1.客户端定义powered
客户端代码:
app/javascript/widget/i18n - The strings related to the web widget
文件所在地址:installation_config.yml
- name: BRAND_NAME修改上面的即可。
前端页面展示的app如下:
对应的视图为:
其中:点击的超链接在:
app/javascript/shared/components/Branding.vue
下的:
computed: {
brandRedirectURL() {
try {
const referrerHost = this.$store.getters['appConfig/getReferrerHost'];
const baseURL = `${this.globalConfig.widgetBrandURL}?utm_source=${
referrerHost ? 'widget_branding' : 'survey_branding'
}`;
if (referrerHost) {
return `${baseURL}&utm_referrer=${referrerHost}`;
}
return baseURL;
} catch (e) {
// Suppressing the error as getter is not defined in some cases
}
return '';
},
},其是从:app/controllers/widgets_controller.rb中获取:
def set_global_config
@global_config = GlobalConfig.get('LOGO_THUMBNAIL', 'BRAND_NAME', 'WIDGET_BRAND_URL', 'DIRECT_UPLOADS_ENABLED')
end2.开启用户注册功能
.env环境:
By default, Chatwoot will not allow users to create an account[multi-tenancy] from the login page. However, if you are setting up a public server, you can enable signup using:
ENABLE_ACCOUNT_SIGNUP=true3.自定义语种
.env
DEFAULT_LOCALE=zh_CN
如果我们修改了语种对应的内容,需要使用webpacker自动编译。
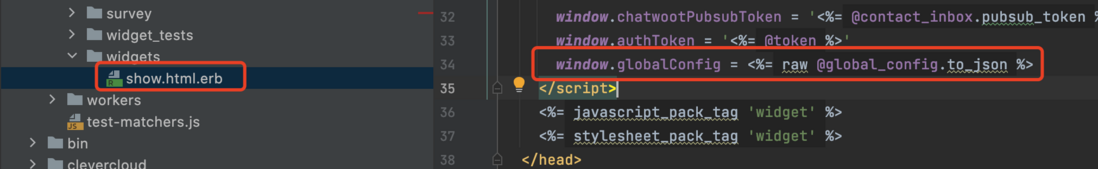
rake assets:precompile RAILS_ENV=production4.客户端跳转地址
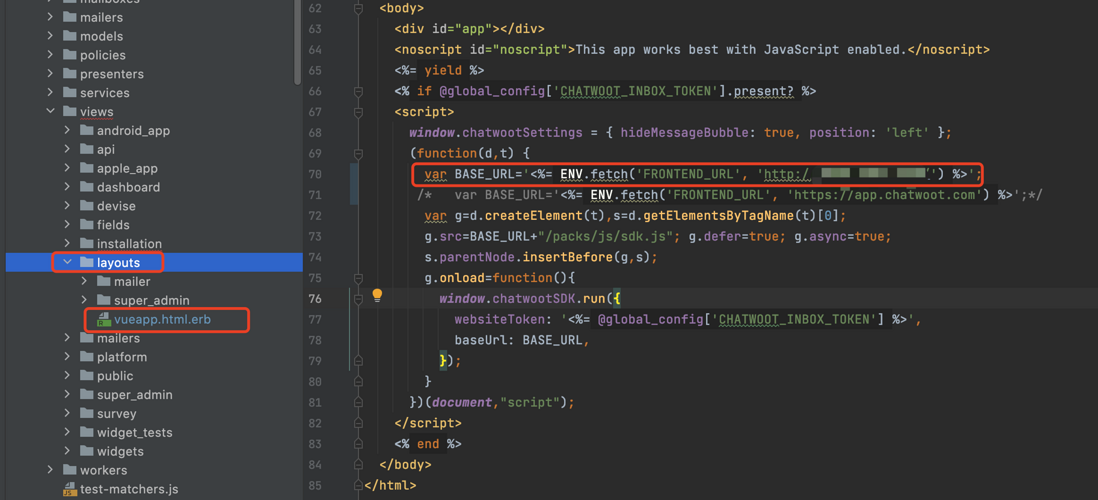
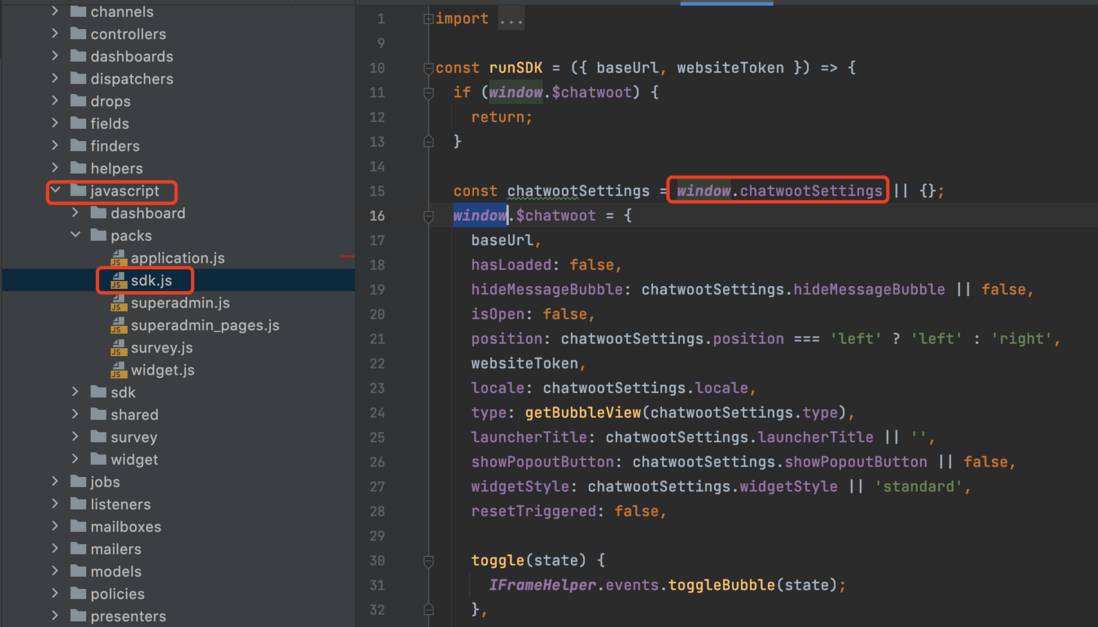
5.SDK的设置
