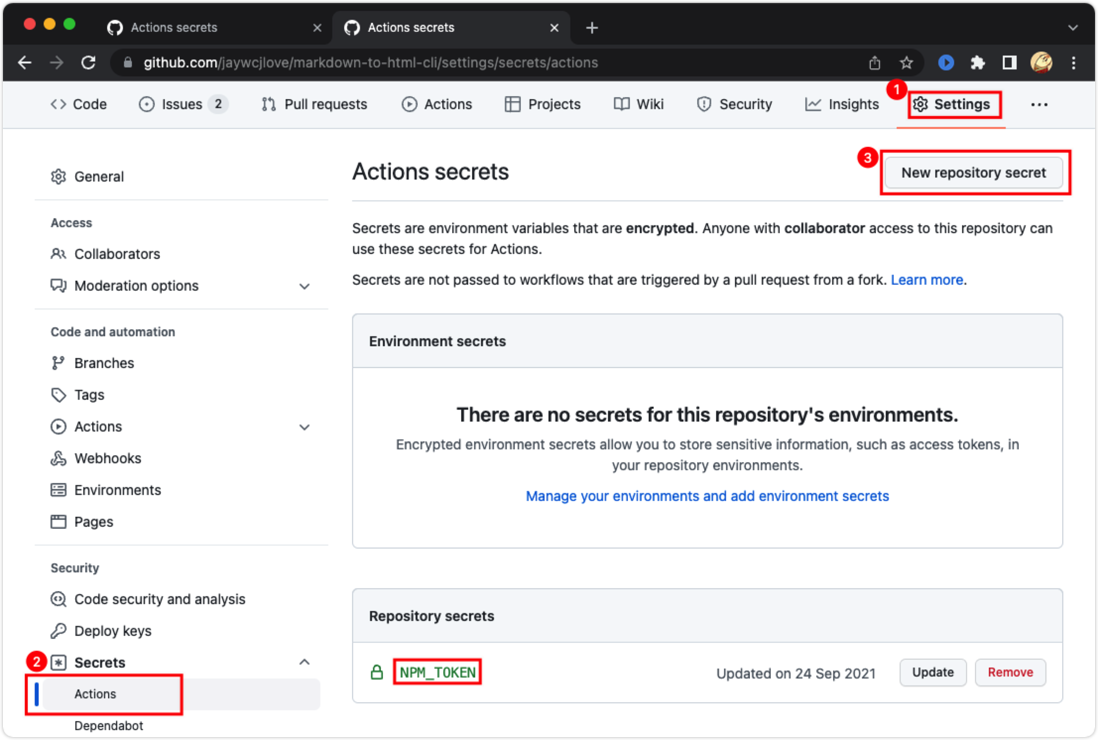
使用 JS-DevTools/npm-publish 判断 package.json 中的版本是否发生变化,自动在 npm 上发布版本。
- uses: JS-DevTools/npm-publish@v1
with:
token: ${{ secrets.NPM_TOKEN }}
package: ./package.json配置 NPM_TOKEN ,如果你的仓库在 GitHub 组织中,只需要组织里面设置一次就好了,个人的配置如下:
自动生成贡献者图标
有个更简单的工具 contrib.rocks 配置URL,直接在你的自述文件中引用就可以,但是这个不够酷,因为有机器人贡献者需要过滤,不想依赖一个第三方服务,我们只需要这个贡献者头像集合图片就可以了,这个时候我们使用 jaywcjlove/github-action-contributors 去生成它,将它提交到 gh-pages 静态资源分支中,在页面使用预览即可
- name: Generate Contributors Images
uses: jaywcjlove/github-action-contributors@main
with:
filter-author: (renovate\[bot\]|renovate-bot|dependabot\[bot\])
output: build/CONTRIBUTORS.svg
avatarSize: 42## Contributors
As always, thanks to our amazing contributors!
<a href="https://github.com/jaywcjlove/github-action-contributors/graphs/contributors">
<img src="https://jaywcjlove.github.io/github-action-contributors/CONTRIBUTORS.svg" />
</a>
Made with [github-action-contributors](https://github.com/jaywcjlove/github-action-contributors).



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。