本文首发:《Vue DevTools 使用指南 - 如何安装和使用 Vue DevTools 调试 Vue 组件》
Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。Vue Devtools 由 Vue.js 核心团队成员 Guillaume Chau 和 Evan You 开发。
在本教程中,我们首先来一起搭建一个测试实例,然后在浏览器上安装 Vue DevTools,然后大家可根据教程一步一步调试自己搭建的 APP,从而熟悉使用 Vue Devtools。
另外,这个世界已经悄然发生变化,现在根本无需写任何前端代码,直接使用卡拉云 —— 新一代低代码开发工具帮你搭建后台工具,卡拉云可一键接入常见数据库及 API ,无需懂前端,内置完善的各类前端组件,无需调试,拖拽即用。原来三天的工作量,现在 1 小时搞定,谁用谁知道,用上早下班,详见本文文末。
我们开始吧。
第 1 步:创建一个测试实例 APP
我们首先用 Vue 搭建一个简单的测试 APP,本教程将用这个 APP 给大家示范如何使用 Vue Devtools 工具调试 Vue APP。
搭建过程也非常简单,建议大家跟着本教程自己也动手操作一遍,一下子就学会了。
我们来做一套学英语的学习卡片 Ap,在接下来的章节中,我们使用 Vue Devtools 来监测这个简单的 App
首先,我们通过 Vue CLI 生成一个新 Vue APP,请打开你的终端,运行:
vue create flashcard-kalacloud然后根据安装界面提示选择 Manually select features ,然后选择 ◉ Bable 和 ◉ Vuex 然后回车并继续根据提示选择:
创建项目后,打开favorite-airports终端窗口并cd进入favorite-airports根文件夹。更改目录后,使用以下mkdir命令创建一个新目录:
创建项目完成后,CD 到项目根目录,然后我们先来创建一个用于存放数据到 js 文件
首先我们先建一个放数据的目录
mkdir src/data接着,我们来创建一个单词列表的 js 文件放在 data 目录下:
文件位置:/src/data/wordlists.js
export default [
{
"word":"apple",
"pronunciation":"[ˈæp(ə)l]",
"paraphrase":"n.苹果",
"exampleeg":"Sling me an apple, will you? ",
"examplecn":"扔个苹果给我,好吗?",
},
{
"word": "banana",
"pronunciation": "[bəˈnɑːnə]",
"paraphrase": "n. 香蕉;喜剧演员",
"exampleeg": "He slipped on a banana skin. ",
"examplecn":"他踩在香蕉皮上滑倒了。"
},
{
"word": "happy",
"pronunciation": "[ˈhæpi]",
"paraphrase": "adj. 快乐的;幸福的,使人高兴的;",
"exampleeg": "a happy smile/face",
"examplecn":" 快活的微笑╱面容",
},
{
"word": "desk",
"pronunciation": "[desk]",
"paraphrase": "n. 书桌,办公桌;服务台,问询台;",
"exampleeg": "The desk looked undisturbed.",
"examplecn":"那张书桌子看上去没有被动过。",
},
{
"word": "phone",
"pronunciation": "[fəʊn]",
"paraphrase": "n. 电话,电话系统;受话器,听筒;",
"exampleeg": "I have to make a phone call . ",
"examplecn":"我得打个电话。",
},
{
"word": "watch",
"pronunciation": "[wɒtʃ]",
"paraphrase": "v. 看;观看;n. 表;观察,监视;",
"exampleeg": "Watch what I do, then you try. ",
"examplecn":"你注意看我的动作,然后试着做。",
}
]这是几组单词数据,我们接下来会在 APP 用调用这些数据来生成单词卡片,我们可以借着这个实例来用 Vue Devtools 对其进行测试。
接着我们在 components 目录下创建一个英语卡的组件,FlashCard.vue ,这个组件中包含所有「英语卡」的逻辑和样式。