chatwoot/app/javascript/packs/sdk.js
6.全屏展示
在生成的sdk下面的.onload方法里面添加
window.$chatwoot.popoutChatWindow();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线沟通</title>
</head>
<body>
<script>
function getUrlParam(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)');
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURI(r[2]);
return null;
}
const name = getUrlParam('name');
const userid = getUrlParam('userid');
const email = getUrlParam('email');
(function(d,t) {
var BASE_URL="http://47.93.120.246:14904";
var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
g.src=BASE_URL+"/packs/js/sdk.js";
g.defer = true;
g.async = true;
s.parentNode.insertBefore(g,s);
g.onload=function(){
window.chatwootSDK.run({
websiteToken: 'xxxxx',
baseUrl: BASE_URL
})
window.$chatwoot.popoutChatWindow();
window.$chatwoot.setUser(userid, {
email: email,
name: name
});
}
})(document,"script");
</script>
</body>
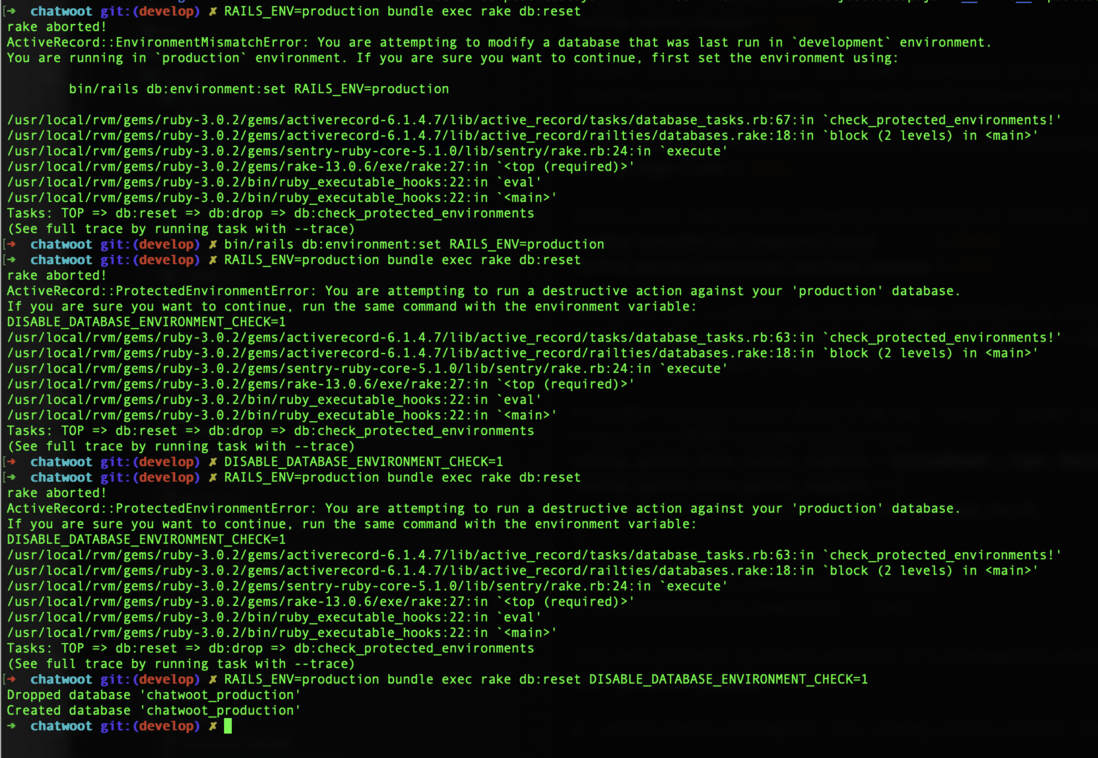
</html>7.生产数据库存重置
一旦我们修改了:installation_config.yml配置的时候,他会在数据库installation_configs保存数据,所以我们需要重制数据库:生产环境下:
RAILS_ENV=production bundle exec rake db:create
RAILS_ENV=production bundle exec rake db:reset
一些参数配置实在数据库中:installation_config
所以需要重置数据库清除数据
RAILS_ENV=production bundle exec rake db:reset DISABLE_DATABASE_ENVIRONMENT_CHECK=1然后重启:
修改参数:
#release: bundle exec rails db:chatwoot_prepare
web: bin/rails server -p 14904 -e production
worker: bundle exec sidekiq -C config/sidekiq.ymlforeman start -f Procfile初始化数据库之后需要重新企业注册。
8.h5自动弹框
chatwoot/app/javascript/packs/sdk.js
showPopoutButton: chatwootSettings.showPopoutButton || true,onBubbleClick({ toggleValue: true });
修改chatwoot/app/javascript/sdk/sdk.js的样式为:
.woot-widget-bubble {
background: #1f93ff;
border-radius: 100px;
border-width: 0px;
bottom: 20px;
box-shadow: 0 8px 24px rgba(0, 0, 0, .16) !important;
cursor: pointer;
height: 1px;
padding: 0px;
position: fixed;
user-select: none;
width: 1px;
z-index: 2147483000 !important;
}
@media only screen and (min-width: 667px) {
.woot-widget-holder.woot-elements--left {
left: 20px;
}
.woot-widget-holder.woot-elements--right {
right: 0px;
}
}
@media only screen and (min-width: 667px) {
.woot-widget-holder {
border-radius: 16px;
bottom: 104px;
height: calc(100% - 0px - 0px);
width: 100%;
}
}8.去除右上角的x关闭按钮
/chatwoot/app/javascript/widget/components/HeaderActions.vue中删除:
<!--<button
class="button transparent compact close-button"
:class="{
'rn-close-button': isRNWebView,
}"
@click="closeWindow"
>
<fluent-icon
icon="dismiss"
size="24"
:class="$dm('text-black-900', 'dark:text-slate-50')"
/>
</button>-->9.手机端自适应
在主页面上添加:
参考:https://www.moewah.com/archiv...