文件位置:/src/components/FlashCard.vue
<template>
<div class="WordCard">
<p>{{ WordCard.word }}</p>
<p>{{ WordCard.pronunciation }}</p>
<p>{{ WordCard.paraphrase }}</p>
<p>{{ WordCard.exampleeg }}</p>
<p>{{ WordCard.examplecn }}</p>
</div>
</template>
<script>
export default {
props: {
WordCard: {
type: Object,
required: true
}
}
}
</script>
<style scoped>
.WordCard {
border: 1px solid;
border-radius: .7rem;
padding: 1rem;
margin-bottom: 1rem;
}
.WordCard p:first-child {
font-weight: bold;
font-size: 2.5rem;
margin: 1rem 0;
}
.WordCard p:last-child {
font-style: italic;
font-size: 0.5rem;
}
</style>我们在 <div> 中设置了 WordCard,在<style> 里配置它的样式,生成一个圆角边框,让单词卡看起来像个卡片的样子。
最后我们把英语卡片组件 FlashCard.vue 和它的数据 wordlists.js,汇总到 App.vue 中,我们在这里把所有代码执行逻辑串起来。
文件位置:/ src / App.vue
<template>
<div class="wrapper">
<div v-for="WordCard in WordCards" :key="WordCard.word">
<FlashCard :WordCard="WordCard" />
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import allWordCards from './data/wordlists.js'
import FlashCard from './components/FlashCard.vue'
export default {
name:'App',
components: {
FlashCard
},
setup() {
const WordCards = ref(allWordCards)
return { WordCards }
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 1rem;
max-width: 960px;
margin: 0 auto;
}
p,
h3 {
grid-column: span 3;
}
</style>在 App.vue 中,我们使用 v-for 循环来遍历 wordlists.js 数据,并把数据导入到 FlashCard.vue 中,最后返回数据。
保存退出,然后我们运行起来,看看效果:
npm run serve到这里,我们已经把测试实例跑起来了,接下来我们在浏览器里安装 Vue Devtools 对这个实例进行测试。
扩展阅读:《vue3 admin 后台框架管理系统测评》
第 2 步:安装 Vue Devtools
本地安装(无需科学上网)
下载地址:阿里网盘「Vue Devtools」https://www.aliyundrive.com/s... 提取码: 2yi4
下载解压后,点击 chrome 右上角三个点,进入「扩展程序」页面
然后把刚下载好的 Vue Devtools 文件拖入浏览器进行安装。
安装完成后,可以在界面和浏览器右上角,看到 Vue devtools 的信息,说明安装成功。
在 Chrome 商店直接安装(需要科学上网)
本文主要介绍如何在 Chrome 上安装 Vue Devtools,如果你使用的是 Firefox,步骤大同小异。
Vue Devtools 分为多个版本,本教程使用的演示 APP 由 Vue 3 搭建,未来的趋势也是 Vue 3,那么我们优先讲解 Vue Devtools Vue 3 的版本,即 Vue.js Devtools bate 版。
首先访问 Chrome 应用商店,然后在搜索框搜索「Vue Devtools」,找到 Vue Devtools bate 版。
点击 「 Add to Chrome 」在浏览器上安装 Vue Devtools 插件。
如果使用的是 Firefox 可以在 Firefox 应用商店里找到,和 Chrome 安装步骤一致。
扩展阅读:《Vue 富文本编辑器横向测评与推进》
第 3 步:如何使用 Vue Devtools 查看组件属性
首先打开我们在第一步里配置的「单词卡片」的 Vue app 页面。在这个 Vue 页面里,打开「开发者工具」。可以看到「开发者工具」里面已经多了一个新的选项卡 —— Vue。点一下这个选项卡,进入 Vue Devtools 工具。
Vue Devtools 初始化后包含两个功能区,左侧为 Vue 组件或是 Vuex 列表。默认启动是 Vue 组件列表,所有当你跟随本教程步骤打开 Vue Devtools 时,可以看到我们刚刚写的 App 及 6 个卡片的列表。
如上图,当选中一个 FlashCard 时,可以看到右侧显示它的详细信息。
当我们用鼠标滑过左侧列表选项时,相对应的代码区域会凸显为绿色,方便我们定位正在编辑的组件区域。
Vue Devtools 整个界面和基本操作非常简单,与 Chrome 的开发这工具操作逻辑基本一致,下一节,我们来学习如何使用 Vue Devtools 对组件进行测试和修改。
扩展阅读:《https://kalacloud.com/blog/best-vue-ui-component-libraries/》
第 4 步:使用 Devtools 测试对组件的更改
Vue Devtools 方便之处可以快速定位组件位置,快速调出对应的源码,快速修改测试。在本小结里我们向第 1 步中写的组件中添加一段代码,改变一下卡片的功能和样式,整个修改过程中,你能学到如何使用 Vue Devtools 进行测试。
在我们第 1 步写的 Vue app 中,有六张单词卡片,如果有单词你没有记熟,我们需要一个颜色识别功能,让单词卡片提醒你再次背诵。我们来通过 Vue Devtools 来给组件增加这个功能。
我们来修改 「happy」这张单词卡片,首先在左侧定位到它,然后点击右上角到小箭头,打开编辑器。
文件位置:/ src / components / FlashCard.vue
<template>
<div class="WordCard">
<p>{{ WordCard.word }}</p>
<p>{{ WordCard.pronunciation }}</p>
<p>{{ WordCard.paraphrase }}</p>
<p>{{ WordCard.exampleeg }}</p>
<p>{{ WordCard.examplecn }}</p>
<p>记忆确认:{{WordCard.remember}}</p>
</div>
</template>
...我们直接在弹出的编辑器里添加一行代码<p>记忆确认:{{WordCard.remember}}</p> 让卡面里新增一个「是否记住」的功能,如果记住了,卡片会变成绿色。
然后我们在 CSS 里添加一个类,给记住的卡片换一个绿色 。
文件位置:/ src / components / FlashCard.vue
<template>
<div class="WordCard" :class="{ 'remember': WordCard.remember }"> // 添加一个类
<p>{{ WordCard.word }}</p>
<p>{{ WordCard.pronunciation }}</p>
<p>{{ WordCard.paraphrase }}</p>
<p>{{ WordCard.exampleeg }}</p>
<p>{{ WordCard.examplecn }}</p>
<p>记忆确认:{{WordCard.remember}}</p>
</div>
</template>
<style scoped>
...
.WordCard.remember { // 添加一组绿色
border-color: green;
color: green;
}
</style>接着我们在 wordlists.js 里增加一行数据,表明单词是否记住 "remember": false
文件位置:/ src / data / wordlists.js
export default [
{
"word":"apple",
...
"remember": false},
{
"word": "banana",
...
"remember": false},
{
"word": "happy",
...
"remember": false},
{
"word": "desk",
...
"remember": false},
{
"word": "phone",
...
"remember": false},
{
"word": "watch",
...