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">10.自定义log
1.查看log配置:
进入:/config/installation_config.yml
# if you dont specify locked attribute, the default value will be true
# which means the particular config will be locked
- name: INSTALLATION_NAME
value: 'Dell'
- name: LOGO_THUMBNAIL
value: '/brand-assets/logo_thumbnail.svg'
- name: LOGO
value: '/brand-assets/logo.svg'
- name: BRAND_URL
value: 'https://www.dell.com/zh-cn'
- name: WIDGET_BRAND_URL
value: 'https://www.dell.com/zh-cn'
- name: BRAND_NAME
value: 'Dell'
- name: TERMS_URL
value: 'https://www.dell.com/zh-cn'
- name: PRIVACY_URL
value: 'https://www.dell.com/zh-cn'
- name: DISPLAY_MANIFEST
value: true
- name: MAILER_INBOUND_EMAIL_DOMAIN
value:
locked: false
- name: MAILER_SUPPORT_EMAIL
value:
locked: false
- name: CREATE_NEW_ACCOUNT_FROM_DASHBOARD
value: false
locked: false
- name: INSTALLATION_EVENTS_WEBHOOK_URL
value:
locked: false
- name: CHATWOOT_INBOX_TOKEN
value:
locked: false
- name: CHATWOOT_INBOX_HMAC_KEY
value:
locked: false
- name: API_CHANNEL_NAME
value:
- name: API_CHANNEL_THUMBNAIL
value:
- name: ANALYTICS_TOKEN
value:
- name: ANALYTICS_HOST
value:
- name: DIRECT_UPLOADS_ENABLED
value: false
locked: false
- name: HCAPTCHA_SITE_KEY
value:
locked: false
- name: HCAPTCHA_SERVER_KEY
value:
locked: false
- name: LOGOUT_REDIRECT_LINK
value: /app/login
locked: false
- name: DISABLE_USER_PROFILE_UPDATE
value: false
locked: false系统一启动时候,会将此参数加载到:installation_configs表:
2.查看log位置:
在public/brand-assets/logo.svg可以找到对应的文件:
我们需要的时候可以更改此文件。
3.更改操作
修改public/brand-assets/logo.svg图标,然后,我们登录进入数据库,修改数据库东西,然后我们再次进入redis客户端,执行:
FLUSHALL11.修改头像
我们上传头像时候发现,提示上传成功了,但是查看头像时候出现了如下错误:
12:02:27 backend.1 | Disk Storage (0.1ms) Downloaded file from key: ou2iw9sqb0y23ezfrprztuap24sc
12:02:27 backend.1 | Completed 500 Internal Server Error in 4ms (ActiveRecord: 0.2ms | Allocations: 2466)
12:02:27 backend.1 |
12:02:27 backend.1 |
12:02:27 backend.1 |
12:02:27 backend.1 | MiniMagick::Error (You must have ImageMagick or GraphicsMagick installed):原来原因是没有安装:
I failed to install imagemagick. I reinstalled it, then an avatar is shown successfully,
Thanks!在linux下如果出现问题:如下解决:
https://github.com/ImageMagic...