"remember": false}
]保存退出。
好,至此我们已经把整个测试环境布局完成,接着我们打开 Vue Devtools
选择 App,然后找到需要修改的 Object,点击小铅笔,我们把 false 修改为 true ,保存后可以看到 happy 的卡片已经变成绿色。
现在,我们已经在 Vue Devtools 中成功修改了属性,下一节我们来实践如何在浏览器测试触发事件。
扩展阅读:《低代码开发工具 appsmith 怎么样,如何使用》
第 5 步 :如何使用 Vue Devtools 测试触发事件
我们除了可以使用 Vue Devtools 调试处理数据和组件属性之外,还可以通过它来调试事件。
如果我们要测试一个事件,首先要先修改代码,把需要测试的事件放进去。本教程用 click 事件来举例。
我们打开 FlashCard.vue 组件,在其中添加 click 事件。
文件位置:/src/components/FlashCard.vue
<template>
<div class="WordCard" :class="{ 'remember': WordCard.remember }" @click="$emit('remember-word', WordCard)"> // 在这里添加 @click 事件
<p>{{ WordCard.word }}</p>
<p>{{ WordCard.pronunciation }}</p>
<p>{{ WordCard.paraphrase }}</p>
<p>{{ WordCard.exampleeg }}</p>
<p>{{ WordCard.examplecn }}</p>
<p>记忆确认:{{WordCard.remember}}</p>
</div>
</template>当用户在页面触发 click 操作时,Vue Devtools 就会记录下来,并显示在时间线上。
点击 Vue Devtools 导航栏的 TimeLine 按钮,这时可以看到,用户在页面上进行的 click 操作都被记录在时间线上。
这个功能,可以让你检查运行期间发生的任何事件,比如鼠标点击、键盘输入等。
Vue Devtools 不仅记录了事件发生的时间,也记录了时间发生的属性及位置。
扩展阅读:《Vue 轮播图组件测评与推荐》
总结
Vue 对于前端开发有跨时代的意义,但对于不想处理前端问题的开发者来说,还是有些繁琐。如果不想调试繁琐的前端,推荐你使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。
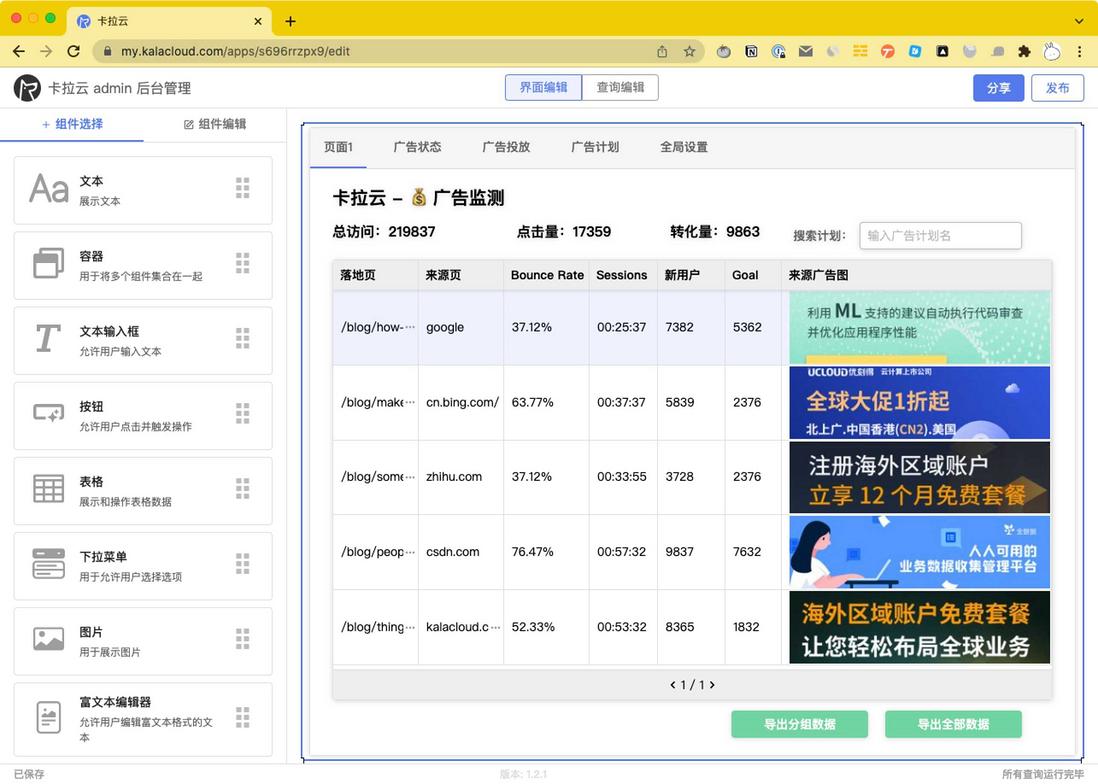
下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽,1小时搞定。
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。