12.修改电话号码格式
修改:
app/javascript/dashboard/routes/dashboard/conversation/contact/CreateContact.vue
import ContactForm from './ContactForm';然后进入ContactForm:app/javascript/dashboard/routes/dashboard/conversation/contact/ContactForm.vue
<div class="medium-12 columns">
<label :class="{ error: $v.phoneNumber.$error }">
{{ $t('CONTACT_FORM.FORM.PHONE_NUMBER.LABEL') }}
<input
v-model.trim="phoneNumber"
type="text"
:placeholder="$t('CONTACT_FORM.FORM.PHONE_NUMBER.PLACEHOLDER')"
@input="$v.phoneNumber.$touch"
/>
<span v-if="$v.phoneNumber.$error" class="message">
{{ $t('CONTACT_FORM.FORM.PHONE_NUMBER.ERROR') }}
</span>
</label>
<div
v-if="$v.phoneNumber.$error || !phoneNumber"
class="callout small warning"
>
{{ $t('CONTACT_FORM.FORM.PHONE_NUMBER.HELP') }}
</div>
</div>我们可以看到的校验:
phoneNumber: {
isPhoneE164OrEmpty,
},然后进入:app/javascript/shared/helpers/Validators.js
export const isPhoneE164 = value => !!value.match(/^[0-9]*$/);
export const isPhoneE164OrEmpty = value => isPhoneE164(value) || value === '';我们修改了:value.match(/^[0-9]*$/)为值。
13.修改主页面的title
app/views/layouts/vueapp.html.erb页面,我们可以发现:
<title>
<%= @global_config['INSTALLATION_NAME'] %>
</title>我们从:config/installation_config.yml里面:
- name: INSTALLATION_NAME
value: 'Dell'然后我们去数据库:installation_configs里面:
然后我们在redis-cli端:
FLUSHALL14.表情大小更改
/app/javascript/shared/components/emoji/EmojiInput.vue里面
$font-size-medium: 18px;改为:
$font-size-medium: 25px;链接:
表情图标:
/app/javascript/widget/assets/images/message-send.svg
<svg width="20px" height="20px" viewBox="0 0 20 20" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">其中20改为:30
图标大小是使用vue的组件如下:
https://github.com/chatwoot/chatwoot/blob/1bf2da180bc33074173063cbc813db3cd5fb62a1/app/javascript/widget/components/ChatAttachment.vue#L12另一个测试:
app/javascript/widget/components/ChatInputWrap.vue15.修改图标之间的间距
修改之间的间距为:
app/javascript/widget/components/ChatAttachment.vue
<button class="icon-button flex items-center justify-center" style="margin-right: 15px">
<fluent-icon v-if="!isUploading.image" icon="attach" size="30" />
<spinner v-if="isUploading" size="small" />
</button>其中:style="margin-right: 15px" 设置为15px的大小。
16.客户端字体大小
app/javascript/dashboard/modules/widget-preview/components/WidgetBody.vue
改动:
.message-wrap {
margin-right: var(--space-smaller);
max-width: 100%;
.chat-bubble {
box-shadow: var(--shadow-medium);
background: var(--color-woot);
border-radius: var(--border-radius-large);
color: var(--white);
display: inline-block;
font-size: var(--font-size-mini);
line-height: 1.5;
padding: var(--space-small) var(--space-one);
text-align: left;
word-break: break-word;
max-width: 100%;
&.user {
border-bottom-right-radius: var(--border-radius-small);
}
&.agent {
background: var(--white);
border-bottom-left-radius: var(--border-radius-small);
color: $tailwind-black-700;
}
}
}其中 font-size: 从:var(--font-size-nano) 到:var(--font-size-mini);
17.webpack dev_server configuration not found
webpack dev_server configuration not found in /Users/xiexinming/code/gitee/chatwoot/config/webpacker.yml[dev].
我们发现:webpacker.yml里面确实没有dev分支,改为development即可了
development:
<<: *default
compile: true
# Verifies that correct packages and versions are installed by inspecting package.json, yarn.lock, and node_modules
check_yarn_integrity: true
# Reference: https://webpack.js.org/configuration/dev-server/
dev_server:
https: false
host: 0.0.0.0
port: 3035
public: 0.0.0.0:3035
hmr: false
# Inline should be set to true if using HMR
inline: true
overlay: true
compress: true
disable_host_check: true
use_local_ip: false
quiet: false
headers:
'Access-Control-Allow-Origin': '*'
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS'
'Access-Control-Allow-Headers': 'X-Requested-With, content-type, Authorization'
watch_options:
ignored: '**/node_modules/**'
test:
<<: *default
compile: true
# Compile test packs to a separate directory
public_output_path: packs-test
production:
<<: *default
# Production depends on precompilation of packs prior to booting for performance.
compile: false
# Extract and emit a css file
extract_css: true
# Cache manifest.json for performance
cache_manifest: true附录
进行数据库表结构创建
bin/rails db:migrate RAILS_ENV=development












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。